您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關iOS11、iPhone X、Xcode9如何適配,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
更新iOS11后,發現有些地方需要做適配,整理后按照優先級分為以下三類:
單純升級iOS11后造成的變化;
Xcode9 打包后造成的變化;
iPhoneX的適配
一、單純升級iOS11后造成的變化
升級后,發現某個擁有tableView的界面錯亂,組間距和contentInset錯亂,因為iOS11中 UIViewController 的 automaticallyAdjustsScrollViewInsets 屬性被廢棄了,因此當tableView超出安全區域時,系統自動會調整SafeAreaInsets值,進而影響adjustedContentInset值
// 有些界面以下使用代理方法來設置,發現并沒有生效
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section;
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section;
// 這樣的原理是因為之前只是實現了高度的代理方法,卻沒有實現View的代理方法,iOS10及以前這么寫是沒問題的,iOS11開啟了行高估算機制引起的bug,因此有以下幾種解決方法:
// 解決方法一:添加實現View的代理方法
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section {
return nil;
}
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section {
return nil;
}
// 解決方法二:直接使用tableView屬性進行設置,修復該UI錯亂
self.tableView.sectionHeaderHeight = 0;
self.tableView.sectionFooterHeight = 5;
[_optionTableView setContentInset:UIEdgeInsetsMake(-35, 0, 0, 0)];
// 解決方法三:添加以下代碼關閉估算行高
self.tableView.estimatedRowHeight = 0;
self.tableView.estimatedSectionHeaderHeight = 0;
self.tableView.estimatedSectionFooterHeight = 0;四、使用Xcode9 編譯后發現的問題
1. 發現“fastSocket”第三方報錯,具體原因是缺少C99的頭文件,引入“#include <sys/time.h>”即可

2. 導航欄的新特性
原生的搜索欄樣式發生改變

右邊為iOS11樣式,搜索區域高度變大,字體變大
查看 API 后發現,iOS11后將 searchController 賦值給了 NavigationItem,通過屬性 hidesSearchBarWhenScrolling 可以控制搜索欄是否在滑動的時候進行隱藏和顯示
// A view controller that will be shown inside of a navigation controller can assign a UISearchController to this property to display the search controller's search bar in its containing navigation controller's navigation bar. @property (nonatomic, retain, nullable) UISearchController *searchController API_AVAILABLE(ios(11.0)) API_UNAVAILABLE(tvos); // If this property is true (the default), the searchController's search bar will hide as the user scrolls in the top view controller's scroll view. If false, the search bar will remain visible and pinned underneath the navigation bar.
另外,UINavigationBar 新增屬性 BOOL值 prefersLargeTitles 來實現下面的效果,并可以通過 largeTitleTextAttributes 來設置大標題的文本樣式

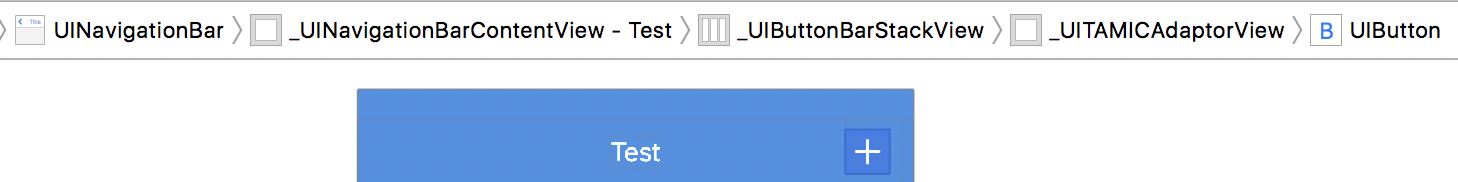
有個界面使用到了導航欄按鈕相關的frame,也發生了UI錯亂,查看UI層級關系后發現,iOS11以前是直接把按鈕加到了UINavigationBar上面,而iOS11則是先將按鈕加到了_UITAMICAdaptorView,再加到_UIButtonBarStackView、_UINavigationBarContentView,接著才是UINavigationBar。因此如果需要獲取導航欄按鈕 frame 或者 superView,這里需要專門做下適配

