溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了js如何實現彩色條紋滾動條效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
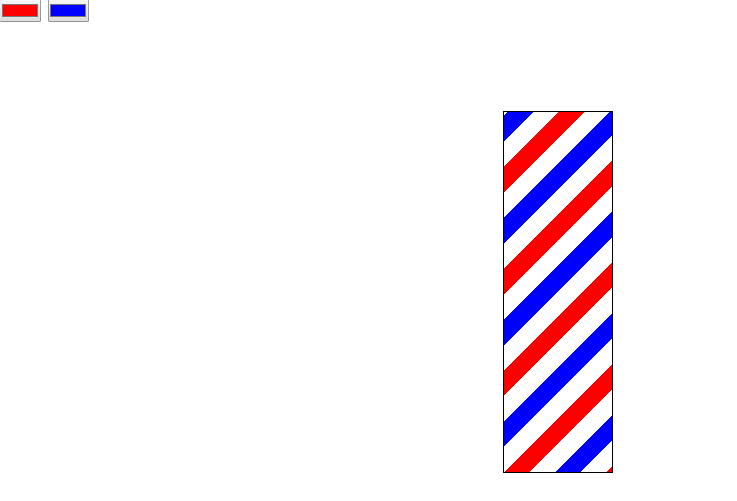
左側可用調色板選擇條紋顏色
效果圖:

代碼如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{margin:0; padding:0;}
@-webkit-keyframes demo{
from{ left:0;}
to{ left:-113px;}
}
.box{ width:120px; height:400px; border:1px solid #000; margin:100px auto; position:relative; overflow:hidden;}
.bar{ position:absolute; left:0; top:0; width:500px; height:400px; background: -webkit-repeating-linear-gradient(-45deg , red 0px, red 20px, #fff 20px, #fff 40px, blue 40px, blue 60px, #fff 60px, #fff 80px); animation:demo 2s linear infinite; }
</style>
<script>
window.onload = function(){
var oC1 = document.querySelectorAll('input')[0];
var oC2 = document.querySelectorAll('input')[1];
var oBar = document.querySelector('.box .bar');
oC1.onchange = oC2.onchange = function(){
oBar.style.background = '-webkit-repeating-linear-gradient(-45deg , '+oC1.value+' 0px, '+oC1.value+' 20px, #fff 20px, #fff 40px, '+oC2.value+' 40px, '+oC2.value+' 60px, #fff 60px, #fff 80px)';
};
};
</script>
</head>
<body>
<input type="color" value="#ff0000" />
<input type="color" value="#0000ff" />
<div class="box">
<div class="bar"></div>
</div>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“js如何實現彩色條紋滾動條效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。