溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.新建uiBootstrap.html頁面,引入依賴的js和css類庫
2.新建uiBootstrap.js文件,定義一個uiModule 模塊,引入依賴的模塊
/**
* Created by zhong on 2015/9/7.
*/
var uiModule = angular.module("uiModule",["ui.bootstrap","ui.router"]);
});
3.定義dialog彈出窗口的模板
4.定義一個 UiController,并聲明一個用于打開dialog彈出框的函數openDialog
uiModule.controller("UiController",function($scope,$modal){
//打開dialog的函數
$scope.openDialog = function(){
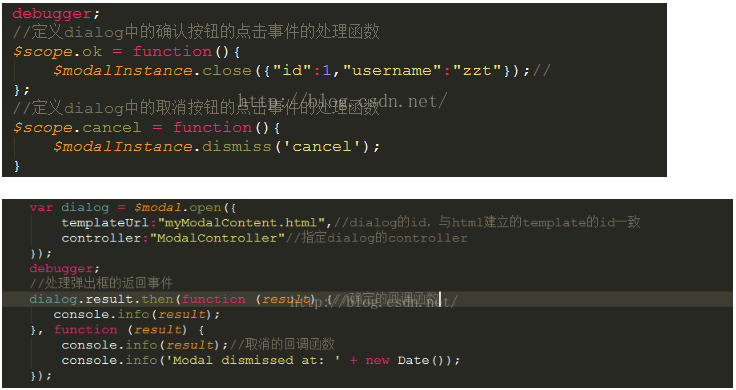
$modal.open({
templateUrl:"myModalContent.html",//dialog的id,與html建立的template的id一致
controller:"ModalController"http://指定dialog的controller
});
};
})
5.定義dialog彈出框的 ModalController
這個controller中聲明彈出框中確認和取消按鈕的單擊事件的處理函數
controller("ModalController",function($scope, $modalInstance){
//定義dialog中的確認按鈕的點擊事件的處理函數
$scope.ok = function(){
$modalInstance.close();//
};
//定義dialog中的取消按鈕的點擊事件的處理函數
$scope.cancel = function(){
$modalInstance.dismiss('cancel');
}
});
5.在uiBootstrap.html文件中添加一個按鈕,用于打開窗口
<div ng-controller="UiController"> <button ng-click="openDialog()" class="btn btn-default">打開彈出窗口</button> </div>
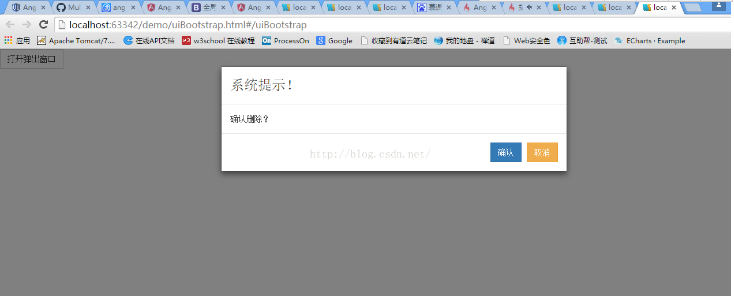
6.效果

補充:

以上所述是小編給大家介紹的Angularjs中的ui-bootstrap的使用教程,希望對大家有所幫助!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。