您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了AngularJS中如何移除URL中的#,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
AngularJS 默認將會使用一個 # 號來對URL進行路由.
例如:
http://example.com/
http://example.com/#/about
http://example.com/#/contact
要獲得干凈的URL并將井號從URL中移除是很容易的.
完成兩件事情就行了.
配置 $locationProvider
設置我們的相對連接的起點路徑
在Angular中, $location服務會解析地址欄中的URL,并對你的應用程序作出改變,反之亦然.
我強烈推薦通讀官方的 Angular $location 文檔 以對$location 服務及其所提供的特性有一個了解.
我們會使用 $locationProvider 模塊,并將html5Mode設置為true.
我們會在你定義Angular應用程序并配置你的路由時做這些.
angular.module('scotchy', []) .config(function($routeProvider, $locationProvider) { $routeProvider .when('/', { templateUrl : 'partials/home.html', controller : mainController }) .when('/about', { templateUrl : 'partials/about.html', controller : mainController }) .when('/contact', { templateUrl : 'partials/contact.html', controller : mainController }); // use the HTML5 History API $locationProvider.html5Mode(true); });什么是 HTML5 History API? 它是使用一個腳本來操作瀏覽器歷史的標準方法. 有了它就能在不刷新頁面的前提下讓 Angular 改變路由和頁面的URL. 更多的信息,這里有一篇蠻好的 HTML5 History API 文章.
為了在應用程序各處使用相對鏈接,你將需要在你文檔的<head>里面設置一個<set>.
<!doctype html> <html> <head> <meta charset="utf-8"> <base href="/"> </head>
有大量的方法可以用來配置這個東西,而將HTML5Mode設置為true就會自動的解析相對鏈接了. 在我這兒這種方式總是能起效. 如果你應用程序的根同url相比有所不同,例如 /my-base, 那就用那個作為你的起點路徑.
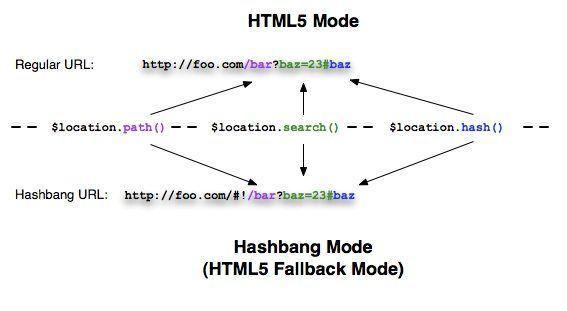
$location服務對不支持HTML5瀏覽歷史API的瀏覽器將自動回調hashbang方法。
一切的發生對你是透明的,你不需為此做任何配置。從Angular $location文檔中,你可以看到回調的方法已經它是如何工作的。

這是一個在Angular應用中獲得漂亮URL并刪除哈希標記的簡單方法。
上述內容就是AngularJS中如何移除URL中的#,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。