您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
相信不少人對Javascript單線程表示懷疑:為何單線程可以實現異步操作呢?其實Javascript確實是單線程的(我們不妨把這個線程稱作主線程),但它實現異步操作的方式確實借助了瀏覽器的其他線程的幫助。那其他線程是怎么幫助Javascript主線程來實現異步的呢?答案就是任務隊列(task queue)和事件循環(event loop)。
任務隊列
首先,作為單線程語言,在Javascript中定義的任務都會在主線程中執行。但是并不是每個任務都會立刻執行,而這種不立刻執行的任務我們稱作異步任務。相反,那些立刻執行的任務我們把它們稱作同步任務。而這些異步任務都會交給瀏覽器的其他線程去執行,但是主線程需要了解這些異步任務執行的狀態,才方便進行下一步操作。
打個比方,主線程準備做飯,所以下達一個異步任務去買菜,異步任務買完菜之后得告訴主線程:“我買完菜啦”,這個時候主線程才好開始做飯。
而我們知道因為Javascript是單線程,所以上述的“下一步操作”沒法直接定義在主函數里(不然就被當做同步任務直接執行了),那這些應該定義在哪里呢?答案就是異步任務的回調函數中。在Javascript異步機制中,任務隊列就是用來維護異步任務回調函數的隊列。這樣一個隊列用來存放這些回調函數,它們會等到主線程執行完所有的同步函數之后按照先進先出的方式挨個執行。那么執行完任務隊列之后呢?Javascript主線程就執行完畢了嗎?當然不是,不然網頁加載完畢之后,誰來處理后續與用戶的交互事件(比如點擊事件)呢?
事件循環

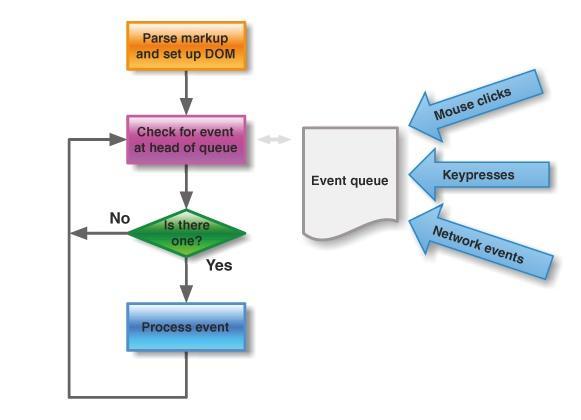
我們通過上圖來更加形象的了解Javascript的異步機制。
執行同步任務 -> 檢查任務隊列中是否有任務 -> [有如果則執行] -> 檢查任務隊列中是否有任務 -> [有如果則執行] -> ......
可見主線程在執行完同步任務之后,會無限循環地去檢查任務隊列中是否有新的“任務”,如果有則執行。而這些任務包括我們在異步任務中定義的回調函數,也包括用戶交互事件的回調函數。通過事件循環,Javascript不僅很好的處理了異步任務,也很好的完成了與用戶交互事件的處理。因為在完成異步任務的回調函數之后,任務隊列中的任務都是由事件所產生的,因此我們也把上述的循環過程叫做事件循環。
異步機制實踐
console.log('定時器去買菜吧')
setTimeout(function(){
console.log('菜買完了,主線程去做菜吧')
}, 0)
console.log('你先去買菜,我先看個世界杯')
在瀏覽器中執行上述代碼,興許能更好地理解Javascript的異步機制。
總結
總而言之,Javascript單線程的背后有瀏覽器的其他線程為其完成異步服務,這些異步任務為了和主線程通信,通過將回調函數推入到任務隊列等待執行。主線程所做的就是執行完同步任務后,通過事件循環,不斷地檢查并執行任務隊列中回調函數。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。