溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了AngularJS如何實現的獲取焦點及失去焦點時的表單驗證功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
具體如下:
<!DOCTYPE html>
<html ng-app="formExample">
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/angular.js"></script>
<script>
angular.module('formExample', [])
.controller('FormController', ['$scope', function($scope)
{
$scope.userType = 'guest';
$scope.change = false;
}]);
</script>
</head>
<body>
<form name="myForm" ng-controller="FormController">
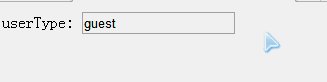
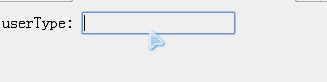
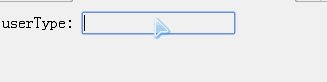
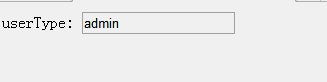
userType: <input name="input" ng-model="userType" ng-blur="change=true" ng-focus="change=false" required>
<span class="error" ng-show="myForm.input.$error.required && change">必填項</span><br>
</form>
</body>
</html>運行效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“AngularJS如何實現的獲取焦點及失去焦點時的表單驗證功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。