您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何在AngularJS中使用路由,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
在AngularJS中使用路由:
1. 導入路由文件:angular-route.js
2. 在主模塊中注入"ngRoute"。
angular.module("app",["ngRoute"])3. 將超鏈接改寫為路由格式。 --> "#/標記"
<a href="#/" rel="external nofollow" rel="external nofollow" >首頁</a> //首頁直接使用 #/ 表示 <a href="#/page1" rel="external nofollow" rel="external nofollow" >page1</a> //其他頁面"#/標記" 表示
4. 在頁面的合適位置,添加ng-view,用于承載路由打開的頁面:
<div ng-view></div> //或者 <ng-view></ng-view>
該 div 內的 HTML 內容會根據路由的變化而變化。
5. 在config配置階段,注入$routeProvider,進行路由配置:
.config(function($routeProvider){
$routeProvider
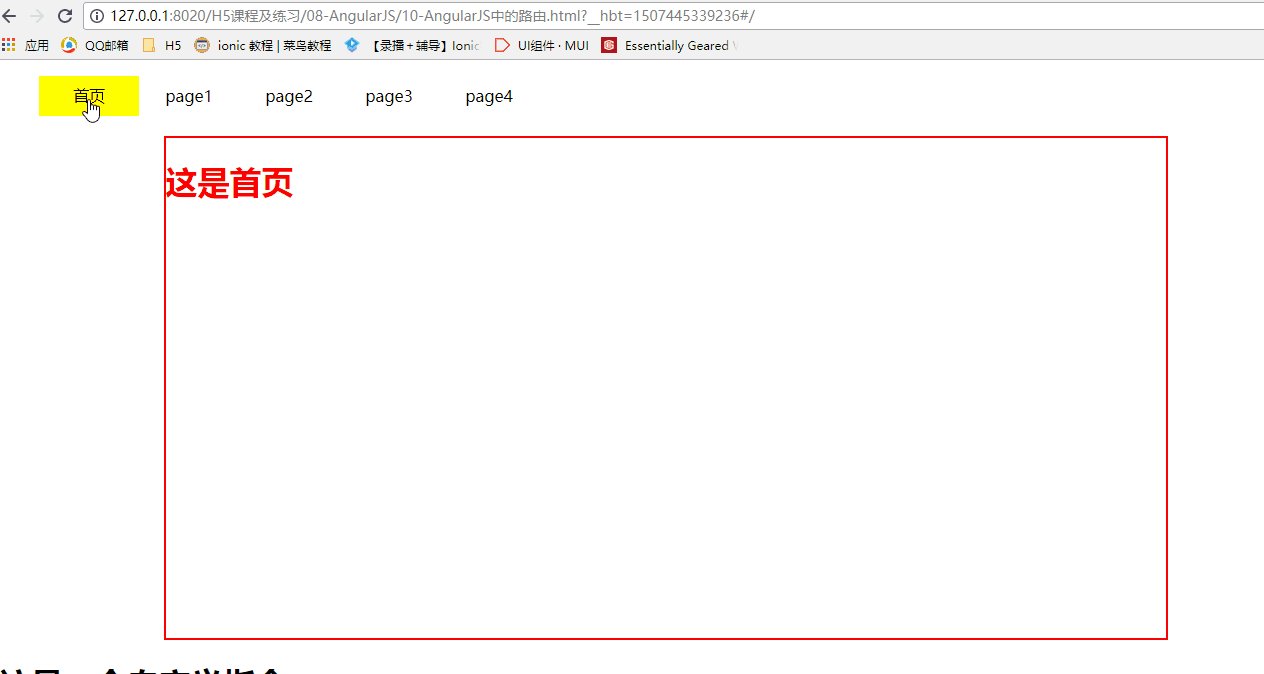
.when("/",{template:'<h2 >這是首頁</h2>'})
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})
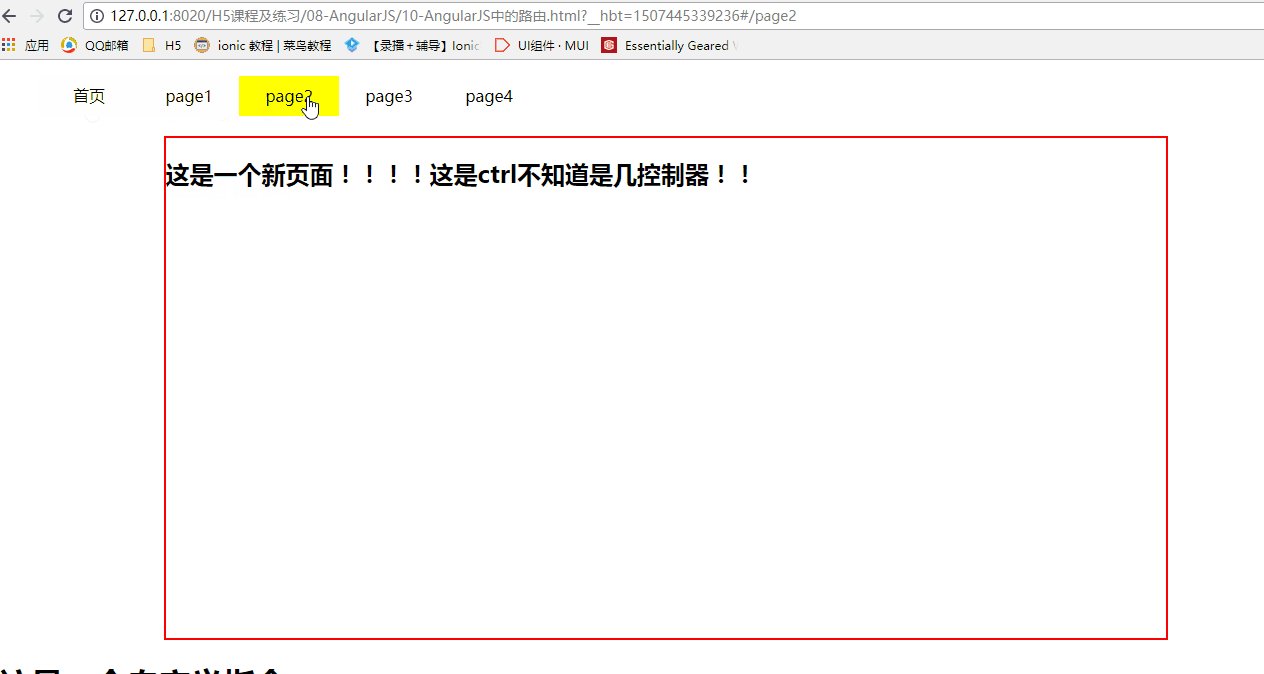
.when("/page2",{templateUrl:"page.html",controller:function($scope){
$scope.text = "這是ctrl不知道是幾控制器!!"
}})
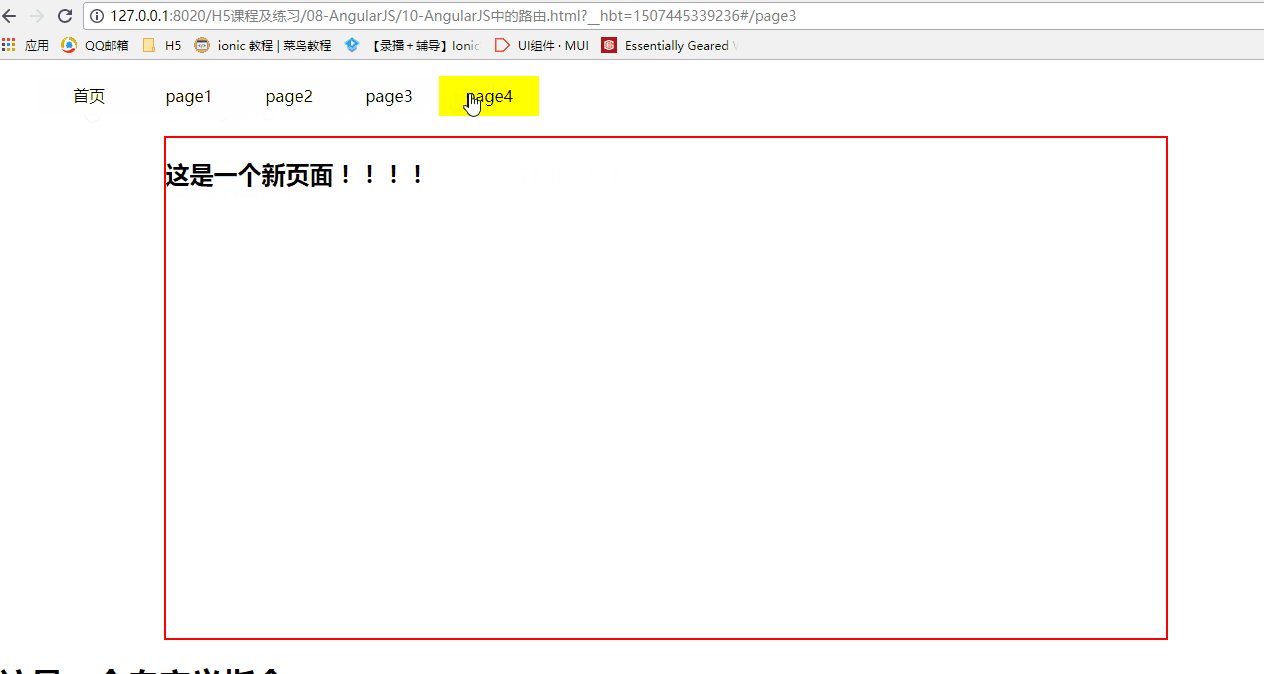
.when("/page3",{templateUrl:"page.html"})
.when("/page4",{})
.otherwise({redirectTo:"/"})
})AngularJS 模塊的 config 函數用于配置路由規則。通過使用 configAPI,我們請求把$routeProvider注入到我們的配置函數并且使用$routeProvider.whenAPI來定義我們的路由規則。