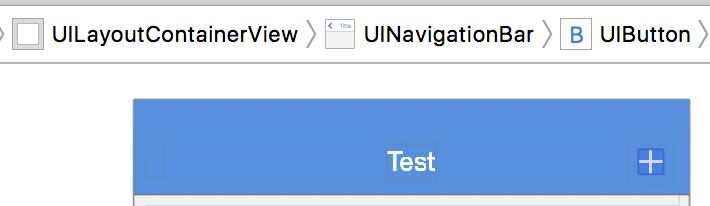
iOS10及以下版本導航欄按鈕層級關系圖

iOS11導航欄按鈕層級關系圖
三、iPhone X的適配
下載完Xcode9之后,第一件事自然是在 iPhone X(模擬器)上過把癮,然后編譯后就發現報錯了
由于iPhone X的狀態欄是和其他版本手機差異比較大的,因此api 變化也比較大
先后做了以下適配
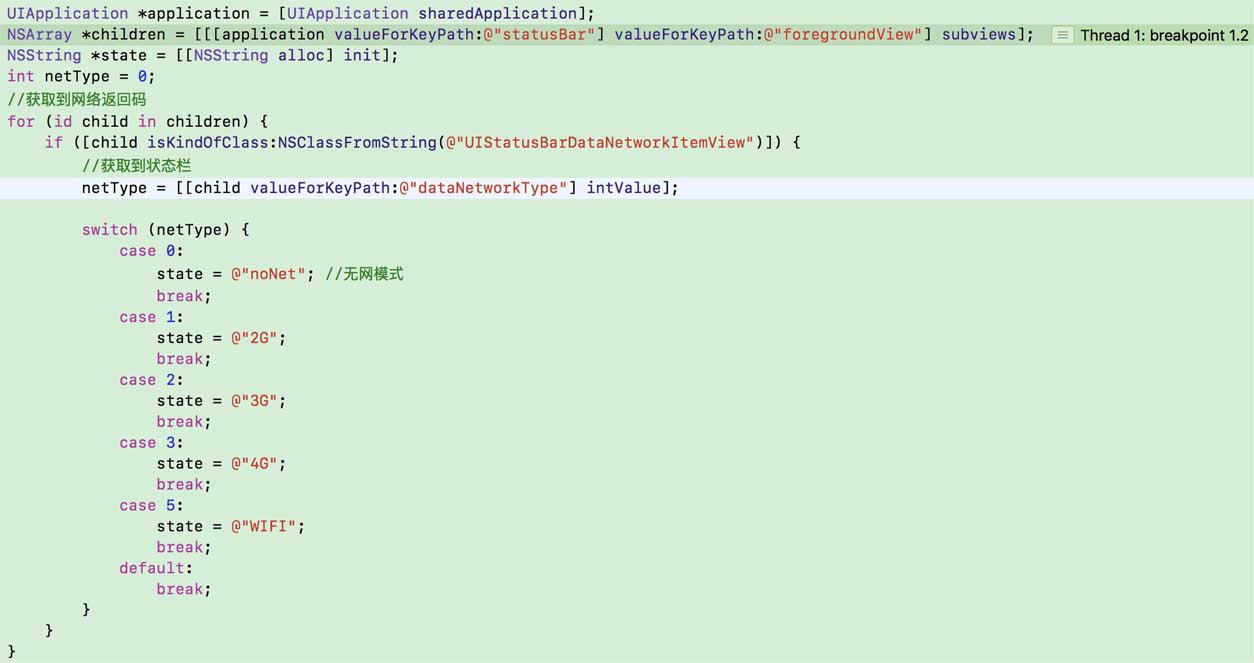
適配點一:項目中使用狀態欄中圖標判斷當前網絡的具體狀態

