您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.集成支付寶支付
支付寶集成官方教程 https://docs.open.alipay.com/204/105295/
支付寶集成官方demo https://docs.open.alipay.com/54/104509/
1.導入SDK并添加依賴庫
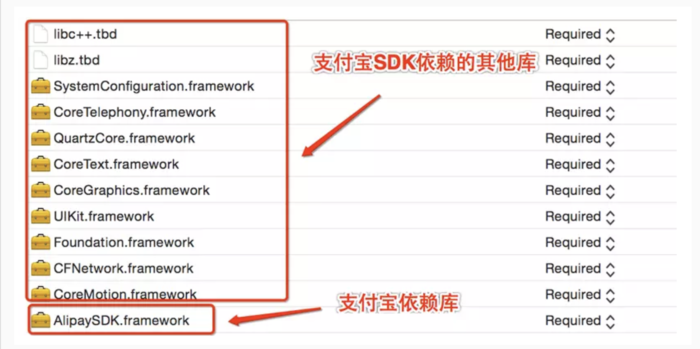
啟動IDE(如Xcode),把iOS包中的壓縮文件中以下文件拷貝到項目文件夾下,并導入到項目工程中。
在Build Phases選項卡的Link Binary With Libraries中,增加以下依賴

2.在Appdelegate里面添加代碼
引入頭文件
#import <AlipaySDK/AlipaySDK.h>
添加支付回調方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
// 授權跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>0) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > 10 && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:10];
break;
}
}
}
NSLog(@"授權結果 authCode = %@", authCode?:@"");
}];
}
//此處是微信支付
if ([url.scheme isEqualToString:@"wxf6e443649d826e8e"])
{
return [WXApi handleOpenURL:url delegate:(id<WXApiDelegate>)self];
}
return YES;
}
// NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
// 授權跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>0) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > 10 && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:10];
break;
}
}
}
NSLog(@"授權結果 authCode = %@", authCode?:@"");
}];
}
//此處是微信支付
if ([url.scheme isEqualToString:@"wxf6e443649d826e8e"])
{
return [WXApi handleOpenURL:url delegate:(id<WXApiDelegate>)self];
}
return YES;
}
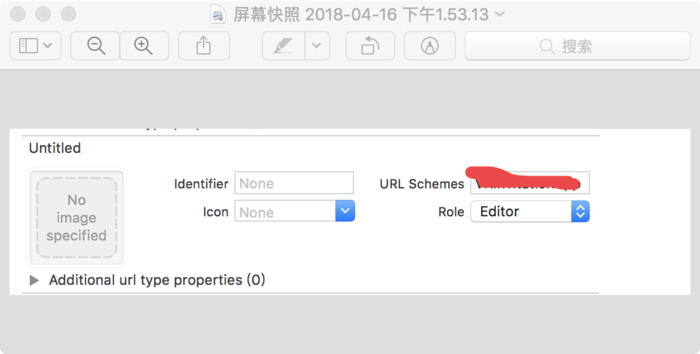
3.添加URL Scheme配置
在Targets -> Info 下最后一個找到URL Scheme,
點擊“Info”選項卡,在“URL Types”選項中,點擊“+”。

4.在支付的地方添加吊起支付寶方法
引入頭文件
#import <AlipaySDK/AlipaySDK.h>
支付地方添加調起支付寶代碼
[[AlipaySDK defaultService] payOrder:@"此處是從后臺拿到的訂單簽名信息" fromScheme:@"這里邊填寫第三步配置的URL Scheme" callback:^(NSDictionary *resultDic) {
NSLog(@"=====%@",resultDic);
if ([resultDic[@"resultStatus"]intValue] == 9000) {
NSLog(@"成功");
} else {
NSLog(@"失敗");
}
}];
二.集成微信支付
微信支付集成官方文檔 https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_5
微信集成官方demo https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
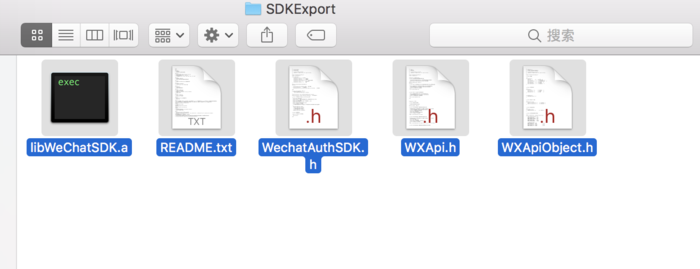
1:導入SDK并添加依賴庫

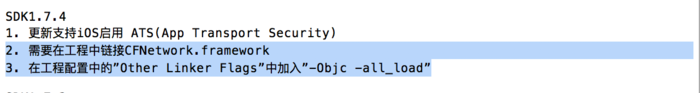
記得添加這兩個配置 (畫重點)注意看官方Demo里邊的README,拿起小本子記下來

