您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
5. ionic 界面組件 表單輸入
1.輸入組件容器 : .item-input
在 ionic 中,各種輸入組件被定義成不同的 HTML 模板,以便將描述標簽和輸入元素 打包在
一起。在這個模板的根元素上,需要聲明.item-input 樣式:
<any class="item-input">...</any>
不同的輸入元素有不同的模板定義。比如,文本輸入通常包含一個描述標簽:
<div class="item-input">
<label class="input-label">用戶名</label>
<input placeholder="請輸入你的用戶賬號" type="text">
</div>
ionic 預定義了文本輸入、開關、復選按鈕、單選按鈕、選擇框、滑動條等常用 輸入組件
的樣式:
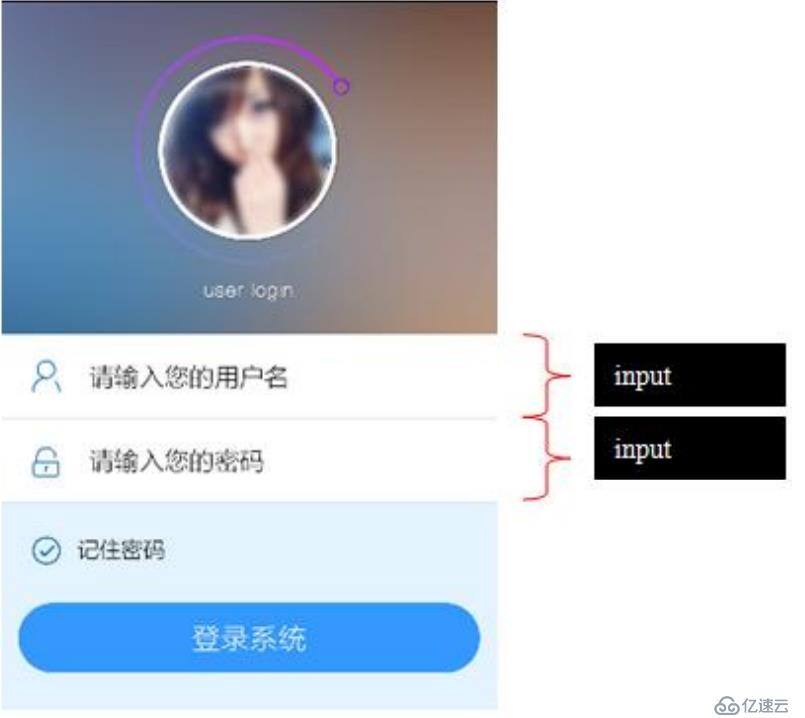
2. 文本輸入 : input[type="text"]
文本輸入通常包含一個文本 input 元素和一個描述型標簽:
 在 ionic 中,使用以下 HTML 模板建立一個帶有文本標簽的輸入框:
在 ionic 中,使用以下 HTML 模板建立一個帶有文本標簽的輸入框:
<any class="item-input">
<span class="input-label">...</span>
<input placeholder="..." type="text">
</any>
 對于多個輸入組件,可以將它們放到一個列表中,讓表單更加整齊:
對于多個輸入組件,可以將它們放到一個列表中,讓表單更加整齊:
<any class="list">
<any class="item item-input">...</any>
<any class="item item-input">...</any>
...