$routeProvider 為我們提供了 when(path,object) & otherwise(object) 函數按順序定義所有路由,函數包含兩個參數:
第一個參數是 URL 或者 URL 正則規則。
第二個參數是路由配置對象。
1.2.1路由設置對象
AngularJS 路由也可以通過不同的模板來實現。
$routeProvider.when 函數的第一個參數是 URL 或者 URL 正則規則,第二個參數為路由配置對象。
路由配置對象語法規則如下:
$routeProvider.when(url,{
template:string, //在ng-view中插入簡單的html內容
templateUrl:string, //在ng-view中插入html模版文件
controller:string,function / array, //在當前模版上執行的controller函數
controllerAs:string, //為controller指定別名
redirectTo:string,function, //重定向的地址
resolve:object<key,function> //指定當前controller所依賴的其他模塊
});1.2.2參數說明
① template: 自定義HTML模板,會直接將這段HTML記載到ng-view中;
.when("/page3",{templateUrl:"page.html"})② templateUrl: 導入外部的HTML模板文件。 為了避免沖突,外部的HTML應該是一個代碼片段,即只保留body以內的部分。
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})③ controller: 在當前HTML模板上,執行的controller函數。會生出新的作用域$scope. 可以接受字符串(聲明好的controller名字),也可以直接接受函數。
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})注意: 使用ng-view打開的頁面,controller中的作用域是屬于當前頁面作用域的子作用域!! 依然符合Angular中父子作用域"能讀不能寫"的要求!
所以: 如果需要在ng-view中修改當前作用域的變量,必須把這個變量聲明為對象的屬性!!
④ redirectTo:重定向。一般用于.otherwise()中,用于重定向回首頁!
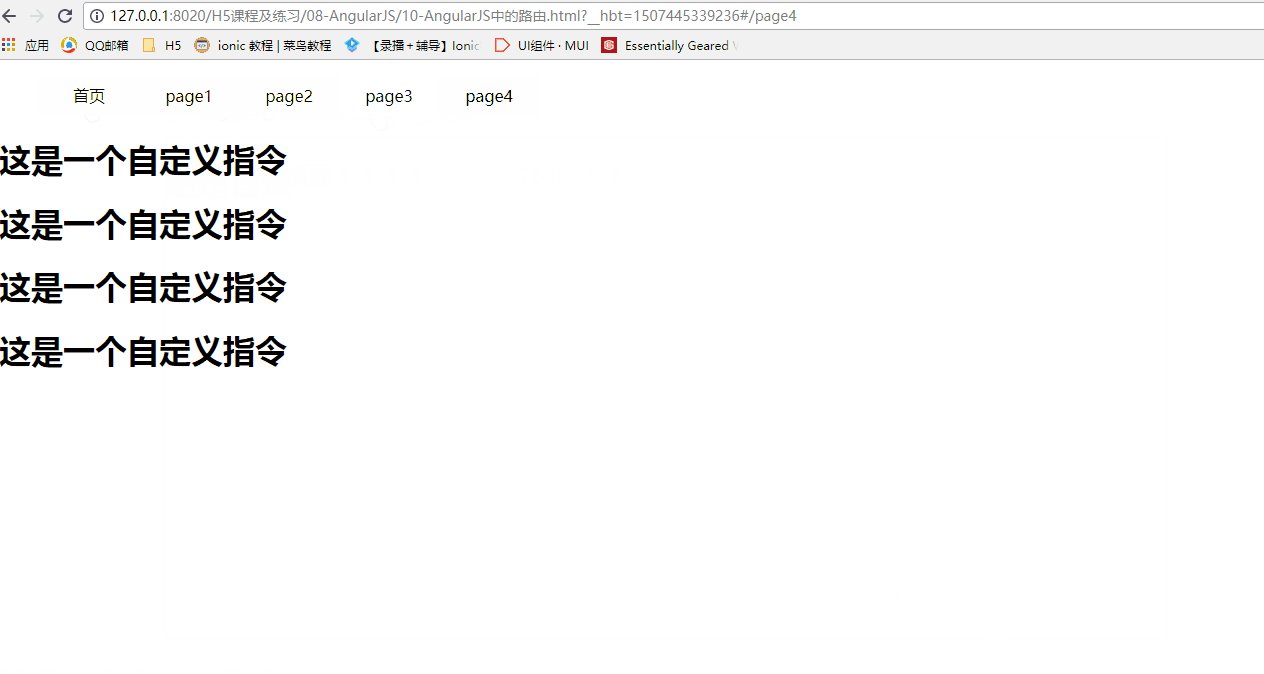
.otherwise({redirectTo:"/"})2.1 自定指令
AngularJS允許用戶自定義指令!!
