溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.
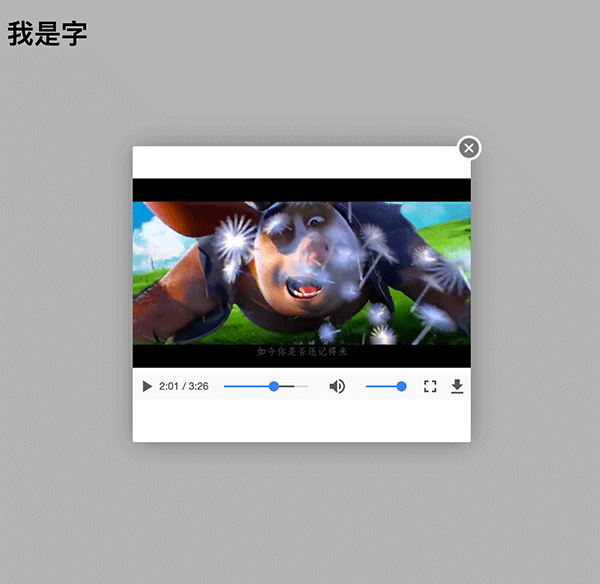
在layer彈窗組件中
如果使用了flash播放器,全屏是正常的
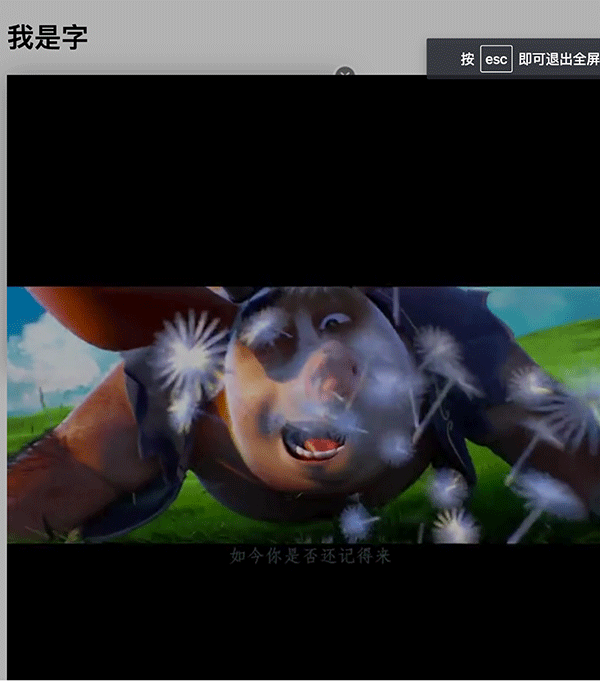
但若使用了HTML5的播放器,全屏失效
舉個栗子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h2>我是字</h2>
<div id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</div>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>


可以看到全屏不正常了
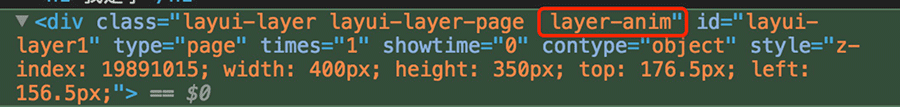
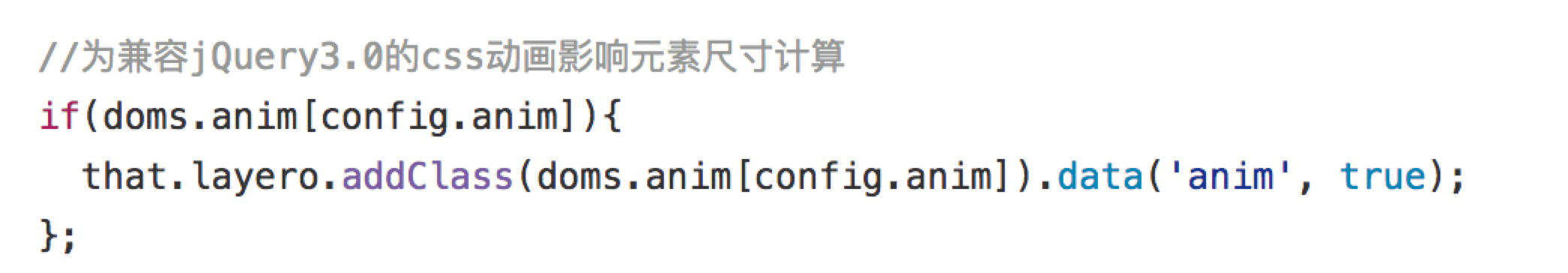
通過調試發現是這個class的處理影響了全屏的展示



所以,目前的解決辦法是在layer層創建之后,移除這個class即可(注意在success回調中置于下一輪事件循環)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack處理layer層中video播放器全屏樣式錯亂問題
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});

2.
video標簽的poster屬性指代視頻未播放前放置的一張圖片
如果video容器寬高小于等于poster圖的寬高,則圖片能充滿容器,反之容器左右就會預留黑色欄
除了手動更換一張大圖之外,可以結合CSS來控制,實現鋪滿
舉個栗子

<div id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </div>
現在圖片寬度比容器小,沒鋪滿,參考這里的討論 可以用CSS讓其撐開(這里相當于放大了,不想放大需自行更換大圖)
poster里放一個透明圖片(這里使用了一個1px*1px的base64格式透明圖片),再用css定義video的background并將其覆蓋住
<div id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh7FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </div>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。