</any>
3. 文本輸入:使用占位符做標簽
有時可以將描述標簽省略,這樣可以獲得一種簡潔的效果:
 這是 input 元素原生的功能,設置其 placeholder 屬性 即可實現:
這是 input 元素原生的功能,設置其 placeholder 屬性 即可實現:
<label class="item item-input">
<i class="icon ion-ios-unlocked-outline positive"></i>
<input type="password" placeholder="請輸入您的密碼">
</label>
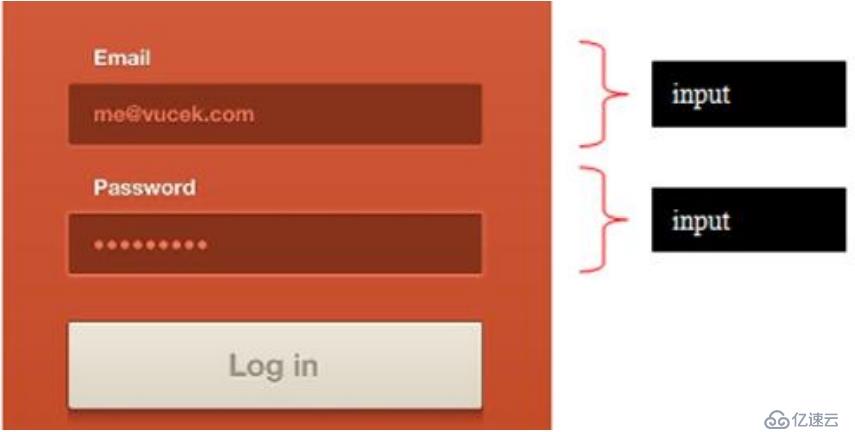
4. 文本輸入:堆疊式標簽
堆疊式標簽意味著將描述性標簽占據單獨的一行:
 使用.item-stacked-label 樣式聲明堆疊式標簽:
使用.item-stacked-label 樣式聲明堆疊式標簽:
<label class="item item-input item-stacked-label">
<span class="input-label">Email</span>
<input type="text" placeholder="me@vucek.com">
</label>
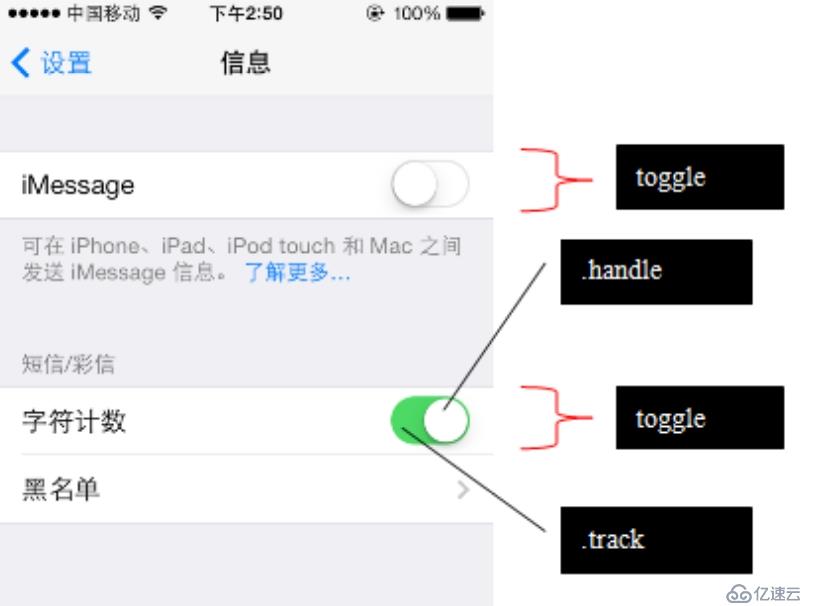
5.開關 : .toggle input[type="checkbox"]
開關通常用來設置兩種狀態 - 開啟和關閉:
 正如上圖中所見,開關的可視部件包括兩部分:滑軌( .track)和手柄( .handle)。 ionic
正如上圖中所見,開關的可視部件包括兩部分:滑軌( .track)和手柄( .handle)。 ionic
使用如下 HTML 模板創建開關組件:
<any class="toggle">
<input type="checkbox">
<any class="track">
<any class="handle"></any>
</any>
