溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序 Toast自定義實例詳解
實現類似于Android的Toast提示
index.js:
var timer;
var inputinfo = "";
var app = getApp()
Page({
data: {
animationData:"",
showModalStatus:false
},
onLoad: function () {
},
showModal: function () {
// 顯示遮罩層
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(200).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
console.log("準備執行");
timer = setTimeout(function () {
if(this.data.showModalStatus){
this.hideModal();
console.log("是否執行");
}
}.bind(this), 3000)
},
clickbtn:function(){
if(this.data.showModalStatus){
this.hideModal();
}else{
this.showModal();
}
},
hideModal: function () {
if(timer != null){
clearTimeout(timer);
timer = null;
}
// 隱藏遮罩層
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(200).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 200)
},
})
index.wxml:
<button type="default" bindtap="clickbtn">
點擊
</button>
<view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view>
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}">
<!--對話框標題-->
<view class="title-view">
<view class="toast-view">
要顯示的內容
</view>
</view>
</view>
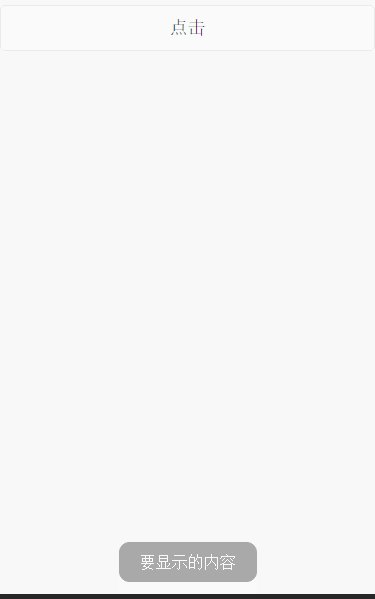
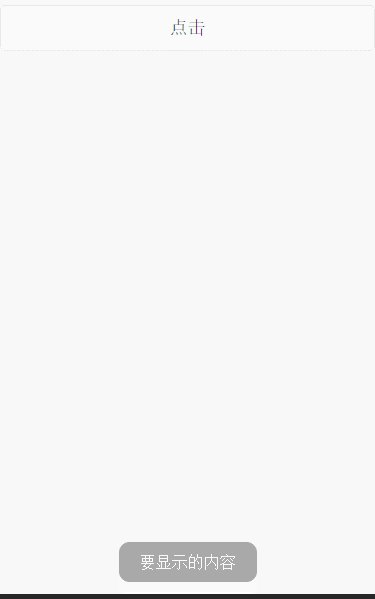
效果圖:

源碼下載鏈接:http://xiazai.jb51.net/201701/yuanma/toastTestNew(jb51.net).rar
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。