溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
相關文章:
微信小程序 Button
微信小程序 radio
微信小程序 slider
微信小程序 switch
微信小程序 textarea
微信小程序 picker-view
微信小程序 picker
微信小程序 label
微信小程序 input
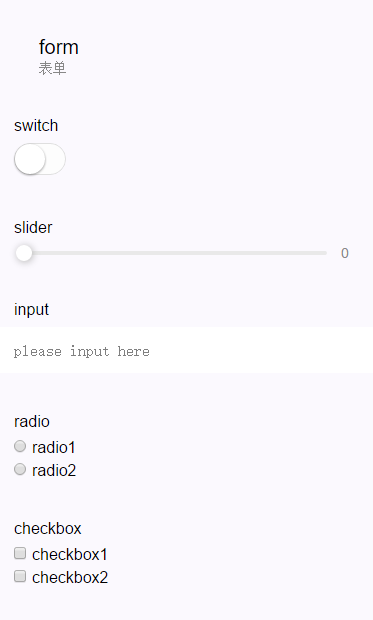
微信小程序 form
微信小程序 checkbox

將表單內的用戶輸入的switch input checkbox slider radio picker 提交
當點擊 <form/> 表單中 formType 為 submit 的 <button/> 組件時,會將表單組件中的 value 值進行提交,需要在表單組件中加上 name 來作為 key。
| 屬性名 | 類型 | 說明 |
|---|---|---|
| report-submit | Boolean | 是否返回formId用于發送模板消息 |
| bindsubmit | EventHandle | 攜帶form中的數據觸發submit事件,event.detail = { value : {"name":"value"} , formId:"" } |
| bindreset | EventHandle | 表單重置時會觸發reset事件 |
示例代碼:
<form bindsubmit="formSubmit" bindreset="formReset"> <view class="section section_gap"> <view class="section__title">switch</view> <switch name="switch"/> </view> <view class="section section_gap"> <view class="section__title">slider</view> <slider name="slider" show-value ></slider> </view> <view class="section"> <view class="section__title">input</view> <input name="input" placeholder="please input here" /> </view> <view class="section section_gap"> <view class="section__title">radio</view> <radio-group name="radio-group"> <label><radio value="radio1"/>radio1</label> <label><radio value="radio2"/>radio2</label> </radio-group> </view> <view class="section section_gap"> <view class="section__title">checkbox</view> <checkbox-group name="checkbox"> <label><checkbox value="checkbox1"/>checkbox1</label> <label><checkbox value="checkbox2"/>checkbox2</label> </checkbox-group> </view> <view class="btn-area"> <button formType="submit">Submit</button> <button formType="reset">Reset</button> </view> </form>
Page({
formSubmit: function(e) {
console.log('form發生了submit事件,攜帶數據為:', e.detail.value)
},
formReset: function() {
console.log('form發生了reset事件')
}
})
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。