您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關iOS中3DTouch預覽導致TableView滑動卡頓怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.發現問題

雖然是在iPhone X上錄的,但上下滑動卡頓依舊非常明顯
2.排除問題
沒錯,我和你想的一樣,十有八九應該是那幾個老問題導致的:
Cell高度計算問題:把同事寫的SD自動計算行高寫死后問題依舊存在。先排除!
///行高寫死后依舊卡頓
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
//return [self.tableView cellHeightForIndexPath:indexPath model:self.dataArray[indexPath.row] keyPath:@"model" cellClass:[JstyleNewsOnePlusImageVideoViewCell class] contentViewWidth:kScreenWidth];
return 200;
}Cell上子控件大小位置異步渲染問題:把Cell上所有同事寫的SDLayout約束全部注釋掉后,問題依舊存在。先排除!(代碼略了)
Cell沒有被TableView注冊復用:檢查并更換DataSource方法后,確認注冊、復用cell沒有問題。先排除!
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
//省略部分防崩潰判斷代碼...
JstyleNewsHomePageModel *model = self.dataArray[indexPath.row];
switch ([model.type integerValue]) {
case 1:{
if ([model.head_type integerValue] == 1 && [model.isImageArticle integerValue] == 1) {
static NSString *ID = @"JstyleNewsOnePlusImageArticleViewCell";
/*換一種Cell復用方法,效果依舊卡頓,證明TableViewCell復用沒有問題。
JstyleNewsOnePlusImageArticleViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (!cell) {
cell = [[JstyleNewsOnePlusImageArticleViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
*/
JstyleNewsOnePlusImageArticleViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID forIndexPath:indexPath];
///劇透:卡頓的原因就在這!Cell重復注冊3DTouch預覽!后面會說解決辦法。
[self registerForPreviewingWithDelegate:self sourceView:cell];
if (indexPath.row < self.dataArray.count) {
cell.model = model;
}
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
} //else if...
//case 2:...
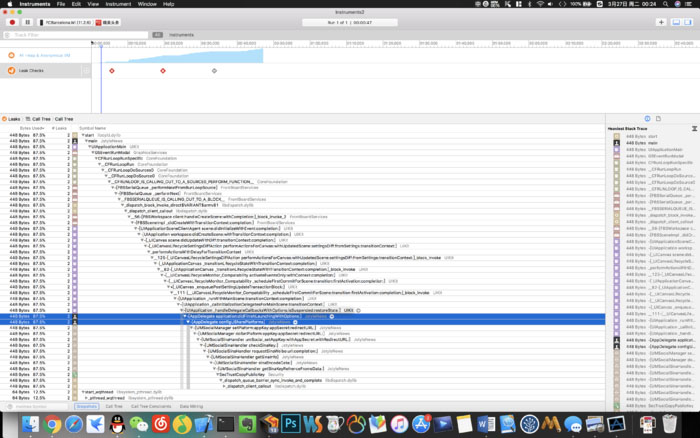
}內存泄露:使用instrument監控并測試后,除了幾個第三方SDK導致的Leek之外,并沒有自己調用方法產生的泄露。(本寶寶對instrument的使用還比較膚淺,后面會再仔細琢磨,大哥們勿噴...)先排除!

