您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:由于微信官方修改了 getUserInfo 接口,所以現在無法實現一進入微信小程序就彈出授權窗口,只能通過 button 去觸發。官方連接:點擊打開鏈接
1.實現思路
自己寫一個微信授權登錄頁面讓用戶實現點擊的功能,也就是實現了通過 button 組件去觸發 getUserInof 接口。在用戶進入微信小程序的時候,判斷用戶是否授權了,如果沒有授權的話就顯示下面“界面簡介”的第一個圖,讓用戶去執行授權的操作。如果已經授權了,則直接跳過這個頁面,進入首頁。
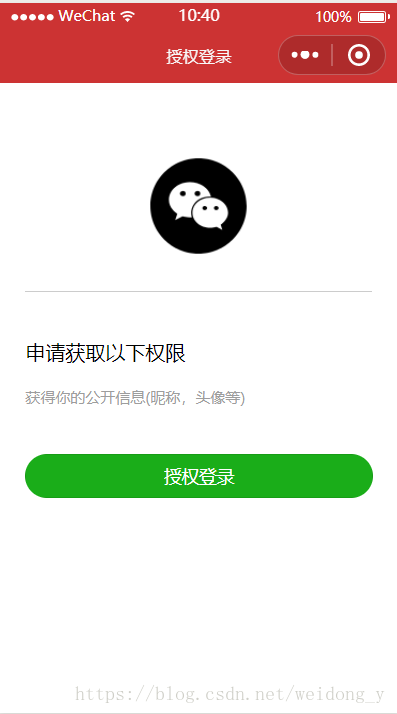
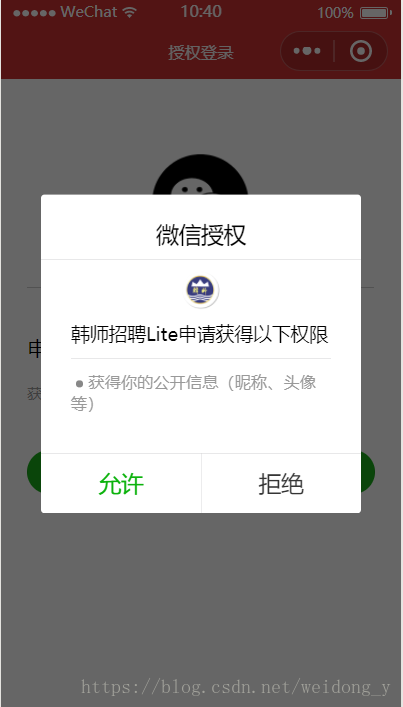
2.界面簡介


3.源碼
login.wxml
<view wx:if="{{canIUse}}">
<view class='header'>
<image src='/images/wx_login.png'></image>
</view>
<view class='content'>
<view>申請獲取以下權限</view>
<text>獲得你的公開信息(昵稱,頭像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授權登錄
</button>
</view>
<view wx:else>請升級微信版本</view>
login.wcss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
login.json
{
"navigationBarTitleText": "授權登錄"
}
login.js
代碼的 wx.request 是我項目與后臺的一些交互,可直接刪除掉。
需要修改的地方:
記得自己補上 wx.switchTab 接口中的 url 屬性,這是授權成功后跳轉的頁面路徑,由于我的首頁是 tarBar 頁面,所以這里用wx.switchTab ,如果不是 tarBar 頁面的話,可以用 wx.navigateTo 和 wx.redirecTo 去跳轉
Page({
data: {
//判斷小程序的API,回調,參數,組件等是否在當前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
var that = this;
// 查看是否授權
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
//從數據庫獲取用戶信息
that.queryUsreInfo();
//用戶已經授權過
wx.switchTab({
url: ''
})
}
});
}
}
})
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用戶按了允許授權按鈕
var that = this;
//插入登錄的用戶的相關信息到數據庫
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/insert_user',
data: {
openid: getApp().globalData.openid,
nickName: e.detail.userInfo.nickName,
avatarUrl: e.detail.userInfo.avatarUrl,
province:e.detail.userInfo.province,
city: e.detail.userInfo.city
},
header: {
'content-type': 'application/json'
},
success: function (res) {
//從數據庫獲取用戶信息
that.queryUsreInfo();
console.log("插入小程序登錄用戶信息成功!");
}
});
//授權成功后,跳轉進入小程序首頁
wx.switchTab({
url: ''
})
} else {
//用戶按了拒絕按鈕
wx.showModal({
title:'警告',
content:'您點擊了拒絕授權,將無法進入小程序,請授權之后再進入!!!',
showCancel:false,
confirmText:'返回授權',
success:function(res){
if (res.confirm) {
console.log('用戶點擊了“返回授權”')
}
}
})
}
},
//獲取用戶信息接口
queryUsreInfo: function () {
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/queryByOpenid',
data: {
openid: getApp().globalData.openid
},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data);
getApp().globalData.userInfo = res.data;
}
});
},
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。