溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“AngularJS實現表單驗證功能的方法”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“AngularJS實現表單驗證功能的方法”這篇文章吧。
AngularJS表單驗證功能實現代碼:
ng-model的作用:
1.ng-model 指令可以將輸入域的值與 AngularJS 創建的變量綁定
2.雙向綁定,在修改輸入域的值時, AngularJS 屬性的值也將修改
3.數據校驗
4.ng-model 指令可以為應用數據提供狀態值(invalid, dirty, touched, error)
5.ng-model 指令基于它們的狀態為 HTML 元素提供了 CSS 類
css內容:
/*angularJS會根據表單的狀態進行添加或者刪除對應的樣式*/
/*定義輸入框不合法的默認背景顏色*/
input.ng-invalid {
background-color: grey;
}
/*輸入框數據合法的默認背景顏色*/
input.ng-valid {
background-color: yellow;
}HTML正文:
<body ng-app="myApp">
<div ng-controller="myCtrl">
<!-- 將表單輸入域的值與angularJS的變量綁定 -->
名字: <input ng-model="name"><br>
angularJS雙向綁定:{{name}}
</div>
<hr>
<p>表單輸入信息校驗</p>
<form name="myForm01">
Email:<input type="email" name="myEmail01" ng-model="text">
<!-- ng-show:類似avalon的ms-if的用法,如果校驗不通過則返回true,顯示提示內容,數據校驗不太精確 -->
<span ng-show="myForm01.myEmail01.$error.email" >郵箱地址不合法!</span><br>
數據校驗結果:<span>{{myForm01.myEmail01.$error.email}}</span>
</form>
<hr>
<p>ng-model 指令可以為應用數據提供狀態值(invalid, dirty, touched, error)</p>
<form name="myForm02" ng-init="myText='test@qq.com'">
Email:<input type="email" name="myEmail02" ng-model="myText" required></p> <!-- required標識不能為空,否則不合法 -->
<h6>狀態</h6>
<!-- 通過識別表單的email控件按照默認的規則進行校驗 -->
數據輸入合法:{{myForm02.myEmail02.$valid}}<br>
數據改變:{{myForm02.myEmail02.$dirty}}<br>
觸屏點擊: {{myForm02.myEmail02.$touched}}
</form>
<hr>
<p>ng-model 指令基于它們的狀態為 HTML 元素提供了 CSS 類</p>
<form name="myForm03">
輸入你的名字:<input name="myName" ng-model="text" required>
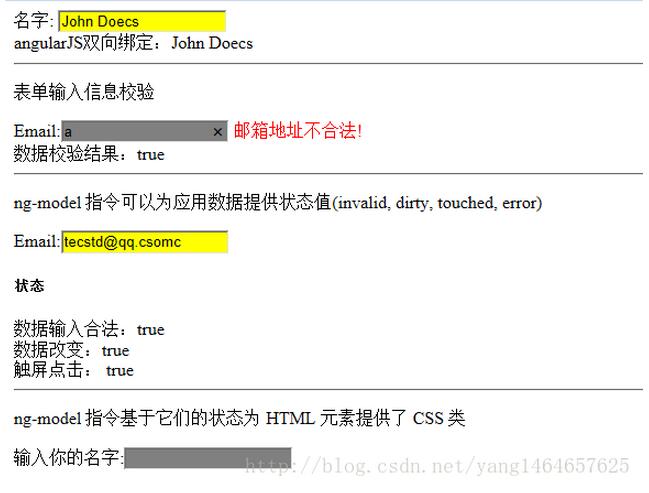
</form>效果:

以上是“AngularJS實現表單驗證功能的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。