出錯代碼
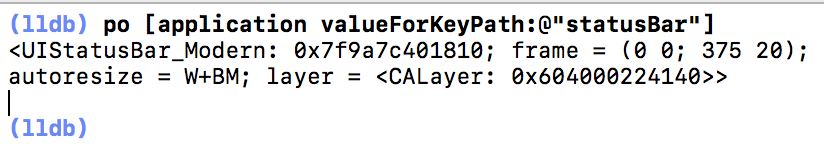
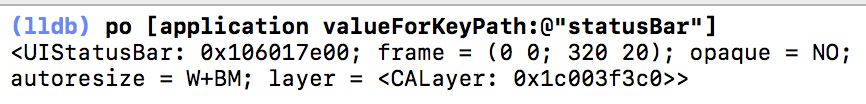
打印的 Log 報出以下錯誤: Trapped uncaught exception 'NSUnknownKeyException', reason: '[<UIStatusBar_Modern 0x7fcdb0805770> valueForUndefinedKey:]: this class is not key value coding-compliant for the key foregroundView.'

iPhone X

其他手機
使用 runtime 打印其所有屬性,發現以下差異
// 測試代碼
#import <objc/runtime.h>
NSMutableString *resultStr = [NSMutableString string];
//獲取指定類的Ivar列表及Ivar個數
unsigned int count = 0;
Ivar *member = class_copyIvarList([[application valueForKeyPath:@"_statusBar"] class], &count);
for(int i = 0; i < count; i++){
Ivar var = member[i];
//獲取Ivar的名稱
const char *memberAddress = ivar_getName(var);
//獲取Ivar的類型
const char *memberType = ivar_getTypeEncoding(var);
NSString *str = [NSString stringWithFormat:@"key = %s type = %s \n",memberAddress,memberType];
[resultStr appendString:str];
}
NSLog(@"%@", resultStr);// 其他版本的手機
key = _inProcessProvider type = @"<UIStatusBarStateProvider>"
key = _showsForeground type = B
key = _backgroundView type = @"UIStatusBarBackgroundView"
key = _doubleHeightLabel type = @"UILabel"
key = _doubleHeightLabelContainer type = @"UIView"
key = _currentDoubleHeightText type = @"NSString"
key = _currentRawData type = {超長。。}
key = _interruptedAnimationCompositeViews type = @"NSMutableArray"
key = _newStyleBackgroundView type = @"UIStatusBarBackgroundView"
key = _newStyleForegroundView type = @"UIStatusBarForegroundView"
key = _slidingStatusBar type = @"UIStatusBar"
key = _styleAttributes type = @"UIStatusBarStyleAttributes"
key = _waitingOnCallbackAfterChangingStyleOverridesLocally type = B
key = _suppressGlow type = B
key = _translucentBackgroundAlpha type = d
key = _showOnlyCenterItems type = B
key = _foregroundViewShouldIgnoreStatusBarDataDuringAnimation type = B
key = _tintColor type = @"UIColor"
key = _lastUsedBackgroundColor type = @"UIColor"
key = _nextTintTransition type = @"UIStatusBarStyleAnimationParameters"
key = _overrideHeight type = @"NSNumber"
key = _disableRasterizationReasons type = @"NSMutableSet"
key = _timeHidden type = B
key = _statusBarWindow type = @"UIStatusBarWindow"
// iPhone X
key = _statusBar ; type = @"_UIStatusBar"
// 因此可見iPhone X的狀態欄是多嵌套了一層,多取一次即可,最終適配代碼為:
NSArray *children;
// 不能用 [[self deviceVersion] isEqualToString:@"iPhone X"] 來判斷,因為模擬器不會返回 iPhone X
if ([[application valueForKeyPath:@"_statusBar"] isKindOfClass:NSClassFromString(@"UIStatusBar_Modern")]) {
children = [[[[application valueForKeyPath:@"_statusBar"] valueForKeyPath:@"_statusBar"] valueForKeyPath:@"foregroundView"] subviews];
} else {
children = [[[application valueForKeyPath:@"_statusBar"] valueForKeyPath:@"foregroundView"] subviews];
}適配點二:解決這個問題后項目跑起來發現,整個app界面上下各空出大概40pt的高度

