您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關iOS11如何解決適配工作及導航欄影藏返回文字的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、iOS11適配工作
這是一篇 WWDC Session 204 "Updating Your App for iOS 11" 的總結,里面的內容涉及到了產品、設計以及開發需要了解的內容。
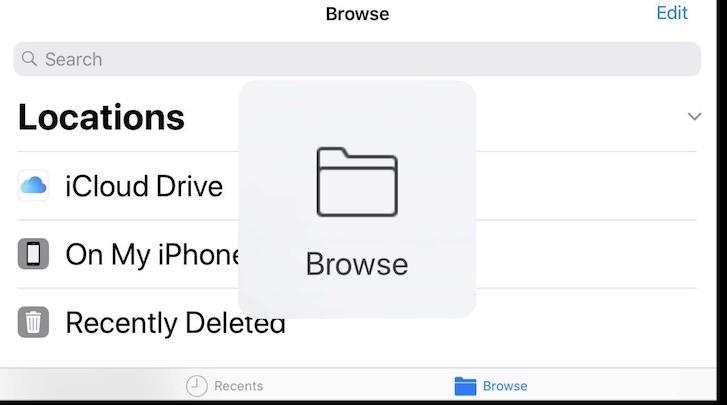
在 "iPad" 以及 "iPhone 的 Landscape" 下, UITabBarItem 圖片和文字并排排列了,并且長按 UITabBarItem 會有一個大的 HUD 顯示在中間
通過設置 UIBarItem.largeContentSizeImage 可以設置 Tabbar 長按之后顯示在中間的圖片
(這個功能我在 Beta 2 中沒有試出來,只能截取官方的圖片)

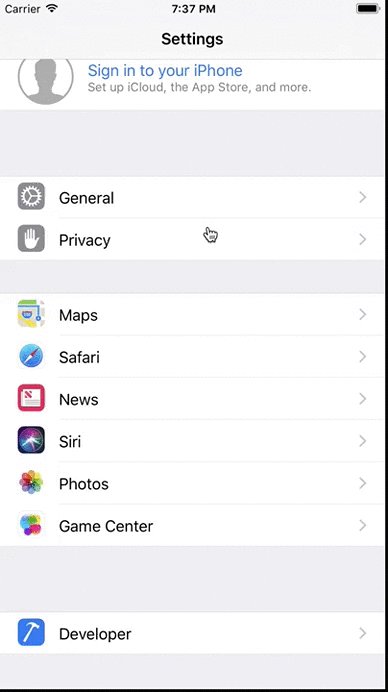
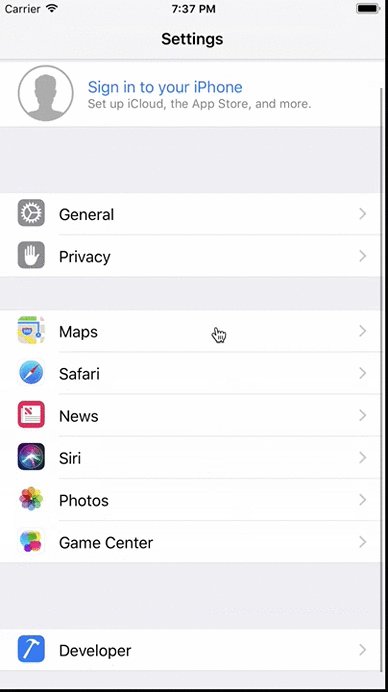
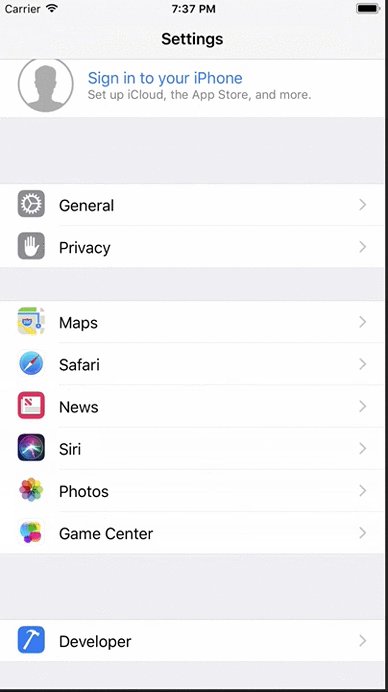
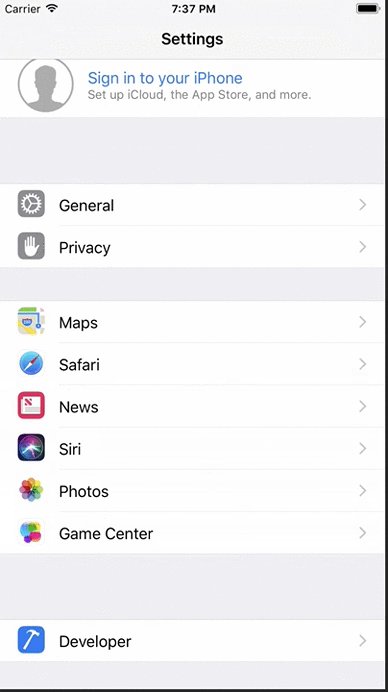
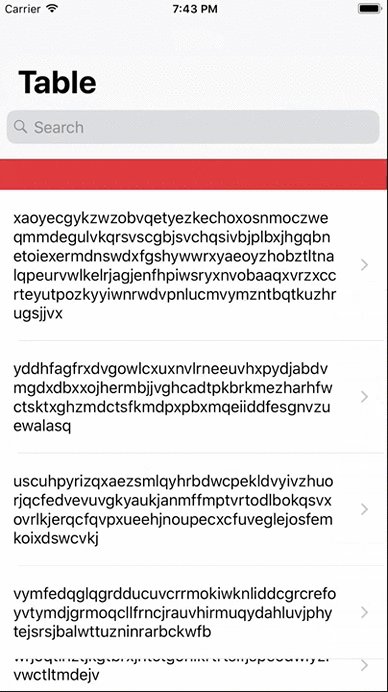
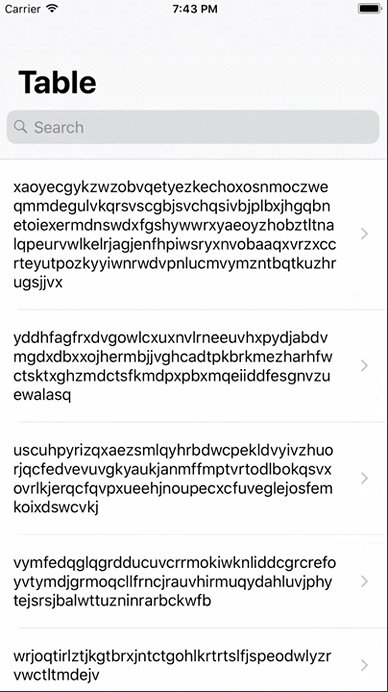
iOS 11 為我們帶來了 "Large Title",效果如下,當 "ScrollView" 向上滑動時,"Large Title" 會跟著改變, 效果如下:

