溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現自定義Toast彈框,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
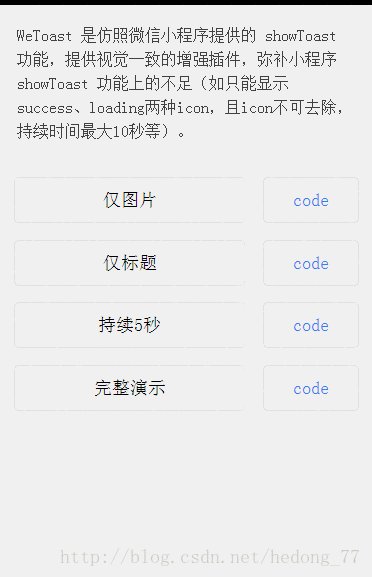
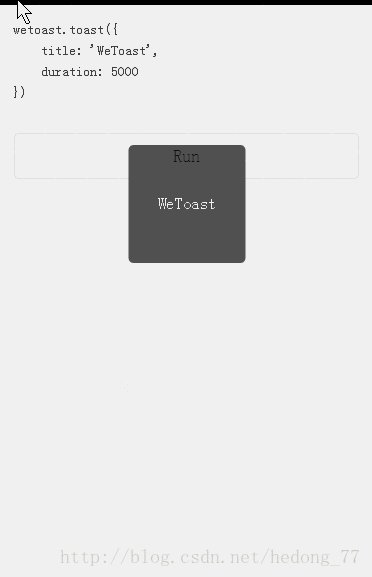
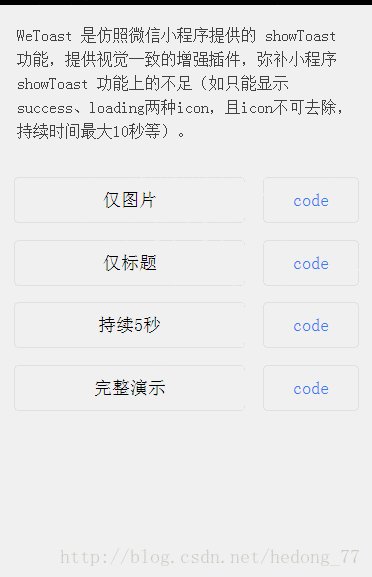
先來看一下效果圖:

怎么用呢,我們來看一下:
WeTaost插件源碼位于src目錄下,包含3個文件。
wetoast.js: 腳本代碼
wetoast.wxml: 模板結構
wetoast.wxss: 樣式
使用時只需要加入以上3個文件即可
第一步:在項目的app.js中引入wetoast.js,并注冊到小程序上,小程序所有Page頁面均可使用
//app.js
let {WeToast} = require('src/wetoast.js')
//注冊小程序,接收一個Object參數
App({
WeToast
})第二步:在項目的app.wxss中引入wetoast.wxss
@import "src/wetoast.wxss";
至于里面的樣式,彈框大小,可自行修改。
第三步:引入WeToast模板
<import src="../../src/wetoast.wxml"/>
<!-- wetoast -->
<template is="wetoast" data="{{...__wetoast__}}"/>最后要想在那個頁面使用,就在onLoad里面創建WeToast實例:
// 獲取應用實例
let app = getApp()
Page({
data: {},
// 僅執行一次,可用于獲取、設置數據
onLoad: function () {
//創建可重復使用的WeToast實例,并附加到this上,通過this.wetoast訪問
new app.WeToast()
},
onTimeToast: function () {
this.wetoast.toast({
title: '請輸入手機號',
duration: 1000
})
}
})可以自定義持續時間,很方便。
以上是“微信小程序如何實現自定義Toast彈框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。