溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在微信小程序中實現登錄按鈕遮罩浮層效果?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
邏輯如下:
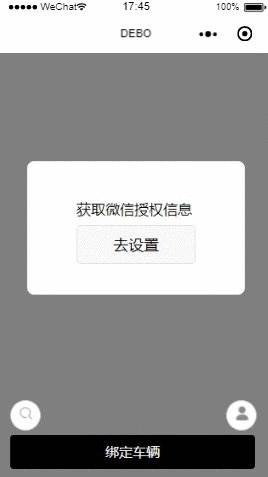
1:第一次登陸的時候會有一個登錄按鈕遮罩浮層提示去授權登錄
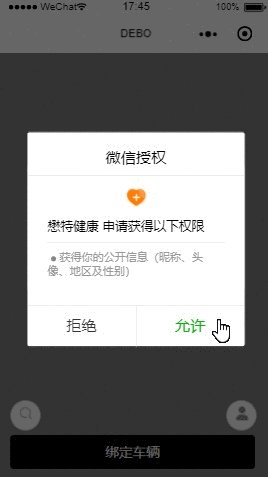
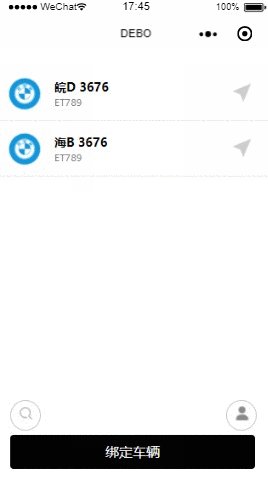
2:在彈出的授權框里,拒絕授權按鈕的時候,界面的數據沒有辦法加載出來,允許授權的時候,界面就能渲染從后端拿過來的數據
3:判斷是否授過權(判斷是第一次登錄還是第n次),如果用戶第一次已經登錄授權,后面繼續登錄的時候懸浮框就不會再出現
效果如下:

代碼如下:
index.html
<!-- 授權彈框提示 -->
<view class="container">
<view class="float" hidden='{{viewShowed}}'>
<view class='floatContent'>
<view class='floatText'>
<text>獲取微信授權信息</text>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">去設置</button>
</view>
</view>
</view>
</view>index.wxss
.float {
height: 100%;
width: 100%;
position: fixed;
background-color: rgba(0, 0, 0, 0.5);
z-index: 2;
top: 0;
left: 0;
}
.floatContent {
padding: 20rpx 0;
width: 80%;
background: #fff;
margin: 40% auto;
border-radius: 20rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
position: relative;
height: 332rpx;
}
.floatText text {
color: #000;
font-size: 40rpx;
display: block;
text-align: center;
line-height: 90rpx;
border-radius: 30rpx;
margin-right: 10rpx;
}index.js
js代碼,與后臺數據庫交互,授權的信息存入了數據庫,可根據自己的需要做出相應的修改。
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
carList: [], //車輛數據集合
viewShowed: true, //控制授權是否顯示
},
onLoad: function () {
var that = this;
app.getOpenid().then(function (res) {
if (res.status == 200) {
//判斷是否授權
wx.getSetting({
success(e) {
if (e.authSetting['scope.userInfo']) { //已經授權
that.getCars(res.data);
} else { //沒有授權,顯示授權框
that.setData({
viewShowed: false,
})
}
}
})
}
})
},
getUserInfo: function (e) {
var that = this;
that.setData({
viewShowed: true,
});
var userinfo = e.detail.userInfo;
wx.request({
url: "http://localhost:8081/wpDeboServer/wx.do",
data: {
"openid": app.globalData.openid,
"nickname": userinfo.nickName
},
method: 'PUT',
header: {
'Content-type': 'application/json'
},
success: function (res) {
//查詢綁定車輛
that.getCars(app.globalData.openid);
}
});
},
})關于怎么在微信小程序中實現登錄按鈕遮罩浮層效果問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。