經常從 Github 上下載項目把玩的老司機們都知道,有些老項目在模擬器上跑起來之后也會只有 iPhone 4(320*480)的布局空間,造成這個的原因是啟動圖使用 Launch Images Source 設置的時候沒有勾選并設置對應的圖片,解決方法如下

然而iPhone X更大的坑是屏幕的適配
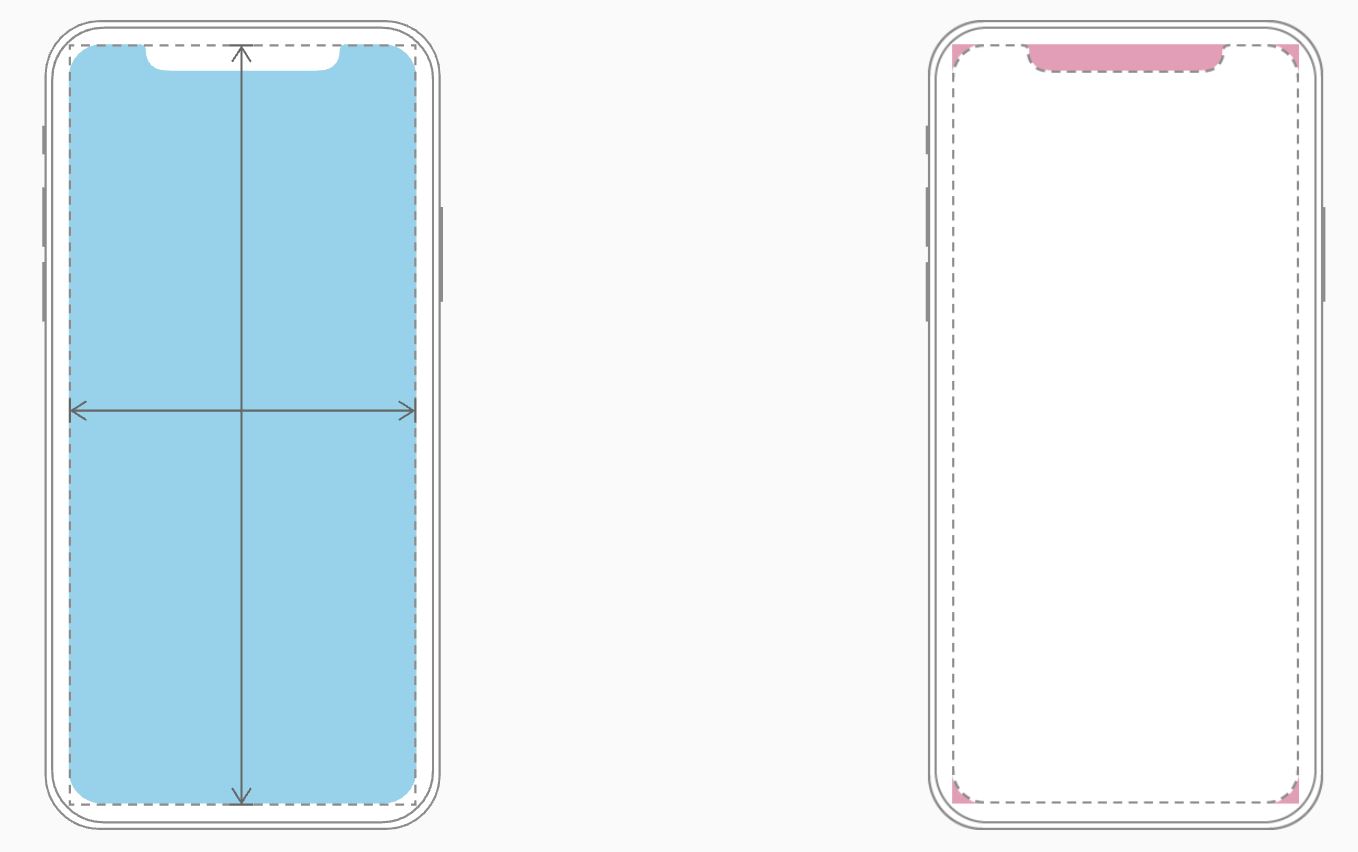
首先看下屏幕尺寸

這張圖反映出不少信息:
iPhone X的寬度雖然和7是一樣的,但是高度多出145pt
使用三倍圖是重點,而且一般認為肉眼所能所能識別的最高的屏幕密度是300ppi,iPhone X已達到458ppi(查證發現三星galaxy系列的屏幕密度是522ppi)