</any>
開關也有配色方案樣式: .toggle-{color},用來改變滑軌的背景色。
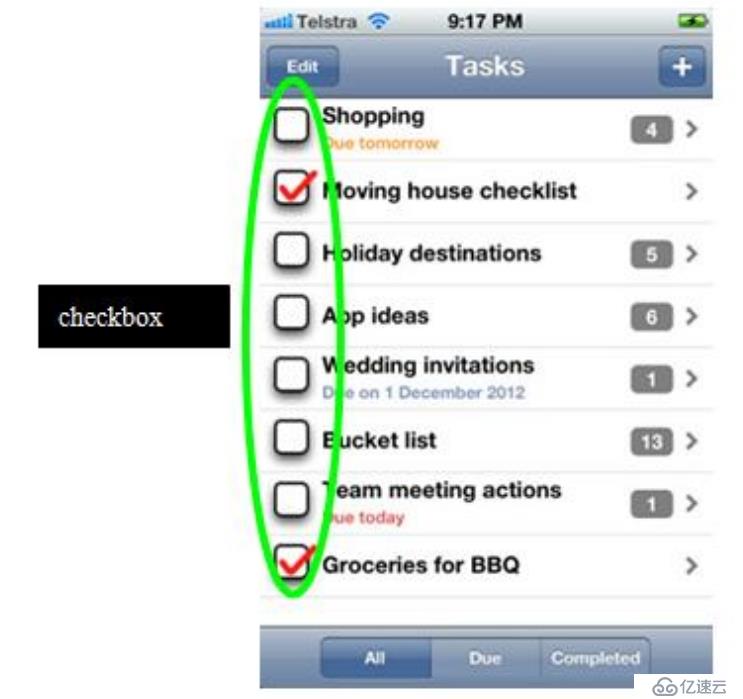
6.復選按鈕
復選框通常用來在一組列表中選中部分成員:
 和開關一樣,復選按鈕也是基于 HTML 的 checkbox input 實現的。使用如下的 HTML 模板聲
和開關一樣,復選按鈕也是基于 HTML 的 checkbox input 實現的。使用如下的 HTML 模板聲
明復選按鈕:
<any class="item-input">
<any class="checkbox">
<input type="checkbox">
</any>
</any>
你也許已經猜到,復選按鈕的配色方案樣式為: .checkbox-{color}。
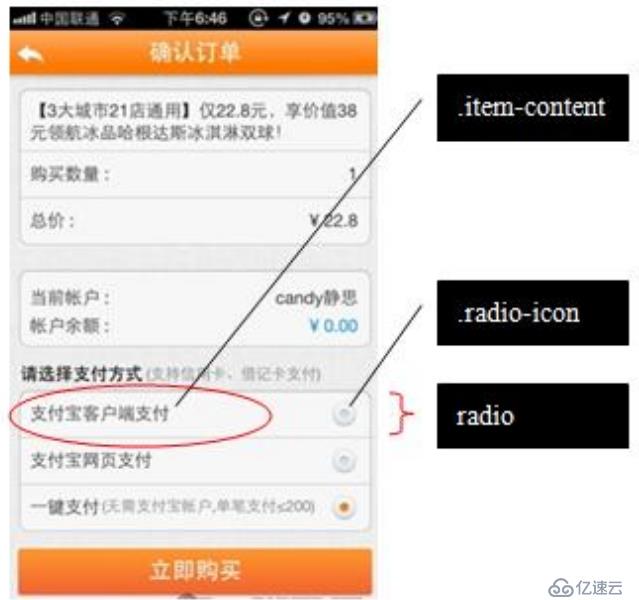
7.單選按鈕 : .item-radio input[type="radio"]
單選按鈕用來從一組選擇中作出僅僅一個選擇:

正如上圖所見,單選按鈕的可視部件包括兩部分:選中圖標( .radio-icon) 和描述內容
( .item-content),你可以在.item-content 隨便添加 內容。
單選按鈕基于 HTML 的 radio input 元素實現。使用如下的 HTML 模板 聲明單選按鈕:
<any class="item-radio">
<input name="{group-name}" type="radio">
<any class="item-content">...</any>
<any class="radio-icon ion-checkmark"></any>
</any>
單選按鈕通常不單獨使用,將他們放入一個列表中:
<any class="list">
<any class="item item-radio">...</any>
<any class="item item-radio">...</any>
...