例如: <div ng-view></div> 或 <ng-view></ng-view>
1. 使用.directive()聲明一個自定義指令;
2. 定義指令時,指令名必須使用駝峰命名法; 而調用指令時,用"-"鏈接
.directive("huangGe") --> <huang-ge><huang-ge>
.directive("huangge") --> <haungge><huangge>
3. 定義指令時,對象中使用的屬性:
① template: 調用指令時,生成的模板
② restrict: 用于聲明指令允許的調用方式:
E->允許標簽名表明 A->允許屬性調用 C->允許類名調用 M->允許注釋調用
默認值為:EA
如果需要注釋調用,必須再添加一個屬性:replace:true,而且注釋調用前必須添加"directive:" eg:<!-- directive: huang-ge-->
.directive("jiangHao",function(){
return {
restrict : "EACM",
replace:true,
template:"<h2>這是一個自定義指令</h2>",
}
})3.1 實例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{
overflow: hidden;
}
li{
width: 100px;
height: 40px;
text-align: center;
float: left;
line-height: 40px;
list-style: none;
cursor: pointer;
}
li a{
text-decoration: none;
color: black;
}
li:hover{
background-color: yellow;
}
#div1{
width: 1000px;
height: 500px;
margin: 20px auto;
border: 2px solid red;
}
</style>
</head>
<body ng-app="app" ng-controller="ctrl">
<ul>
<li><a href="#/" rel="external nofollow" rel="external nofollow" >首頁</a></li>
<li><a href="#/page1" rel="external nofollow" rel="external nofollow" >page1</a></li>
<li><a href="#/page2" rel="external nofollow" >page2</a></li>