UShareSDK和XMPPFramework中有泄露
3.定位問題
既然導致TableView卡頓的幾大原因都排除了,那就要考慮額外的因素了。折騰這一頓后,靜下心來仔細回憶最近到底有沒有改過首頁的TableView。然后...好像...好像...前些天閑來無事我是在首頁加了一個3DTouch重按預覽的功能!難道...
懷著雞凍的心情仔細檢查了一遍3DTouch轉場代理方法,發現并木有什么問題:
#pragma mark - 3DTouch預覽
- (UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location {
NSIndexPath *indexPath = [self.tableView indexPathForCell:(UITableViewCell* )[previewingContext sourceView]];
if ([self.dataArray[indexPath.row] isImageArticle].integerValue == 1) {
JstylePictureTextViewController *pictureVC = [[JstylePictureTextViewController alloc] init];
if (indexPath.row < self.dataArray.count) {
pictureVC.rid = [self.dataArray[indexPath.row] id];
CGRect rect = CGRectMake(0, 0, self.view.frame.size.width,[self.tableView cellForRowAtIndexPath:indexPath].height);
previewingContext.sourceRect = rect;
}
return pictureVC;
} else {
JstyleNewsArticleDetailViewController *detailVC = [[JstyleNewsArticleDetailViewController alloc] init];
detailVC.preferredContentSize = CGSizeMake(0.0f,500.0f);
if (indexPath.row < self.dataArray.count) {
detailVC.rid = [self.dataArray[indexPath.row] id];
detailVC.titleModel = self.detailDataArray[indexPath.row];
CGRect rect = CGRectMake(0, 0, self.view.frame.size.width,[self.tableView cellForRowAtIndexPath:indexPath].height);
previewingContext.sourceRect = rect;
}
return detailVC;
}
}然后就又迷茫了,到底問題在哪?上個廁所,噓噓一下,冷靜冷靜...果然,衛生間是一個偉大的地方...提褲子的時候突然想到一個重大問題!3DTouch預覽是需要提前注冊代理并告知控制器SourceView是誰的!而這個注冊方法...好像有點子問題:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ID = @"JstyleNewsOnePlusImageArticleViewCell";
JstyleNewsOnePlusImageArticleViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (!cell) {
cell = [[JstyleNewsOnePlusImageArticleViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
//!!!是他是他就是他!!!每一次滑動TableView復用Cell的時候都會注冊一遍3DTouch代理!不卡才怪了!
//[self registerForPreviewingWithDelegate:self sourceView:cell];注釋掉之后,瞬間“縱享絲滑”!
if (indexPath.row < self.dataArray.count) {
cell.model = model;
}
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
}既然已經發現根本問題所在了:因為每一次滑動都會在DataSource里面為當前Cell注冊一遍3DTouch代理并指定SourceView。那么不寫在DataSource返回Cell的方法里,寫哪里呢?
-didSelectedRowAtIndexPath?點擊時注冊?
-willSelectRowAtIndexPath?馬上點擊時注冊?
實驗之后發現不太好,這兩個TableView代理方法都只能在第一次點擊cell,push到下一個控制器之后才能使用預覽功能。因為這兩個方法調用的時機類似UIControlEventTouchUpInside(不嚴謹,只做一個比喻),必須抬手才可以觸發,而我們的3DTouch是不需要抬手的。
4.解決問題
既然已經確定了問題:因為Cell重復注冊了3DTouch,那么如何只讓每個Cell只注冊一遍呢?上面廢話說太多啦!直接上代碼:
// // JstyleNewsBaseTableViewCell.h // JstyleNews // // Created by 王磊 on 2018/1/25. // Copyright © 2018年 JstyleNews. All rights reserved. // ///抽取一個BaseCell基類,后面的子類Cell只需繼承 #import <UIKit/UIKit.h> @interface JstyleNewsBaseTableViewCell : UITableViewCell ///是否設置過3DTouch代理 @property (nonatomic, assign , readonly) BOOL isAllreadySetupPreviewingDelegate; /** 給當前Cell設置3DTouch代理,方法內部自動判定是否已經設置過. @param controller 代理控制器 */ - (void)setupPreviewingDelegateWithController:(UIViewController<UIViewControllerPreviewingDelegate> *)controller; @end
//
// JstyleNewsBaseTableViewCell.m
// JstyleNews
//
// Created by 王磊 on 2018/1/25.
// Copyright © 2018年 JstyleNews. All rights reserved.
//
#import "JstyleNewsBaseTableViewCell.h"
@interface JstyleNewsBaseTableViewCell ()
///標識當前Cell是否注冊過
@property (nonatomic, assign) BOOL isAllreadySetupPreviewingDelegate;
@end
@implementation JstyleNewsBaseTableViewCell
- (void)setupPreviewingDelegateWithController:(UIViewController<UIViewControllerPreviewingDelegate> *)controller {
if (self.isAllreadySetupPreviewingDelegate == YES) {
return;
}
if ([self respondsToSelector:@selector(traitCollection)]) {
if ([self.traitCollection respondsToSelector:@selector(forceTouchCapability)]) {
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
[controller registerForPreviewingWithDelegate:controller sourceView:self];
self.isAllreadySetupPreviewingDelegate = YES;
} else {
self.isAllreadySetupPreviewingDelegate = NO;
}
}
}
}
- (BOOL)isAllreadySetupPreviewingDelegate {
return _isAllreadySetupPreviewingDelegate;
}然后我們只需要在數據源方法里面簡單的調一下方法就完啦:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//防崩潰代碼省略...
JstyleNewsHomePageModel *model = self.dataArray[indexPath.row];
switch ([model.type integerValue]) {
case 1:{
if ([model.head_type integerValue] == 1 && [model.isImageArticle integerValue] == 1) {
static NSString *ID = @"JstyleNewsOnePlusImageArticleViewCell";
JstyleNewsOnePlusImageArticleViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (!cell) {
cell = [[JstyleNewsOnePlusImageArticleViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
///就是這里
[cell setupPreviewingDelegateWithController:self];
if (indexPath.row < self.dataArray.count) {
cell.model = model;
}
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
} //else if...
//...
}當然,這里防止Cell多次注冊3DTouch的方法有很多,比如重寫DESIGNATED_INITIALIZER方法,通過代理實現等等。我這里使用抽基類+標識屬性實現也是圖一個簡單快速好實現,歡迎各位大神指點更好的方法。

縱享絲滑
關于“iOS中3DTouch預覽導致TableView滑動卡頓怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。