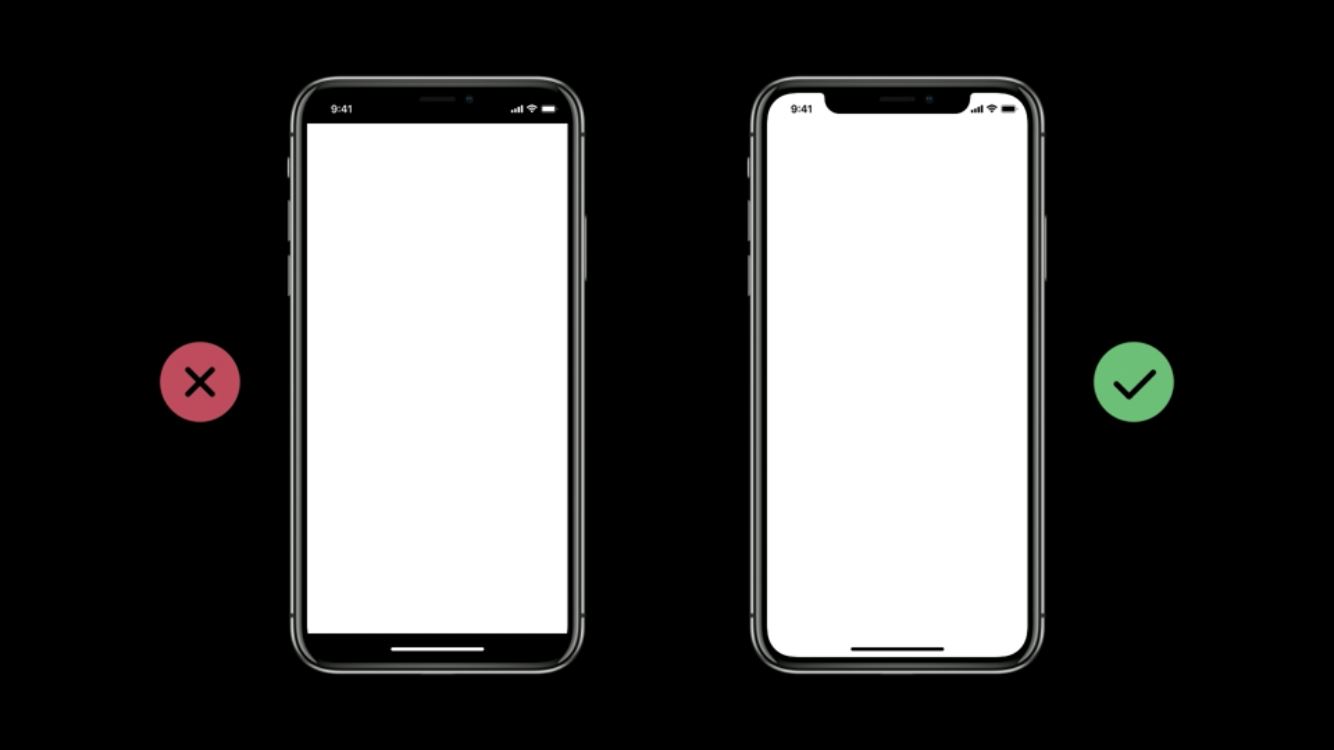
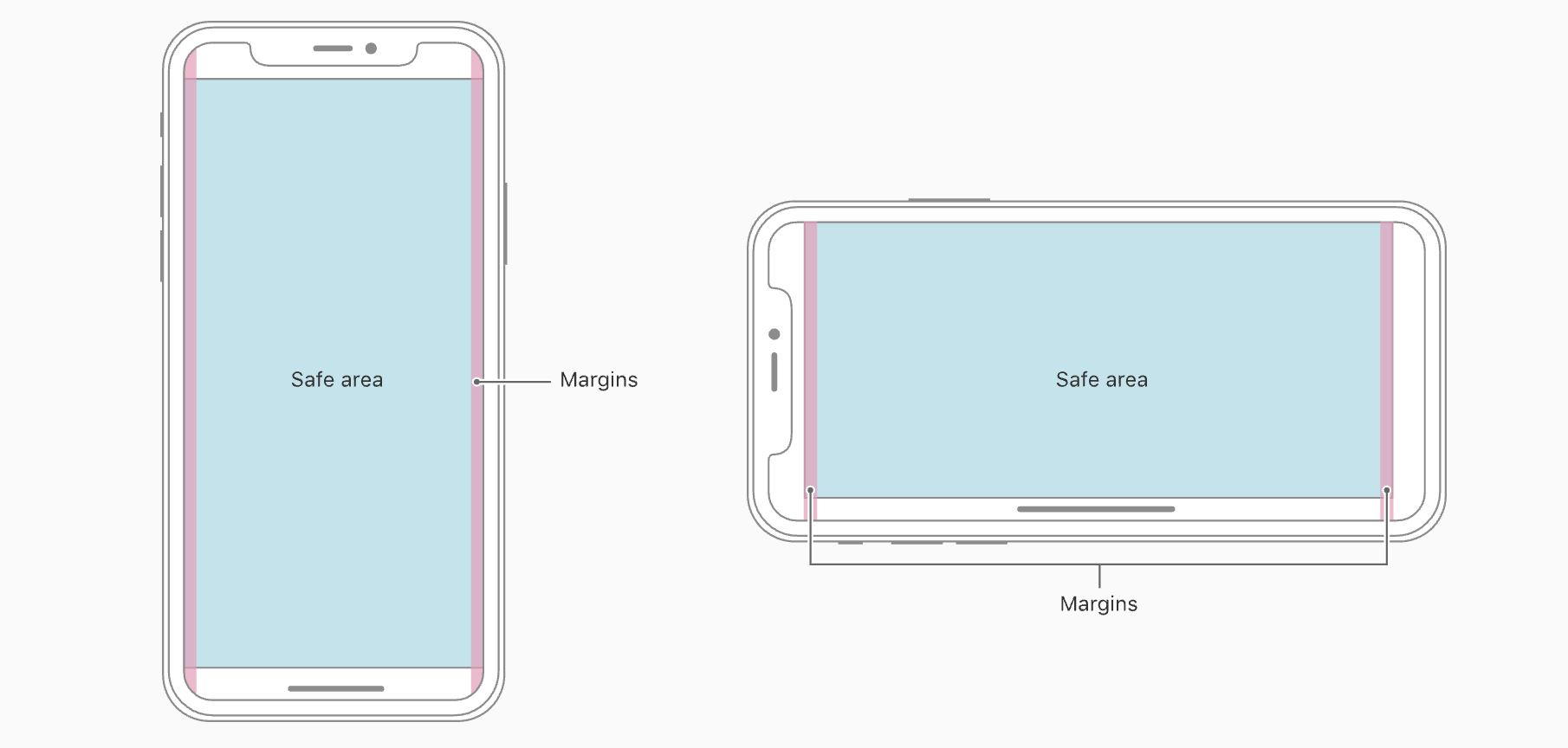
在設計方面,蘋果官方文檔human-interface-guidelines有明確要求,下面結合圖例進行說明:

