溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“js如何實現垂直滾動條”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“js如何實現垂直滾動條”這篇文章吧。
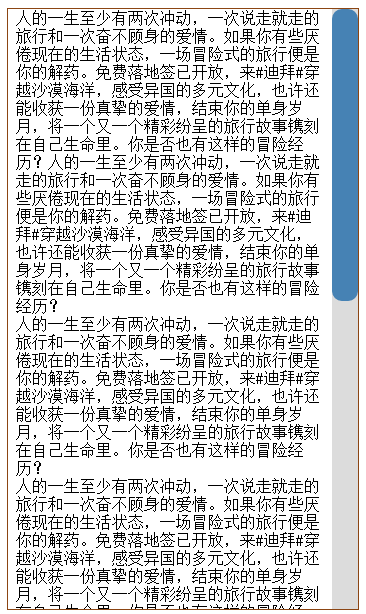
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>垂直滾動條</title>
<style type="text/css">
.con {
width: 350px;
height: 600px;
border: 1px solid saddlebrown;
position: relative;
overflow: hidden;
}
.txtBox{
position: absolute;
padding-left: 8px;
padding-right: 36px;
left: 0px;
top: 0;
}
.bar {
width: 26px;
height: 100%;
background: gainsboro;
position: absolute;
top: 0;
right: 0;
}
.drdap {
width: 100%;
height: 100px;
background: steelblue;
border-radius: 10px;
position: absolute;
cursor: pointer;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div class="con">
<div class="txtBox">
人的一生至少有兩次沖動,一次說走就走的旅行和一次奮不顧身的愛情。如果你有些厭倦現在的生活狀態,一場冒險式的旅行便是你的解藥。免費落地簽已開放,來#迪拜#穿越沙漠海洋,感受異國的多元文化,也許還能收獲一份真摯的愛情,結束你的單身歲月,將一個又一個精彩紛呈的旅行故事鐫刻在自己生命里。你是否也有這樣的冒險經歷?人的一生至少有兩次沖動,一次說走就走的旅行和一次奮不顧身的愛情。如果你有些厭倦現在的生活狀態,一場冒險式的旅行便是你的解藥。免費落地簽已開放,來#迪拜#穿越沙漠海洋,感受異國的多元文化,也許還能收獲一份真摯的愛情,結束你的單身歲月,將一個又一個精彩紛呈的旅行故事鐫刻在自己生命里。你是否也有這樣的冒險經歷?<br />人的一生至少有兩次沖動,一次說走就走的旅行和一次奮不顧身的愛情。如果你有些厭倦現在的生活狀態,一場冒險式的旅行便是你的解藥。免費落地簽已開放,來#迪拜#穿越沙漠海洋,感受異國的多元文化,也許還能收獲一份真摯的愛情,結束你的單身歲月,將一個又一個精彩紛呈的旅行故事鐫刻在自己生命里。你是否也有這樣的冒險經歷?<br />人的一生至少有兩次沖動,一次說走就走的旅行和一次奮不顧身的愛情。如果你有些厭倦現在的生活狀態,一場冒險式的旅行便是你的解藥。免費落地簽已開放,來#迪拜#穿越沙漠海洋,感受異國的多元文化,也許還能收獲一份真摯的愛情,結束你的單身歲月,將一個又一個精彩紛呈的旅行故事鐫刻在自己生命里。你是否也有這樣的冒險經歷?<br />人的一生至少有兩次沖動,一次說走就走的旅行和一次奮不顧身的愛情。如果你有些厭倦現在的生活狀態,一場冒險式的旅行便是你的解藥。免費落地簽已開放,來#迪拜#穿越沙漠海洋,感受異國的多元文化,也許還能收獲一份真摯的愛情,結束你的單身歲月,將一個又一個精彩紛呈的旅行故事鐫刻在自己生命里。你是否也有這樣的冒險經歷?人的一生至少有兩次沖動,一次說走就走的旅行和一次奮不顧身的愛情。如果你有些厭倦現在的生活狀態,一場冒險式的旅行便是你的解藥。免費落地簽已開放,來#迪拜#穿越沙漠海洋,感受異國的多元文化,也許還能收獲一份真摯的愛情,結束你的單身歲月,將一個又一個精彩紛呈的旅行故事鐫刻在自己生命里。你是否也有這樣的冒險經歷?<br />人的一生至少有兩次沖動,一次說走就走的旅行和一次奮不顧身的愛情。如果你有些厭倦現在的生活狀態,一場冒險式的旅行便是你的解藥。免費落地簽已開放,來#迪拜#穿越沙漠海洋,感受異國的多元文化,也許還能收獲一份真摯的愛情,結束你的單身歲月,將一個又一個精彩紛呈的旅行故事鐫刻在自己生命里。你是否也有這樣的冒險經歷?人的一生至少有兩次沖動,一次說走就走的旅行和一次奮不顧身的愛情。如果你有些厭倦現在的生活狀態,一場冒險式的旅行便是你的解藥。免費落地簽已開放,來#迪拜#穿越沙漠海洋,感受異國的多元文化,也許還能收獲一份真摯的愛情,結束你的單身歲月,將一個又一個精彩紛呈的旅行故事鐫刻在自己生命里。你是否也有這樣的冒險經歷?
</div>
<div class="bar">
<div class="drdap"></div>
</div>
</div>
</body>
<script type="text/javascript">
var con = document.querySelector('.con');
var txtBox = document.querySelector('.txtBox');
var bar = document.querySelector('.bar');
var drdap = document.querySelector('.drdap');
//滾動條的高度 = 內容高度/內容盒子高度*內容高度
drdap.style.height = con.offsetHeight/txtBox.offsetHeight*con.offsetHeight + 'px';
drdap.onmousedown = function(ev){
var disy = ev.clientY - drdap.offsetTop;
document.onmousemove = function(ev){
var currtY= ev.clientY - disy;
if (currtY<0) { currtY = 0;}
if (currtY>bar.offsetHeight-drdap.offsetHeight) {currtY = bar.offsetHeight-drdap.offsetHeight;}
drdap.style.top = currtY + 'px';
var scalY = currtY/(bar.offsetHeight-drdap.offsetHeight);
console.log(txtBox.offsetHeight * scalY)
txtBox.style.top = scalY * (con.offsetHeight - txtBox.offsetHeight ) + 'px'
}
document.onmouseup = function(ev){
document.onmousemove = null;
}
return false;
}
</script>
</html>以上是“js如何實現垂直滾動條”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。