溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
相關文章:
微信小程序 Button
微信小程序 radio
微信小程序 slider
微信小程序 switch
微信小程序 textarea
微信小程序 picker-view
微信小程序 picker
微信小程序 label
微信小程序 input
微信小程序 form
微信小程序 checkbox

checkbox-group
多選項目組,內部由多個checkbox組成。
checkbox-group內只能包含checkbox
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| bindchange | EventHandle | checkbox-group中選中項發生改變是觸發change事件,detail = {value:[選中的checkbox的value的數組]} |
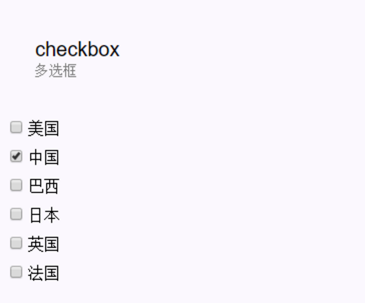
checkbox
多選項目。
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| value | String | checkbox標識,選中時觸發checkbox-group的change事件,并攜帶checkbox的value | |
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 當前是否選中,可用來設置默認選中 |
示例:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for-items="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>
Page({
data: {
items: [
{name: 'USA', value: '美國'},
{name: 'CHN', value: '中國', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英國'},
{name: 'TUR', value: '法國'},
]
},
checkboxChange: function(e) {
console.log('checkbox發生change事件,攜帶value值為:', e.detail.value)
}
})
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。