"SearchBar" 被移植到了 "NavigationBar" 上面, 提供兩種模式,一種是滾動后隱藏 searchBar(如上圖), 另外一種就是保留 searchBar 在 Navigation 上。通過以下代碼控制
navigationItem.hidesSearchBarWhenScrolling = false
UIToolbar, UINavigationBar 支持 Auto Layout
UIView.layoutMargins 被擴展到了 UIView.directionalLayoutMargins, 支持 Right to Left 語言(和我們關系不大,除非某天我們進軍中東的某些國家了)。并且,這兩個屬性會互相同步
UIViewController 添加 systemMinimumLayoutMargins 屬性(說實話,我們布局真的很少用到這個東西,不過可以作為了解)
新增 UIView.safeAreaLayoutGuide,同時廢棄 UIViewController.topLayoutGuide 和 UIViewController.bottomLayoutGuide。如果你之前處理過 UINavigationBar 的translucent,你就會發現 topLayoutGuide 的表現只能用差強人意來形容,希望這次新增的 safAreaLayoutGuide 能夠徹底改變這個現狀
///safeAreaLayoutGuide 取代 topLayoutGuide 的代碼 //subview.topAnchor.constraint(equalTo: self.topLayoutGuide.bottomAnchor).isActive = true subview.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor).isActive = true

