溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery怎么實現單擊按鈕遮罩彈出對話框效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
主要用到了:/jquery-1.10.2.min.js
代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>遮罩彈出窗口</title>
<script type="text/javascript" src="../js/jquery-1.10.2.min.js"></script>
<style type="text/css">
/* CSS Document */
@CHARSET "UTF-8";
*{
margin: 0px;
padding: 0px;
}
.divShow{
/*設置字體高度
div的高度
背景色
div寬度
左內距為10px
*/
line-height: 50px;
height: 60px;
background-color: #dddddd;
width: 300px;
padding-left: 15px;
}
.dialog{
/*
設置寬度
設置邊框寬度+顏色+引
display:none表示影藏
z-index://保證該層在最上面顯示
*/
width: 360px;
border: 10px #fff solid;
position: absolute;
display: none;
z-index: 101;
}
.dialog .title{
/*
設置背景色
設置內邊距
設置字體顏色
設置字體加粗
*/
background:#fbaf15;
padding: 10px;
color: #fff;
font-weight: bold;
}
.dialog .title img{
/*
設置元素向右浮動
*/
float:right;
}
.dialog .content{
/*
設置背景色
設置內邊距
設置高度
*/
background: #fff;
padding: 25px;
height: 60px;
}
.dialog .content img{
float: left;
}
.dialog .content span{
float: left;
padding: 10px;
}
.dialog .bottom{
/*
設置文本向右對齊
設置內邊局 上右下左
*/
text-align: right;
padding: 10 10 10 0;
background: #eee;
}
.mask{
/*
里面有個display:no;
開始的時候看不到這個div的效果它主要作用是封閉整個頁面
*/
width: 100%;
height: 100%;
background: #000;
position: absolute;
top: 0px;
left: 0px;
display: none;
z-index: 100;
}
.btn{
border: #666 1px solid;
width: 65px;
}
</style>
<script type="text/javascript">
// JavaScript Document$(function(){
//綁定刪除按鈕的觸發事件
$(document).ready(function(){
//按下按鈕觸發操作
$("#button1").click(function(){
//設置 div 元素的不透明級別:透明度取值(取值范圍[0.0,1.0])
$(".mask").css("opacity","0.3").show();
//制作對話框
showDialog();
//展現css的特效
$(".dialog").show();
});
//當頁面窗口大小改變時觸發的事件
$(window).resize(function(){
if(!$(".dialog").is(":visible")){
return;
}
showDialog();
});
//注冊關閉圖片單擊事件
$(".title img").click(function(){
//隱藏效果
$(".dialog").hide();
$(".mask").hide();
});
//取消按鈕事件
$("#noOk").click(function(){
$(".dialog").hide();
$(".mask").hide();
});
//確定按鈕事假
$("#ok").click(function(){
$(".dialog").hide();
$(".mask").hide();
if($("input:checked").length !=0){
//注意過濾器選擇器中間不能存在空格$("input :checked")這樣是錯誤的
$(".divShow").remove();//刪除某條數據
}
});
});
/*
* 根據當前頁面于滾動條的位置,設置提示對話框的TOP和left
*/
function showDialog(){
var objw=$(window);//獲取當前窗口
var objc=$(".dialog");//獲取當前對話框
var brsw=objw.width(); //獲取頁面寬度
var brsh=objw.height(); //獲取頁面高度
var sclL=objw.scrollLeft(); //獲取頁面左滑動條信息
var sclT=objw.scrollTop();
var curw=objc.width(); //獲取對話框寬度
var curh=objc.height(); //獲取對話框高度
var left=sclL+(brsw -curw)/2; //計算對話框居中時的左邊距
var top=sclT+(brsh-curh)/2; //計算對話框居中時的上邊距
objc.css({"left":left,"top":top}); //設置對話框居中
}
</script>
</head>
<body>
<div class="divShow">
<input type="checkbox" id="chexkBox1"> <a href="#">這是一條可以刪除的記錄</a>
<input id="button1" type="button" value="刪除" class="btn">
</div>
<div class="mask"></div>
<div class="dialog">
<div class="title">
<img alt="點擊可以關閉" src="" width="20px" height="20px;">
刪除時提示
</div>
<div class="content">
<img alt="" src="" width="60px" height="60px">
<span>你真的要刪除這條記錄嗎?</span>
</div>
<div class="bottom">
<input type="button" id="ok" value="確定" class="btn">
<input type="button" id="noOk" value="取消" class="btn">
</div>
</div>
</body>
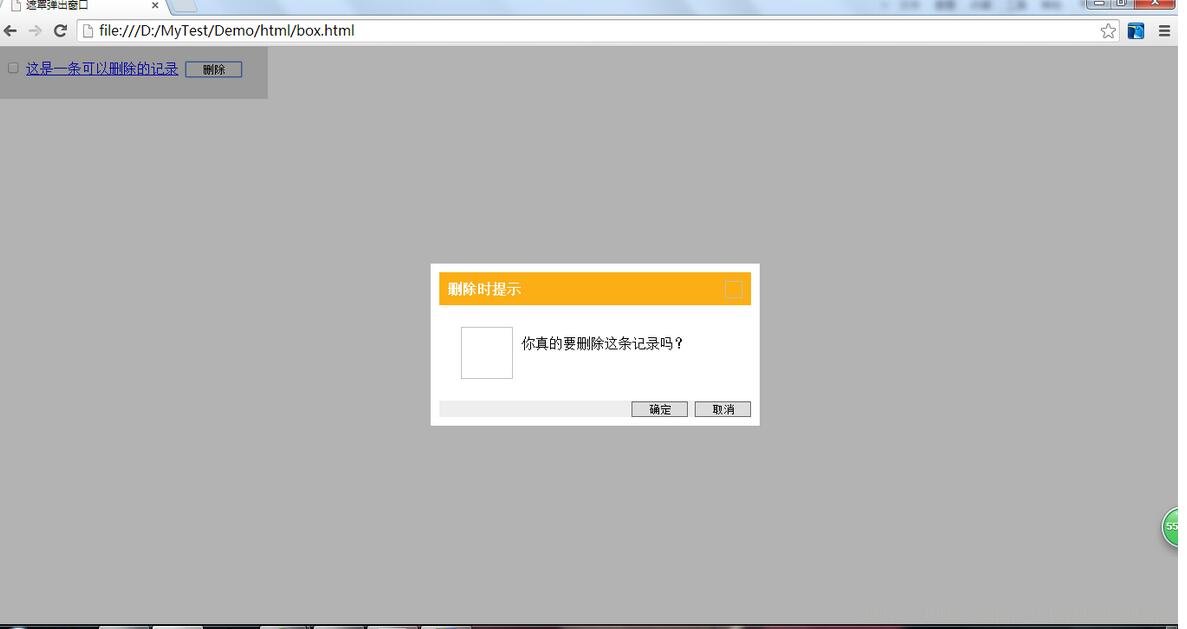
</html>展示一張在谷歌上的效果:

以上是“jQuery怎么實現單擊按鈕遮罩彈出對話框效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。