您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、首先我們要引進angular.js和angular-route.js文件
2、然后我們要在html中創建錨點和容器(ng-view)
<a href="#first" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 第一頁 </a> <a href="#second" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 第二頁 </a> <div ng-view></div>
3、在模塊中注入ngRoute依賴
4、配置路由
config(['$routeProvider',function ($routeProvider) {
$routeProvider.when('/first',{
template : '<h2> first </h2>'
})
.when('/second',{
template : '<h2> second </h2>'
})
.otherwise({
redirectTo : '/first'
})
}])
效果展示:

完整代碼:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src=lib/angular.min.js></script>
<script type="text/javascript" src=lib/angular-route.js></script>
</head>
<body>
<a href="#first" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 第一頁 </a>
<a href="#second" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 第二頁 </a>
<div ng-view></div>
<script type="text/javascript">
angular.module('myApp',['ngRoute'])
.config(['$routeProvider',function ($routeProvider) {
$routeProvider.when('/first',{
template : '<h2> first </h2>'
})
.when('/second',{
template : '<h2> second </h2>'
})
.otherwise({
redirectTo : '/first'
})
}])
</script>
</body>
</html>
接下來我們做一個模擬項目路由
1、首先我們看一下我們所需要的文件

所有文件展示
2、之后我們看一下效果圖

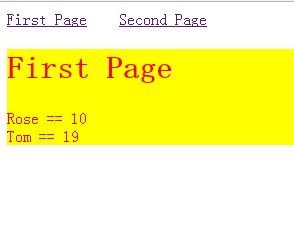
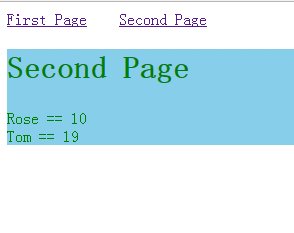
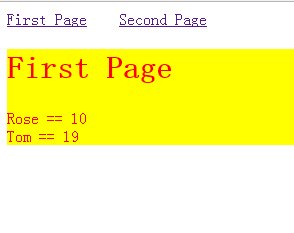
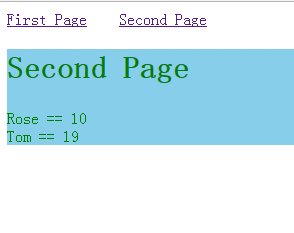
有兩個頁面,first page跟second page,點擊兩個按鈕,切換不同頁面,展示不同樣式
3、好了。我們看一下代碼吧!
index.html
<!DOCTYPE html> <html ng-app='myApp'> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="lib/angular.min.js" ></script> <script type="text/javascript" src="lib/angular-css.js" ></script> <script type="text/javascript" src="lib/angular-route.js" ></script> </head> <body> <a href="#first" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >First Page</a> <a href="#second" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Second Page</a> <div ng-view></div> <script type="text/javascript" src='app.js'></script> <script type="text/javascript" src='js/services.js'></script> <script type="text/javascript" src='js/controller.js'></script> </body> </html>
代碼解釋:
首先我們要引進三個文件
1)angular.min.js----angularJS腳本
2)angular-css.js----用來轉化css的腳本
3)angular-route.js----路由腳本
然后我們需要兩個錨點
<a href="#first" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >First Page</a> <a href="#second" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Second Page</a>
最后我們需要一個路由導入的容器
之后我們將路由的配置、服務、控制器分別放在app.js、services.js、controller.js文件中,便于代碼的管理、維護。
4、接下來我們看一下路由的部分
angular.module('myApp',['ngRoute','angularCSS'])
.config(['$routeProvider',function ($routeProvider) {
$routeProvider
.when('/first',{
templateUrl : './view/first.html',
controller : 'FirstCtrl as firstCtrl'
})
.when('/second',{
templateUrl : './view/second.html',
controller : 'SecondCtrl as secondCtrl'
})
.otherwise({
redirectTo : '/first'
})
}])
代碼解釋:
1)首先,第一行,在myApp模塊中注入ngRoute跟angularCSS依賴。
2)然后配置路由(config):
AngularJS 模塊的 config 函數用于配置路由規則。通過使用 configAPI,我們請求把$routeProvider注入到我們的配置函數并且使用$routeProvider.whenAPI來定義我們的路由規則。
$routeProvider 為我們提供了 when(path,object) & otherwise(object) 函數按順序定義所有路由,函數包含兩個參數:
第一個參數是 URL 或者 URL 正則規則。第二個參數是路由配置對象。
3)controller
function、string或數組類型,在當前模板上執行的controller函數,生成新的scope。
4)controllerAs
string類型,為controller指定別名。
5)redirectTo
重定向的地址
6)resolve
指定當前controller所依賴的其他模塊。
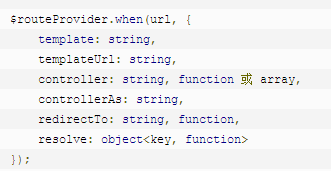
路由設置對象總覽:

5、下面我們看一下服務部分,service.js
angular.module('myApp')
.factory('FirstService',[function () {
var list = [
{ name : 'Rose',age : 10 },
{ name : 'Tom',age : 19 }
];
return {
getList : function () {
return list;
}
}
}])
注意:angular.module('myApp')不需要注入依賴
6、下面看一下控制器集成,controller.js
angular.module('myApp')
.controller('FirstCtrl',['$css','FirstService',function ($css,$service) {
var self = this;
$css.add('css/first.css');
self.list = function () {
return $service.getList();
}
}])
.controller('SecondCtrl',['$css','FirstService',function ($css,$service) {
var self = this;
$css.add('css/second.css');
self.list = function () {
return $service.getList();
}
}])
代碼分析:
1)在控制器中注入服務依賴以及#css依賴
2)添加css依賴路徑
注意:angular.module('myApp')不需要注入依賴
7、好了。邏輯的部分已經完成了,下面展示一下我們的樣式以及結構部分吧
first.html
<div class='first'>
<h2> First Page </h2>
<div ng-repeat="p in firstCtrl.list()">
{{ p.name }} == {{ p.age }}
</div>
</div>
second.html
<div class='second'>
<h2> Second Page </h2>
<div ng-repeat="p in secondCtrl.list()">
{{ p.name }} == {{ p.age }}
</div>
</div>
first.css
.first{
background-color: yellow;
}
.first *{
color: red;
}
second.css
.second{
background-color: skyblue;
}
.second *{
color: green;
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。