</any>
需要注意的是, group-name 決定了單選按鈕的分組,所以對于互斥的選擇項,必須 將它們
的 group-name 設置為相同的名稱。
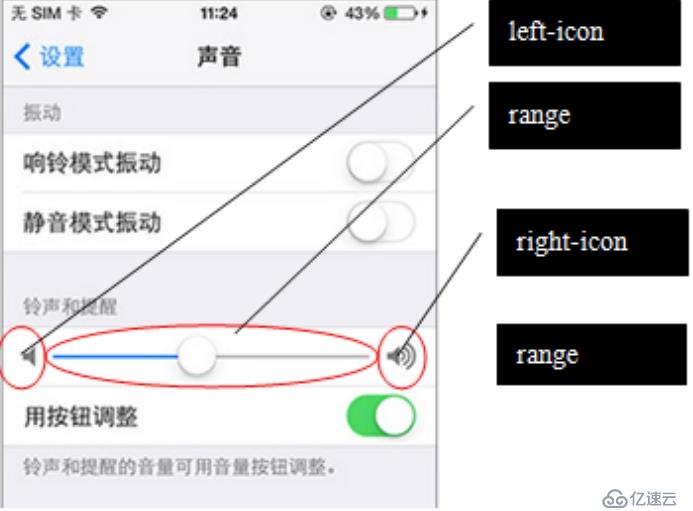
8.滑動條 : .range input[type="range"]
range 是 HTML5 新引入的元素,常用來進行連續值的調節:

從上圖可以看到,滑動條的可視部件包括三部分:左右圖標和中間的滑動條。 圖標是可選
的,當不用圖標時,滑動條將占據整個寬度。
在 ionic 中,使用如下 HTML 模板聲明滑動條:
<any class="range">
<any class="icon {left-icon-name}"></any>
<input name="{range-name}" type="range">
<any class="icon {right-icon-name}"></any>
</any>
使用.range-{color}樣式聲明滑動條的配色方案,這主要影響滑軌的顏色。
9.選擇框 : .item-select select
在每個平臺上,選擇框的表現形式都不一樣,例如,在 PC 上,是一個傳統的下拉框,在 Android
是一個單選彈出窗,而 iOS 上是一個覆蓋半個窗體的定制滾動器:
 通常總是將選擇框與文字一起放入列表條目中,使用如下 HTML 模板創建選擇框條目:
通常總是將選擇框與文字一起放入列表條目中,使用如下 HTML 模板創建選擇框條目:
<label class="item-input item-select">
<any class="input-label"></any>
<select>
<option>...</option>
<option>...</option>
...
</select>
</label>
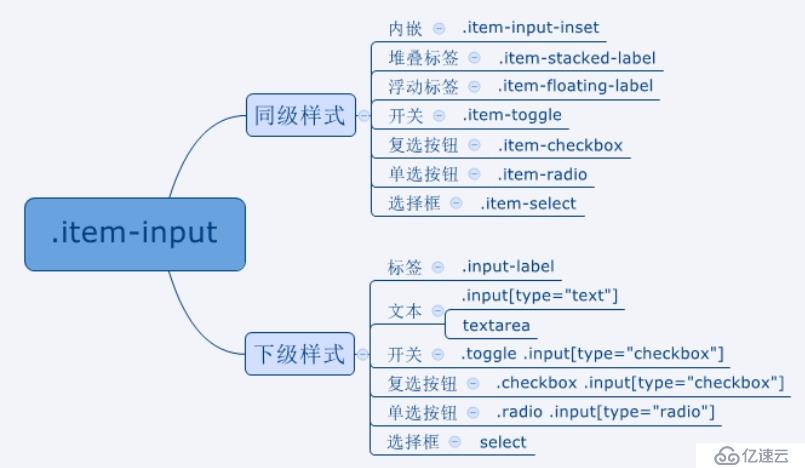
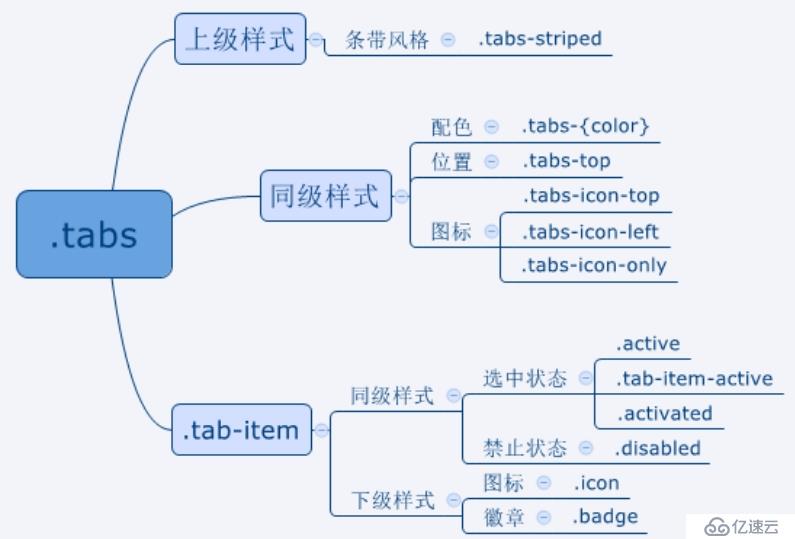
6. 界面組件選項卡
1. 選項卡 : .tabs
選項卡是一個可以包含多個按鈕或鏈接的容器,通常用于提供一致的導航體驗。 ionic 中
使用.tabs 樣式聲明選項卡,使用.tab-item 樣式聲明選項卡 成員
<any class="tabs">
<any class="tab-item">...</any>
<any class="tab-item">...</any>
...
