溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
layer實現彈出層自動調節位置?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
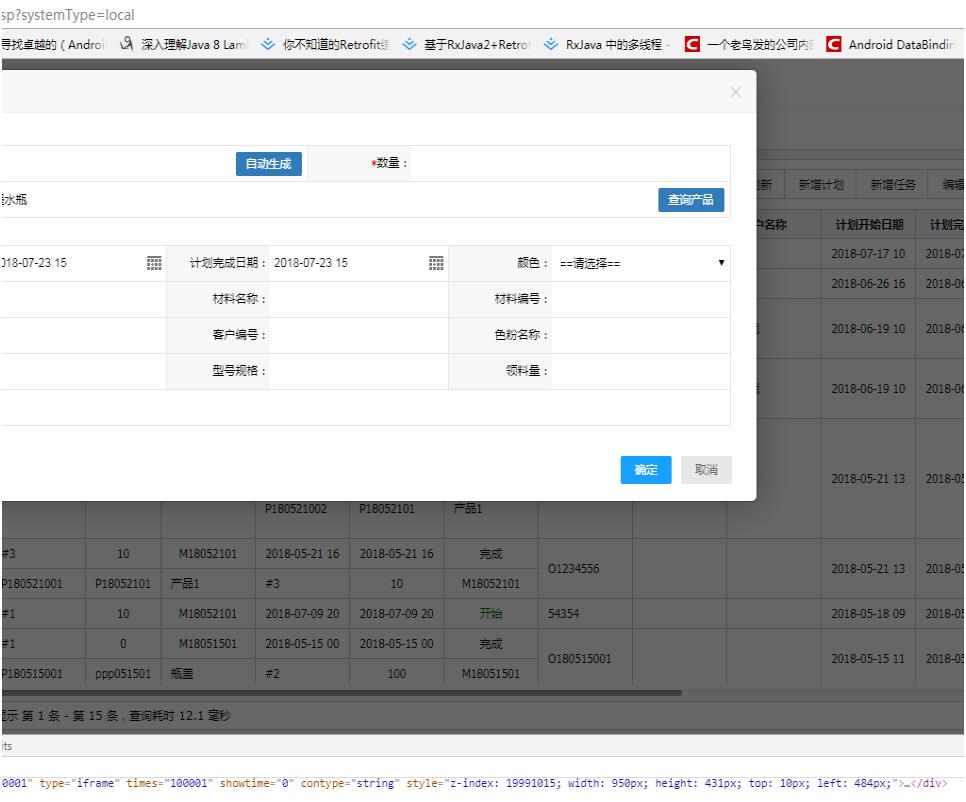
前

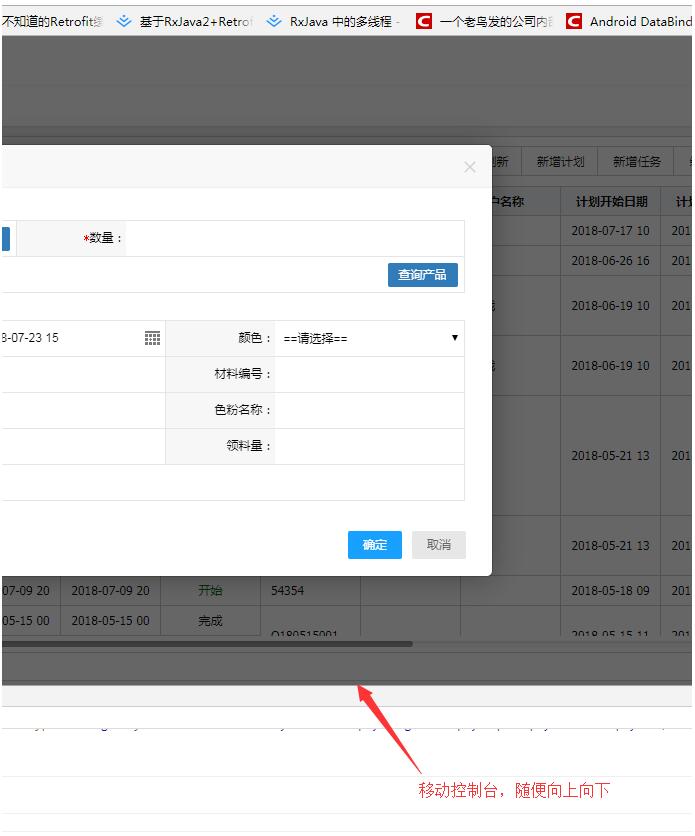
移動后

實際上是觸發了父層的$(window).resize()。
然后我開始向這個方法實驗,但是不管是$(top.window).resize(),$(window.top).resize(),top.$(window).resize(),$(top).resize()都不能觸發top層的$(window).resize()方法。
最后還是沒有成功,我只好重新使用layer.style來計算了
var index = top.layer.getFrameIndex(window.name);//獲得layer彈出層索引
top.layer.iframeAuto(index, 30);//layer彈出層自適應,改造的代碼,源代碼加上自己加的高度
var topHeight = ($(top.window).height() - $(window).height())/2;//計算高度
top.layer.style(index,{top:topHeight+"px"});//設置彈出層位置看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。