您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關iOS中表單列表樣式鍵盤被遮擋如何解決,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
具體實現分以下幾步:
監聽鍵盤彈起和收起事件
計算鍵盤高度
計算contentoffset的y值要改變的差值并修改contentoffset的值
滑動列表時收起鍵盤
鍵盤收起時還原contentoffset的值

圖1
下面一起來通過代碼實現這個5步
第一步__設置監聽
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillShowNotification object:nil]; [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillHideNotification object:nil];
第二步__計算高度
// 鍵盤監聽事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//鍵盤高度
CGFloat height = [value CGRectValue].size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//鍵盤彈起時
} else {
//鍵盤收起時
}
}第三步__計算contentoffset的y值要改變的差值并修改contentoffset的值
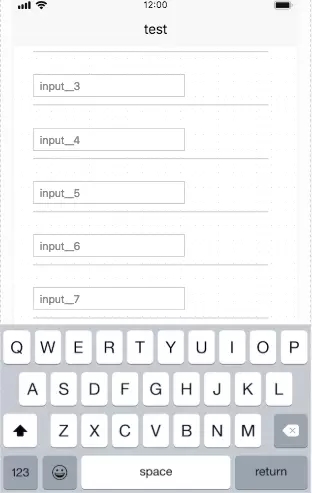
我們以點擊第7個輸入框為例,當點擊第7個輸入框的時候,我們想要的效果是讓第7個輸入框跑到鍵盤上邊,如圖2所示

圖2
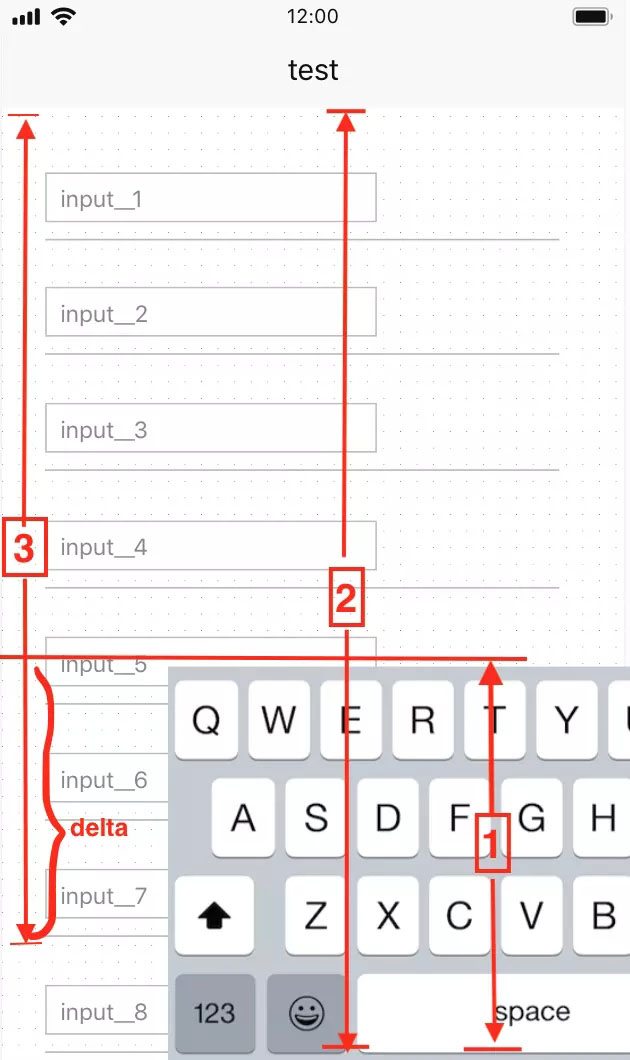
那么這里我們就要計算一下需要向上移動的距離delta=3-(2-1),2是list的高度,1是鍵盤的高度,3是第7個輸入框所在cell的maxY值-當前list的contentoffset的y值,如圖3,

圖3
1和2我們很好獲得,重點是獲取3的值,我們只要獲取到第7個輸入框所在cell的實例,然后通過CGRectGetMaxY(cell.frame)即可獲得此值。下邊是獲取到cell實例的代碼
- (UICollectionViewCell *)firstResponderCell {
__block UICollectionViewCell *cell = nil;
[self.collectionView.visibleCells enumerateObjectsUsingBlock:^(__kindof UICollectionViewCell * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
UICollectionViewCell *visibleCell = obj;
//焦點所在的textField
if (visibleCell.textField.isFirstResponder) {
cell = visibleCell;
}
}];
return cell;
}計算差值改變contentoffset
// 鍵盤監聽事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//鍵盤高度
CGFloat keyboardHeight = [value CGRectValue].size.height;
//列表的高度
CGFloat collectionViewHeight = self.collectionView.frame.size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//鍵盤彈出時
//獲取輸入框焦點所在的cell
UICollectionViewCell *cell = [self firstResponderCell];
if (cell) {
//cell的maxY值
CGFloat cellMaxY = CGRectGetMaxY(cell.frame)- self.collectionView.contentOffset.y;
//差值 = 3 -(2-1)
if (cellMaxY > collectionViewHeight-keyboardHeight) {
//記錄delta值,鍵盤收起恢復原來位置時使用
self.delta = cellMaxY-(collectionViewHeight-keyboardHeight);
self.collectionView.contentOffset = CGPointMake(0, self.collectionView.contentOffset.y+self.delta);
}
}
} else {
//鍵盤收起時
}
}第四步__滑動列表時收起鍵盤
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
UICollectionViewCell *cell = [self firstResponderCell];
if (cell) {
[cell.textField resignFirstResponder];
}
}第五步__鍵盤收起時還原contentoffset的值
// 鍵盤監聽事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//鍵盤高度
CGFloat keyboardHeight = [value CGRectValue].size.height;
//列表的高度
CGFloat collectionViewHeight = self.collectionView.frame.size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//鍵盤出現時
} else {
//鍵盤收起時
//根據self.delta復原
self.collectionView.contentOffset = CGPointMake(0, self.collectionView.contentOffset.y-self.delta);
self.delta = 0
}
}關于iOS中表單列表樣式鍵盤被遮擋如何解決就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。