您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用Ionic 2怎么實現一個列表滑動刪除按鈕?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1.創建Ionic2應用
通過以下命令行語句創建新的Ionic2應用:
ionic start ionic2-delete blank --v2
這里我使用了–v2標志位,為了告訴Ionic命令行我們創建的是Ionic2項目。
2.準備列表數據
我們需要一些維護數據,因此要建立一些試驗數據。創建我們項目的blank模版默認建立了一個Home組件,這個教程我們就在此基礎上修改。
既然Ionic2還很新,我將這些步驟盡量闡述詳細,下面我們看看app/home/home.js文件:
import {Page} from 'ionic/ionic'倫理片 http://www.dotdy.com/
@Page({
templateUrl: 'app/home/home.html',
})
export class HomePage {
constructor() {}
}constructor 方法在組件創建是執行,因此我們在這里準備試驗數據。你可能已經注意到我們已經給這個組件定義了模版,隨后將展示如何在模版中使用在這里添加的數據。
home.js 文件修改如下:
import {Page} from 'ionic/ionic'
@Page({
templateUrl: 'app/home/home.html',
})
export class HomePage {
constructor() {
this.items = [
{title: 'item1'},
{title: 'item2'},
{title: 'item3'},
{title: 'item4'},
{title: 'item5'},
{title: 'item6'}
];
}
}現在我們有一些數據可以刪除了。
3.修改主頁(HOME)的模版
接下來我們編輯home.html來建立模版。現在的模版是包含一些創建<ion-card>的代碼,而我們要用<ion-list>來代替:
修改 home.html如下:
<ion-navbar *navbar> <ion-title> Home </ion-title> </ion-navbar> <ion-content> <ion-list> <ion-item> I'm just a plain old item in a list... </ion-item> </ion-list> </ion-content>
這只是創建了只有一個單項的列表,接著我們將添加滑動元素。
繼續修改home.html如下:
<ion-navbar *navbar> <ion-title> Home </ion-title> </ion-navbar> <ion-content> <ion-list> <ion-item-sliding> <ion-item> Swipe me to the left </ion-item> <ion-item-options> <button danger (click)="removeItem()"><icon trash></icon> Delete</button> </ion-item-options> </ion-item-sliding> </ion-list> </ion-content>
通過上下對比,你應該看到:我們用ion-item-sliding替換了ion-item 。這允許我們創建一個ion-item-options 部件,當用戶滑動列表元素時,它將顯示出來。
這段代碼還創建了一個刪除按鈕,當ion-item-options部件顯示出來時,可以點擊按鈕,這時會觸發類中定義的removeItem (暫無,接下來添加)。另外,我們不止是一個單項,我們要為我們創建的數組的每一個數據創建滑動項,這里我使用ng-for。
還是修改home.html如下:
<ion-navbar *navbar>
<ion-title>
Home
</ion-title>
</ion-navbar>
<ion-content>
<ion-list>
<ion-item-sliding *ng-for="#item of items">
<ion-item>
{{item.title}}
</ion-item>
<ion-item-options>
<button danger (click)="removeItem(item)"><icon trash></icon> Delete</button>
</ion-item-options>
</ion-item-sliding>
</ion-list>
</ion-content>現在我們循環在類中定義的items數組的每個item項,然后為每個項創建一個 ion-item-sliding指令。注意我們使用的是#item而不是item。這將創建一個本地引用到迭代獲得的item,這讓我們可以使用 { {item.title} } 輸出標題,它還允許我們傳遞item的引用到我們的 removeItem 函數。
我們現在有了一個列表包含所有數據,用戶可以滑動并顯示出一個delete按鈕。現在剩下的是當用戶點擊時做點什么事。因此我們設置一個簡單監聽以便調用方法從我們先前創建的測試數據中刪除一項。
4.創建方法刪除數據
現在我們去到 home.js 文件編寫方法處理數據刪除。當前但刪除按鈕被點擊時傳送一個數據項給 removeItem。類似的,你可以非常容易的實現例如刪除、編輯、分享、播放動畫等你需要的東西,不僅是刪除。
修改 home.js 如下:
import {Page} from 'ionic/ionic'
@Page({
templateUrl: 'app/home/home.html',
})
export class HomePage {
constructor() {
this.items = [
{title: 'item1'},
{title: 'item2'},
{title: 'item3'},
{title: 'item4'},
{title: 'item5'},
{title: 'item6'}
];
}
removeItem(item){
for(i = 0; i < this.items.length; i++) {
if(this.items[i] == item){
this.items.splice(i, 1);
}
}
}
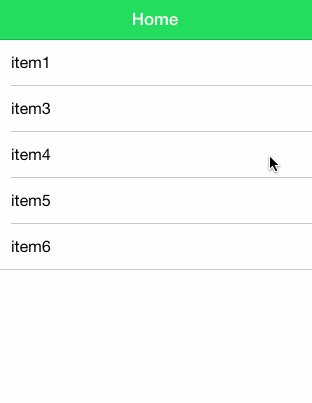
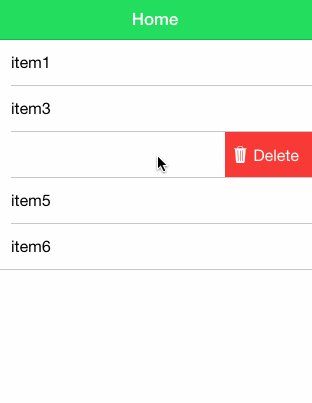
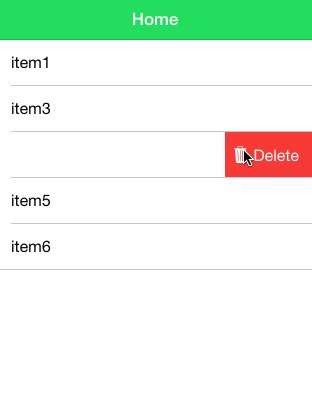
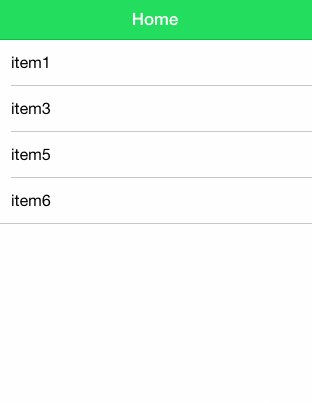
}現在你向左側滑動列表項,然后點擊刪除按鈕,它就會從列表中刪除。就像下面這樣:

刪除例子
5.添加一個編輯按鈕
這里將不會將Edit按鈕的全過程走一遍,但是你可以輕易擴展活動項并添加編輯按鈕,如下所示:
<ion-item-options> <button primary>Edit</button> <button danger (click)="removeItem(item)"><icon trash></icon> Delete</button> </ion-item-options>
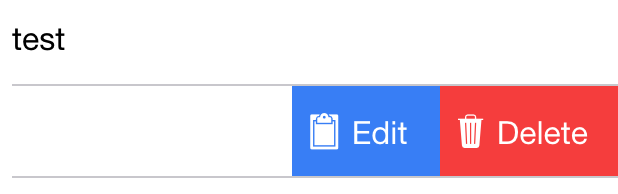
現在滑動時你有兩個按鈕了,看下面:

看完上述內容,你們掌握使用Ionic 2怎么實現一個列表滑動刪除按鈕的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。