</any>
選項卡默認地位于屏幕底部。一旦元素應用了.tabs 樣式,就可以繼續 選用三類預定義樣
式來進一步聲明元素及其內容的外觀:
1. 同級樣式 - 同級樣式與.tabs 應用在同一元素上,聲明選項卡的位置、配色等。
2. 下級樣式 - 下級樣式只能應用在.tabs 的子元素上,聲明子元素的大小等特征。
3. 上級樣式 - 上級樣式應用于.tabs 的父元素中,聲明選項卡的平臺特征。
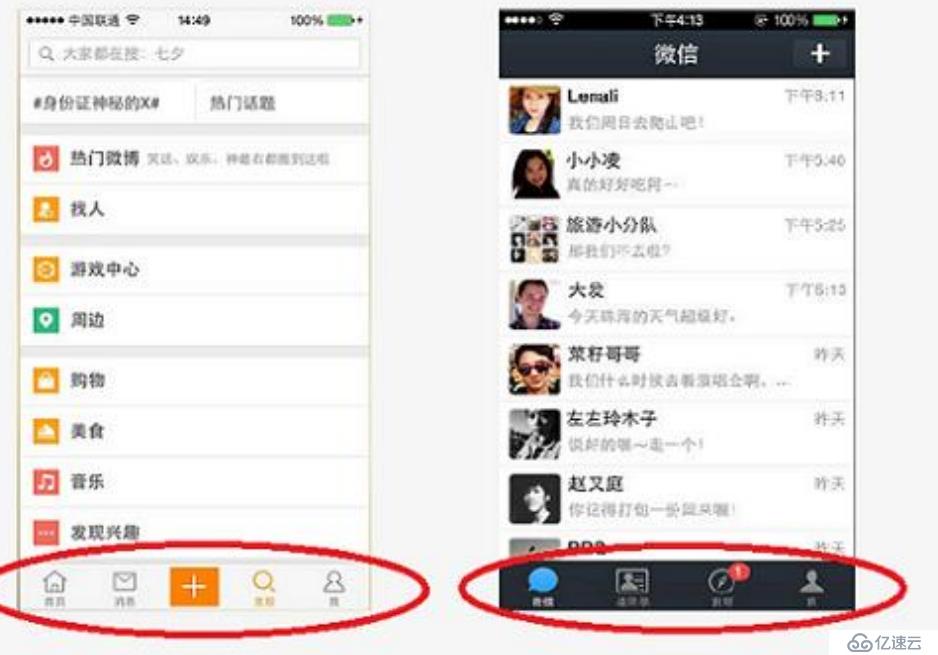
 2.tab-item : 使用圖標
2.tab-item : 使用圖標
選項卡的選項默認的只包含文字,使用圖標會使其更加生動:比如 微博( weibo)和微信
( wechat):
 要在某個選項元素中插入圖標,需要注意兩點:
要在某個選項元素中插入圖標,需要注意兩點:
1. 使用 i 標簽在.tab-item 中插入圖標
2. 在.tabs 容器上使用.tabs-icon-{position}聲明圖標位置。
有三種方式定義圖標位置:
.tabs-icon-top - 將圖標置于文字之上
.tabs-icon-left - 將圖標置于文字左側
.tabs-icon-only - 只使用圖標,不顯示文字
3. .tab-item : 使用徽章
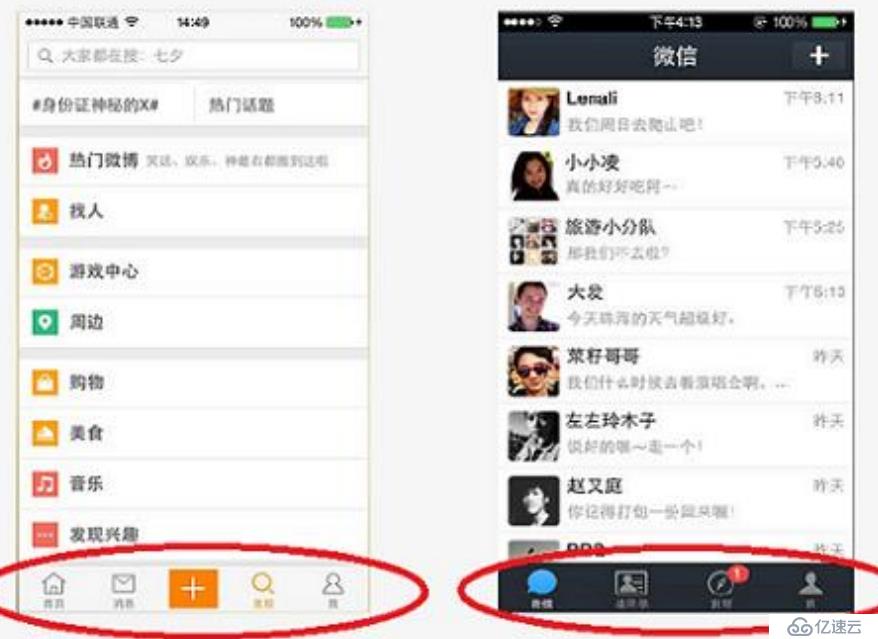
微信( wechat)的選項卡中第三項包含了一個紅色的信息元素,被稱為徽章:
 要在.tab-item 內包含徽章,需要注意兩點:
要在.tab-item 內包含徽章,需要注意兩點:
使用.badge 樣式插入徽章元素
在.tab-item 同級聲明.has-badge 樣式
<any class="tabs">
<any class="tab-item has-badge">
<any class="badge">...</any>
</any>
...
</any>
4. .tabs : 頂部選項卡
默認情況下,選項卡位于屏幕底部, 可以使用.tabs-top 樣式將選項卡置于頂部。
頂部選項卡應用也很廣泛:

5. .tab-striped .tabs: 條帶風格選項卡
條帶風格的選項卡起源于 Android 平臺,它使用一個細長的條帶表示選項的選中狀態:
 在 ionic 中,使用.tabs-striped 樣式聲明條帶風格選項卡:
在 ionic 中,使用.tabs-striped 樣式聲明條帶風格選項卡:
<any class="tabs-striped">
<any class="tabs">
<any class="tab-item">...</any>
<any class="tab-item">...</any>
...