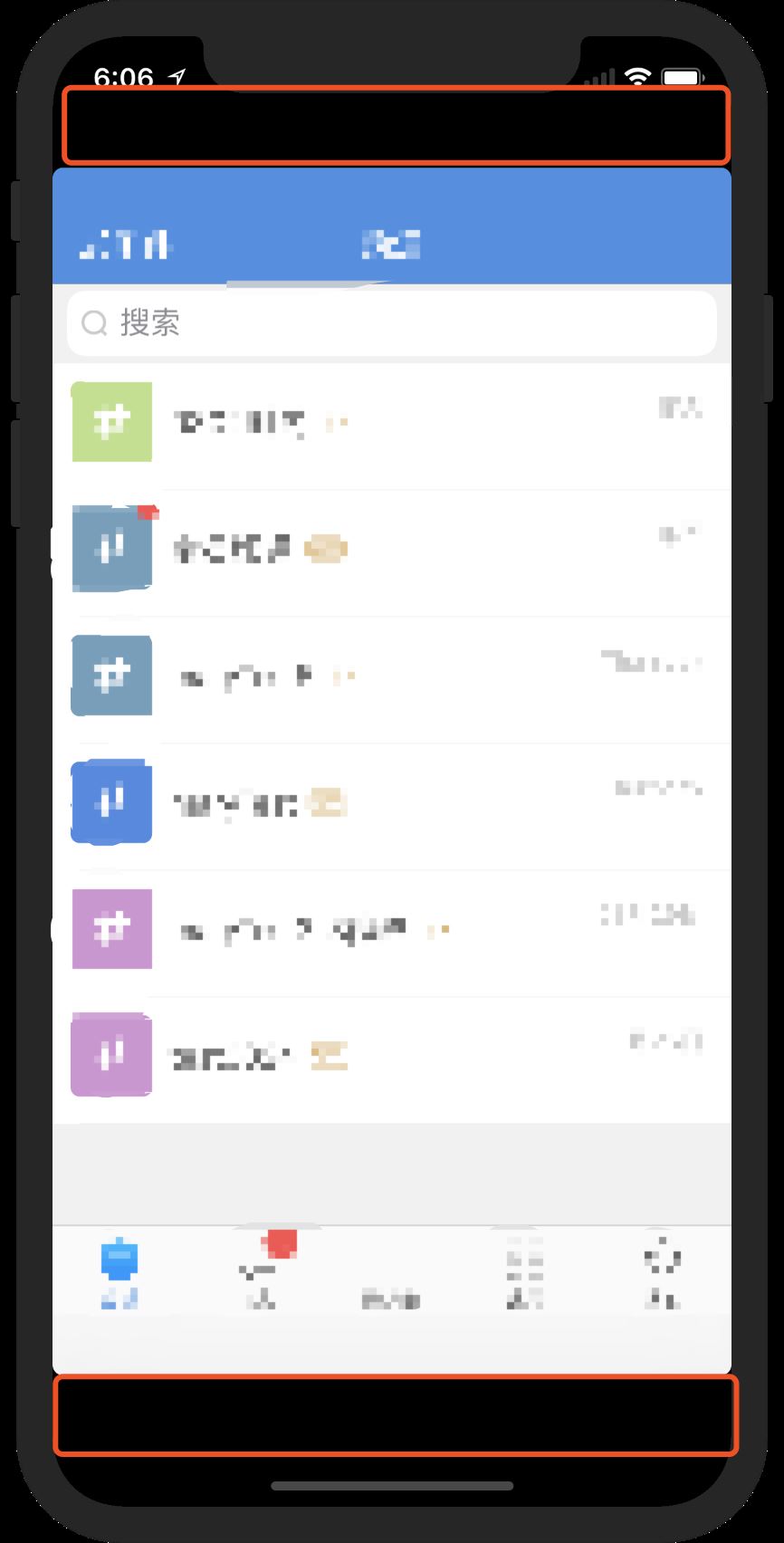
展示出來的設計布局要求填滿整個屏幕

填滿的同時要注意控件不要被大圓角和傳感器部分所遮擋

安全區域以外的部分不允許有任何與用戶交互的控件
上面這張圖內含信息略多
頭部導航欄不予許進行用戶交互的,意味著下面這兩種情況 Apple 官方是不允許的


底部虛擬區是替代了傳統home鍵,高度為34pt,通過上滑可呼起多任務管理,考慮到手勢沖突,這部分也是不允許有任何可交互的控件
狀態欄在非安全區域,文檔中也提到,除非可以通過隱藏狀態欄給用戶帶來額外的價值,否則最好把狀態欄還給用戶
關于“iOS11、iPhone X、Xcode9如何適配”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。