您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自我革命——發現問題
在開發中,一直有這樣一種情境:App的未注冊用戶可以使用部分功能(訪客視圖),一旦需要使用一些核心功能或者獲取個性化、差異化的服務時,就需要用戶登錄(登錄定制)。一般的情況是:
用戶點擊某個按鈕 ——> 彈出登錄界面 ——> 輸入信息 ——> 登錄驗證 ——> 界面發生變化
在幾年前做開發時,由于項目需要快速上線,所以顧不上思考(其實是自己太菜),直接在需要判斷登錄的界面代碼里寫上如下代碼:
BOOL isLogin;
if(self.isLogin){
//設置登錄后的界面
}
else{
//顯示訪客視圖
//如果用戶點擊登錄則跳轉登錄界面
//登錄完以后更新當前界面為登錄后的界面
}
時間一長,代碼一多,就會發現很多界面有如上的重復代碼,這很顯然違背了Do not repeat yourself的原則,而且跳轉的邏輯很煩。于是開始改進代碼。
最先的一個哥們兒的做法是將登錄字段抽取到一個常量中,需要時判斷該值是否為真,然后執行相應的邏輯,這樣每個類中就省去了一個字段。
if(CONSTANT.isLogin){
//設置登錄后的界面
}
else{
//顯示訪客視圖
//如果用戶點擊登錄則跳轉登錄界面
//登錄完以后更新當前界面為登錄后的界面
}
隨著邏輯的增多,發現公用的代碼越來越多,于是抽取了父類,這樣邏輯就上移到了父類中,所有子類不需要有類似isLogin的屬性來判斷用戶是否登錄。
if(self.isLogin){
//設置登錄后的界面
}
else{
//顯示訪客視圖
//如果用戶點擊登錄則跳轉登錄界面
//登錄完以后更新當前界面為登錄后的界面
}
突然有一天,我們發現某些App訪客視圖相似度非常大,某些App中的登錄界面也是一樣的,于是發現上面的代碼還是需要精簡,于是我們將上面的else部分也上移到父類中,也就是在父類中判斷用戶是否登錄,未登錄顯示訪客視圖,并且將用戶的是否登錄的字段isLogin抽離到一個專門的用戶模型中。
摸著石頭過河——解決問題
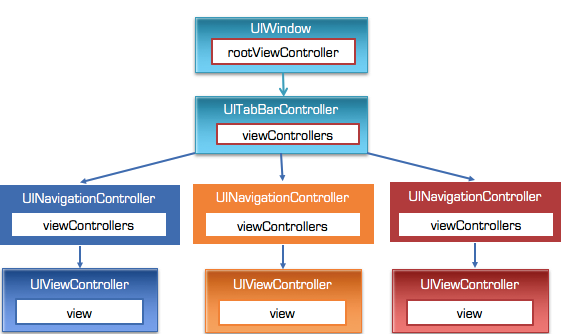
主界面架構是這樣的:

UITabBarController中嵌套UINavigationController.png
一開始,進入的時候,都顯示訪客界面,顏色為青色,點擊中間的+彈出登錄界面,點擊登錄界面的+表示登錄過程,然后主界面顯示登錄后的各個界面,以不同顏色代替,如下圖所示。

登錄與訪客.gif
實現方法
主界面的搭建代碼這里就不貼了,很簡單,主要講解一下登錄與訪客的邏輯實現。
1、父類視圖控制器
@interface BaseViewController : UIViewController
@property (nonatomic, assign) BOOL isLogin;
@end
@implementation BaseViewController
-(void)loadView{
//UserModel是一個單例用戶類
self.isLogin = [UserModel shareInstance].isLogin;
//根據isLogin判斷用戶是否登錄 如果未登錄就顯示訪客視圖 否則就顯示正常界面
//但是注意 子視圖同樣需要在viewDidLoad中判斷用戶是否登錄
//在登錄界面 應該重新賦值window的rootViewController 刷新控制器的狀態
self.isLogin ? [super loadView] : [self setupVisitorView];
}
-(void)setupVisitorView{
UIView *view = [[UIView alloc]initWithFrame:[UIScreen mainScreen].bounds];
view.backgroundColor = [UIColor cyanColor];
self.view = view;
}
@end
2、子類視圖控制器(四個子類都差不多,這里貼一個)
@implementation FourViewController
- (void)viewDidLoad {
[super viewDidLoad];
if (self.isLogin) {
self.view.backgroundColor = [UIColor purpleColor];
}
}
@end
3、中間視圖控制器
@implementation CenterViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[btn setImage:[UIImage imageNamed:@"plusX_Last"] forState:UIControlStateNormal];
btn.bounds = CGRectMake(0, 0, 64, 64);
btn.center = self.view.center;
[self.view addSubview:btn];
if (!self.isLogin) {
self.title = @"未登錄";
[btn addTarget:self action:@selector(login) forControlEvents:UIControlEventTouchUpInside];
}
else{
self.title = @"已登陸";
[btn addTarget:self action:@selector(close) forControlEvents:UIControlEventTouchUpInside];
}
}
-(void)login{
[UserModel shareInstance].isLogin = YES;
// 一定要重新賦值一次rootViewController
[self dismissViewControllerAnimated:YES completion:^{
[UIApplication sharedApplication].keyWindow.rootViewController = [[YFTabbarController alloc]init];
}];
}
-(void)close{
[self dismissViewControllerAnimated:YES completion:nil];
}
@end
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。