</any>
</any>
7. 定制布局 柵格系統
1. 柵格系統
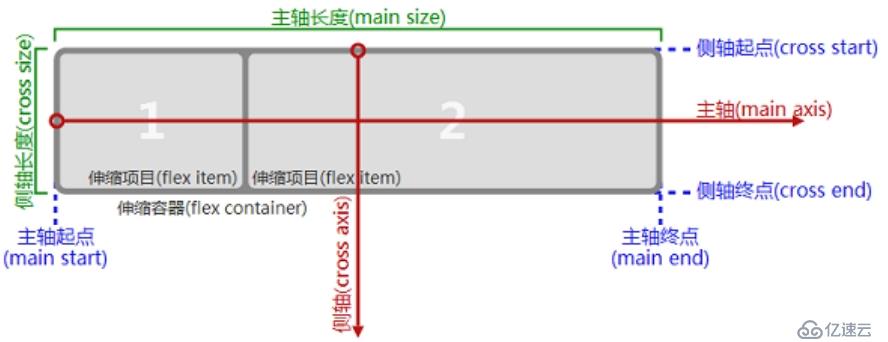
ionic 的柵格系統采用了 CSS3 的彈性盒( Flexible Box)模型,這使得它與大多數 柵格系
統都有所區別。
Flex 布局主要思想是讓容器有能力改變其子元素的寬度、高度甚至先后順序, 從而以最佳
方式填充可用空間。 CSS3 引入 Flex 容器的主要目的是為了適應所 有類型的顯示設備和屏
幕大小:
 在 ionic 中使用柵格系統主要使用兩個類:
在 ionic 中使用柵格系統主要使用兩個類:
.row - 在容器元素上使用.row 類,表示將其設置為彈性容器,即 Flexible Box。
.col - 在子元素上使用.col 類,其擴展系數和收縮系數都被設置為 1。這意味著 所
有的子元素將平分容器的寬度。
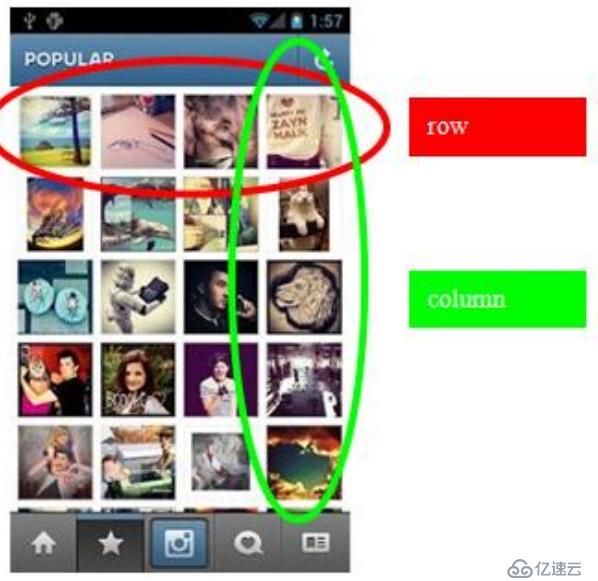
2. .col : 默認的定寬列
在 ionic 的柵格中,每一行的各列默認是等寬的,這使得實現一個圖片 瀏覽界面非常簡單。
下圖是 instagram app 的截圖:

3. .col-{width-percent} : 指定列寬
當然,我們也可以顯式地指定某些列的寬度。 ionic 提供了一些預置的 CSS 類, 供我們
快速指定列寬:
.col-10 - 占據容器 10%寬度
.col-90 - 占據容器 90%寬度
如果你有特殊的需求,比如,非要指定 78%的寬度,可以這樣:
.col-78{
-webkit-box-flex: 0;
-webkit-flex: 0 0 78%;
-moz-box-flex: 0;
-moz-flex: 0 0 %78;
-ms-flex: 0 0 78%;
flex: 0 0 78%;
}
4. .col-{width-percent} : 指定列寬
windows phone 的 metro 風格在信息展示方面有很大的優勢,雖然攜程的 APP 沒有突出這一
點:-( :

通過定制柵格的列寬,我們可以簡單地實現類似的界面。
5. .col-offset-{width-percent} : 指定列偏移
列可以從默認位置偏移, ionic 預置了一些 CSS 類供我們快速設置列偏移:
.col-offset-10 - 偏移默認位置 10%容器寬度
.col-offset-90 - 偏移默認位置 90%容器寬度
這實際上是通過設置子元素的 margin-left 樣式實現的,所以如果你需要讓它 偏移正常位
置 78%,可以這樣:
.col-offset-78{
margin-left:78%;
}
6. .col-{align} : 列縱向對齊
如果一行中各元素的高度不一樣,那么比較矮的那些元素將自動被拉伸以適應 整行的
高度。
有時你不想這樣,希望那些元素保持自身的高度。 ionic 提供了一些預置的 CSS 類用來
指定這些元素縱向的對齊方式:
.col-top - 讓元素縱向頂對齊
.col-center - 讓元素居中對齊
.col-bottom - 讓元素向底對齊
這是通過設置元素的 CSS3 樣式 align-self 來實現的。

交流QQ群:187269144
QQ群2:438443293
QQ群3:248403526
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。