2:在APPDelegate里邊添加代碼
引入頭文件
#import <WXApi.h> 并添加回調代理 @interface AppDelegate ()<WXApiDelegate>
注冊微信
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
// 授權跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>0) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > 10 && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:10];
break;
}
}
}
NSLog(@"授權結果 authCode = %@", authCode?:@"");
}];
}
//此處是微信支付
if ([url.scheme isEqualToString:@"wxf6e443649d826e8e"])
{
return [WXApi handleOpenURL:url delegate:(id<WXApiDelegate>)self];
}
return YES;
}
// NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
// 授權跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>0) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > 10 && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:10];
break;
}
}
}
NSLog(@"授權結果 authCode = %@", authCode?:@"");
}];
}
//此處是微信支付
if ([url.scheme isEqualToString:@"wxf6e443649d826e8e"])
{
return [WXApi handleOpenURL:url delegate:(id<WXApiDelegate>)self];
}
return YES;
}
添加微信支付回調代理方法
//微信回調,有支付結果的時候會回調這個方法
- (void)onResp:(BaseResp *)resp
{
// 支付結果回調
if([resp isKindOfClass:[PayResp class]]){
switch (resp.errCode) {
case WXSuccess:{
//支付返回結果,實際支付結果需要去自己的服務器端查詢
NSNotification *notification = [NSNotification notificationWithName:@"ORDER_PAY_NOTIFICATION" object:@"success"];
[[NSNotificationCenter defaultCenter] postNotification:notification];
break;
}
default:{
NSNotification *notification = [NSNotification notificationWithName:@"ORDER_PAY_NOTIFICATION"object:@"fail"];
[[NSNotificationCenter defaultCenter] postNotification:notification];
break;
}
}
}
}
3.添加URL Scheme配置
在Targets -> Info 下最后一個找到URL Scheme,
點擊“Info”選項卡,在“URL Types”選項中,點擊“+” 填寫申請的那個APPId。
同上
4.在支付地方添加調起微信方法
引入頭文件
#import <WXApi.h>
支付地方添加調起微信代碼
if ([WXApi isWXAppInstalled]) {
NSLog(@"已經安裝了微信...");
//這里調用后臺接口獲取訂單的詳細信息,然后調用微信支付方法
}else{
}
#pragma mark 微信支付方法
- (void)WXPayWithAppid:(NSString *)appid partnerid:(NSString *)partnerid prepayid:(NSString *)prepayid package:(NSString *)package noncestr:(NSString *)noncestr timestamp:(NSString *)timestamp sign:(NSString *)sign{
//需要創建這個支付對象
PayReq *req = [[PayReq alloc] init];
//由用戶微信號和AppID組成的唯一標識,用于校驗微信用戶
req.openID = appid;
// 商家id,在注冊的時候給的
req.partnerId = partnerid;
// 預支付訂單這個是后臺跟微信服務器交互后,微信服務器傳給你們服務器的,你們服務器再傳給你
req.prepayId = prepayid;
// 根據財付通文檔填寫的數據和簽名
req.package = package;
// 隨機編碼,為了防止重復的,在后臺生成
req.nonceStr = noncestr;
// 這個是時間戳,也是在后臺生成的,為了驗證支付的
NSString * stamp = timestamp;
req.timeStamp = stamp.intValue;
// 這個簽名也是后臺做的
req.sign = sign;
if ([WXApi sendReq:req]) { //發送請求到微信,等待微信返回onResp
NSLog(@"吊起微信成功...");
}else{
NSLog(@"吊起微信失敗...");
}
}
三.銀聯支付集成
銀聯手機控件支付 https://link.jianshu.com/?t=https://open.unionpay.com/ajweb/index
銀聯官網 https://www.aliyun.com/jiaocheng/349377.html
將需要的庫文件拖入到自己的項目中,SDK文件所在目錄upmp_iphone/paymentcontrol,包含 UPPaymentControl.h、libPaymentControl.a兩個文件(老版本是三個,這點不一樣)。

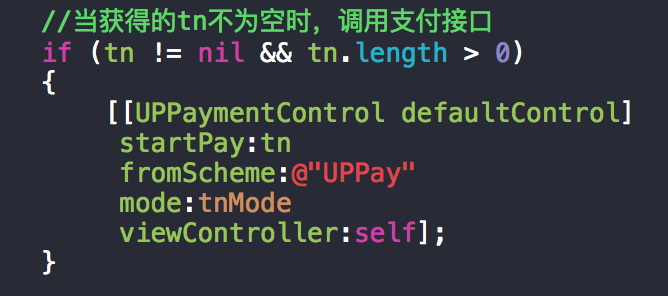
方法需要的幾個參數文檔上都寫的有,tn是交易流水號,你們服務器端傳給你的,咱們客戶端只有憑借這個參數才能調用支付控件 進行支付的。
到此:第三方支付集成大致集成,請期待下一篇文章對于三種集成調用封裝代碼
下面是我們分享的iOS支付寶、微信、銀聯支付集成封裝調用(下)、
https://www.jb51.net/article/139185.htm
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。