藍色區域即:UIView.safAreaLayoutGuide
UIScrollView 新增 adjustedContentInset
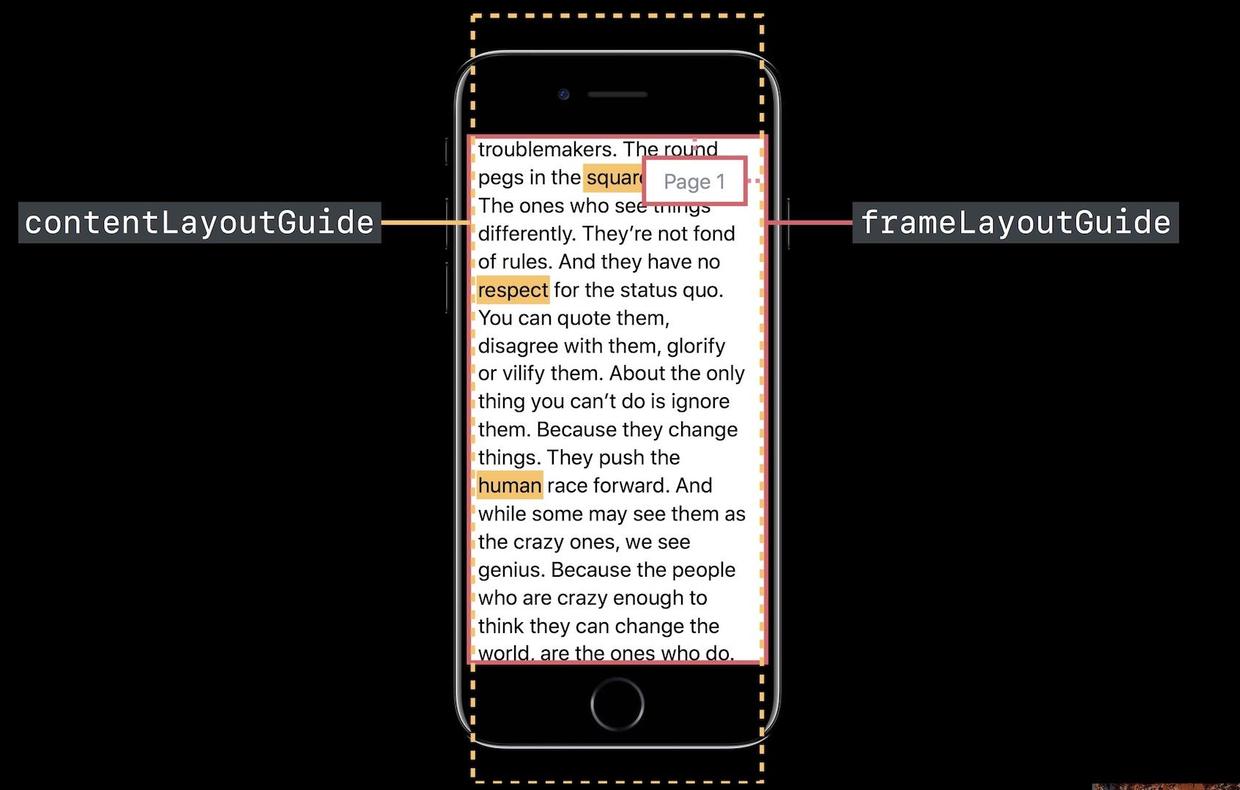
UIScrollView 新增 frameLayoutGuide 和 contentLayoutGuide, 目的是為了降低 ScrollView Auto Layout 的難度

UITabelViewCell 的 rowHeight 默認變成 UITableViewAutomaticDimension, 意味著自動算高會更普及了
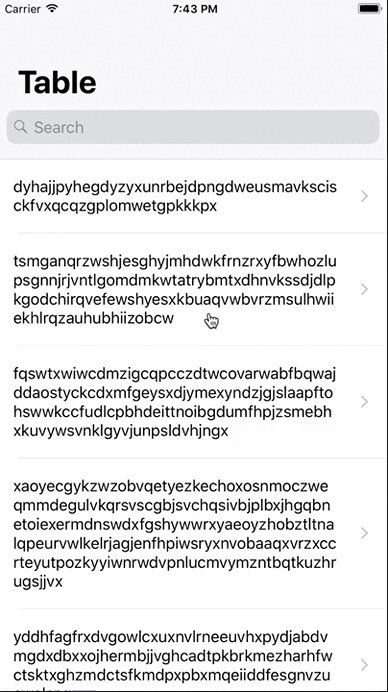
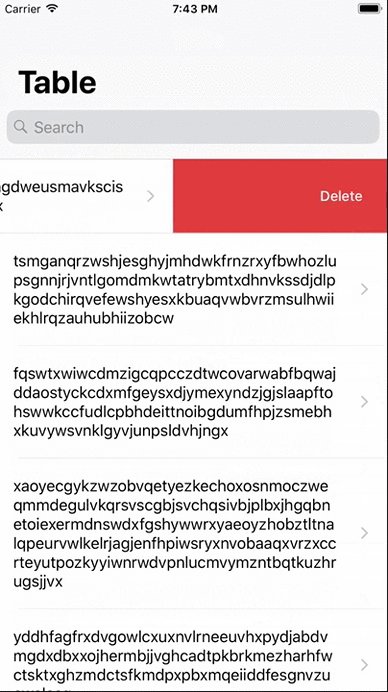
UITableView 開放了 "Full Swipe", 就像刪除郵件的操作一樣

func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
return nil
}
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
let action = UIContextualAction(style: UIContextualAction.Style.destructive, title: "Delete") { (action, view, completionHandler) in
self.tableView.beginUpdates()
self.data.remove(at: indexPath.row)
self.tableView.deleteRows(at: [indexPath], with: UITableViewRowAnimation.left)
self.tableView.endUpdates()
completionHandler(true)
}
let configuration = UISwipeActionsConfiguration(actions: [action])
return configuration
}二、導航欄影藏返回文字的解決方法
如果要只保留返回按鈕的文字,不需要"返回"文字
iOS11之前,在 全局函數執行的地方使用一下代碼:
// barBtn.setBackButtonTitlePositionAdjustment( UIOffset(horizontal:0 , vertical: -70), for: .default) //設置取消返回按鈕的字體
iOS11之后,我的解決辦法為,在push的父頁面將title設為空
例如:
self.title = "" self.navigationController?.pushViewController(workDetail, animated: true)
這樣的話就需要在viewWillAppear方法中每次都設置控制器的title,不然就會導致返回這個頁面的時候title不見的。
綜合的解決辦法,手動添加一個只含返回圖標的button,然后在push到目的頁面的時候添加。
感謝各位的閱讀!關于“iOS11如何解決適配工作及導航欄影藏返回文字的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。