<li><a href="#/page3" rel="external nofollow" >page3</a></li>
<li><a href="#/page4" rel="external nofollow" >page4</a></li>
</ul>
<div id="div1" ng-view></div>
<jiang-hao></jiang-hao>
<div jiang-hao></div>
<div class="jiang-hao"></div>
</body>
<script src="js/angular.js" type="text/javascript"></script>
<script src="js/angular-route.js" type="text/javascript"></script>
<script type="text/javascript">
angular.module("app",["ngRoute"])
.config(function($routeProvider){
$routeProvider
.when("/",{template:'<h2 >這是首頁</h2>'})
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})
.when("/page2",{templateUrl:"page.html",controller:function($scope){
$scope.text = "這是ctrl不知道是幾控制器!!"
}})
.when("/page3",{templateUrl:"page.html"})
.when("/page4",{})
.otherwise({redirectTo:"/"})
})
.controller("ctrl",function($scope){
$scope.test = "這是一段測試文字!";
$scope.obj = {
test:"這是一個測試對象!"
}
})
.controller("ctrl1",function($scope){
$scope.text = "這是ctrl1控制器!";
})
*/
.directive("jiangHao",function(){
return {
restrict : "EACM",
replace:true,
template:"<h2>這是一個自定義指令</h2>",
}
})
</script>
</html>效果圖:

上述內容就是如何在AngularJS中使用路由,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。