您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
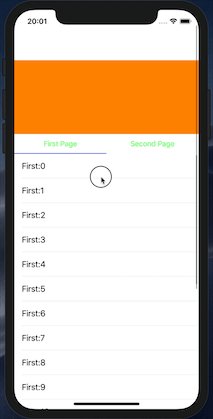
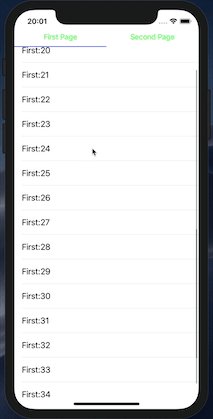
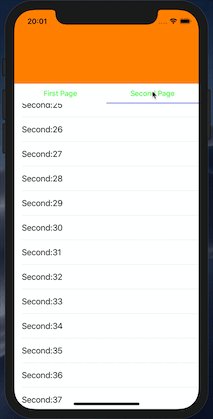
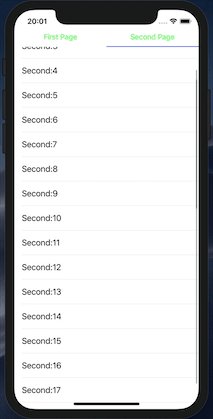
隨著業務的發展,頁面的復雜度越來越高,嵌套滾動視圖的方式也越來越受設計師們的青睞,在各大電商App十分常見。如下Demo圖:

但是這樣的交互官方并不推薦,而且對開發來說確是不那么友好,需要處理滾動手勢的沖突,頁面的多層級嵌套都給開發帶來了一定程度的麻煩。接下里我聊聊我們的實現思路。
思路和過程
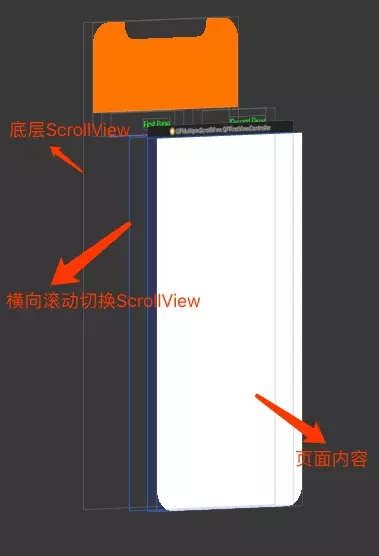
對應這種頁面結構應該毫無疑問是最底層是一個縱向滾動的scrollView,它的頁面上面放一個固定高度的header,緊接著下面一個支持橫向滾動切換的容器scrollView,容器上面才是各個頁面具體的tableView,如下圖:

思路一
最先想到的是,既然是滾動視圖那么我們是否可以通過滾動視圖的可滾動屬性來做呢,在初始時把最上層具體業務的tableView禁止滾動,那么根據事件響應鏈,滾動事件事件會由底層的ScrollView接收并處理,在到達最大偏移量之后,禁用底層的ScrollView滾動,同時開啟上層的tableView,使得上層可以滑動,想起來是有一定可行性的,可惜,事實現實是殘酷的,效果如下:

這樣會導致當偏移量到達臨界值時,由于設置了scrollEnable屬性和最大偏移量,此次滾動手勢會被截斷,需要再次拖拽才能繼續滾動,顯然,這樣的效果是無法接受的。
思路二
這是同事提供的思路,在做這個時和同事有過討論,他們之前有這樣的交互頁面,使用的是自定義手勢,但由于UIScrollView是有彈性效果的,一般的滑動手勢做不到這一點的,所以需要引入UIDynamic模擬力場,實現阻尼效果。想了一下,雖然有一定的可行性,但是為了一個聯動滑動,要做這么多的事情,感覺比較繁瑣,而且自定義手勢做的模擬彈性效果可能和原生ScrollView的效果還是有一定的差距,所以選擇放棄。
思路三
回到我們思路一,除了邊界位置會阻斷聯動滾動外,其他效果還是可以的,那么能不能通過手段解決這個問題呢?既然能寫到了這里,那么毫無疑問,肯定是可以的。通過手勢穿透,即讓一個滑動手勢既作用于底層的ScrollView又能作用于上層的業務tableView,同時控制他們的滾動即可達成目的。通過讓底層的scrollView實現一個手勢識別的協議,同時響應滾動事件:
func gestureRecognizer(_ gestureRecognizer: UIGestureRecognizer, shouldRecognizeSimultaneouslyWith otherGestureRecognizer: UIGestureRecognizer) -> Bool {
return true
}
根據官方文檔描述:
Asks the delegate if two gesture recognizers should be allowed to recognize gestures simultaneously.
表達的意思是詢問委托是否允許兩個手勢識別器同時識別手勢,那么我們實現這個協議,”穿透“手勢,分別在底層容器和上層業務中實現滾動視圖的代理方法func scrollViewDidScroll(_ scrollView: UIScrollView),分別控制他們的可滾動狀態和偏移量則能實現目的。部分實現如下:
底層容器ScrollView:
func scrollViewDidScroll(_ scrollView: UIScrollView) {
headerView.isHidden = scrollView.contentOffset.y >= maxOffset ? true : false
if !superCanScroll {
scrollView.contentOffset.y = maxOffset
currentVC.childCanScroll = true
} else {
if scrollView.contentOffset.y >= maxOffset {
scrollView.contentOffset.y = maxOffset
superCanScroll = false
currentVC.childCanScroll = true
}
}
}
上層業務tableView:
func scrollViewDidScroll(_ scrollView: UIScrollView) {
if !childCanScroll {
scrollView.contentOffset.y = 0
} else {
if scrollView.contentOffset.y <= 0 {
childCanScroll = false
superCanScrollBlock?(true)
}
}
}
通過底層ScrollView是否達到最大偏移量控制header的顯示隱藏和對應的偏移量及可滾動狀態,在業務tableView使用回調將ScrollView的可滾動狀態回調達到狀態同步。總體來說還是比較清晰,更多細節請看QFMultipleScrollView
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。