您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下three.js怎么繪制地球、飛機與軌跡,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
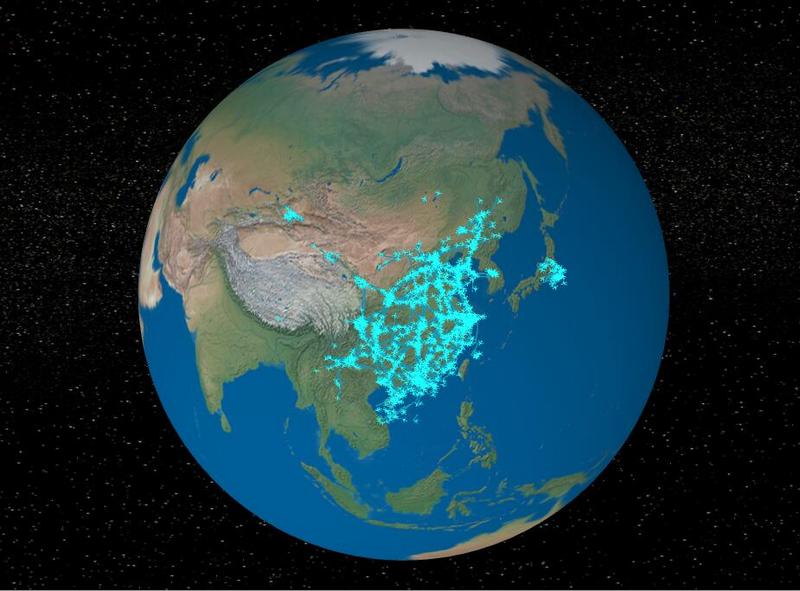
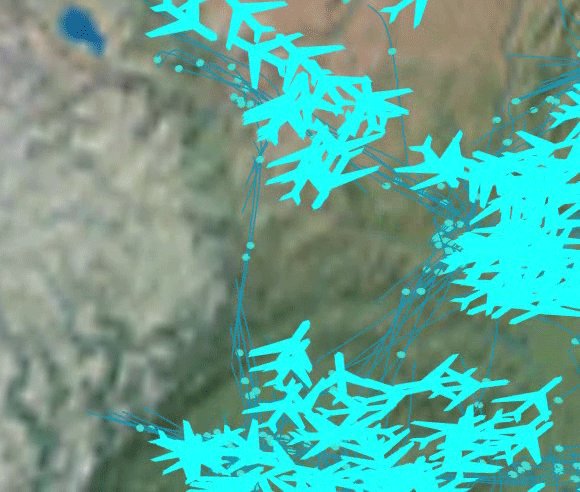
首先我們來看下要實現的效果

這個縮小后的圖片,下面我們來看下近距離的動態效果。。

效果比較簡陋,需要后期再處理。。。
下面進入主題,代碼篇。。
HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全球航班</title>
<style>
html{overflow: hidden;}
body { margin: 0;}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<!-- 地國 -->
<div id="zh_globe_container"></div> <!-- 容器 -->
<script src="js/threejs/Detector.js"></script> <!-- webGL瀏覽器支持檢測 -->
<script src="js/threejs/three.min.js"></script> <!-- 核心js -->
<script src="js/threejs/stats.min.js"></script> <!-- 性能測試 -->
<script src="js/threejs/OrbitControls.js"></script> <!-- 地球控制 -->
<script src="js/socketio-1.4.5.js"></script> <!-- socket -->
<script src="js/globe.js"></script> <!-- -->
</body>
</html>JS部分(globe.js)
1、實現地球
地球貼圖(可以在網上下載)

// 地球
function globe() {
var globeTextureLoader = new THREE.TextureLoader();
globeTextureLoader.load('images/textures/earth.jpg', function (texture) {
var globeGgeometry = new THREE.SphereGeometry(200, 100, 100);
var globeMaterial = new THREE.MeshStandardMaterial({map: texture});
var globeMesh = new THREE.Mesh(globeGgeometry, globeMaterial);
group.add(globeMesh);
group.rotation.x = THREE.Math.degToRad(35);
group.rotation.y = THREE.Math.degToRad(170);
});
}2、添加球面光源(這里使用的是半球光)
// 光
function lights() {
var hemisphereLight = new THREE.HemisphereLight(0xffffff, 0x333333, 2);
hemisphereLight.position.x = 0;
hemisphereLight.position.y = 0;
hemisphereLight.position.z = -200;
group.add(hemisphereLight);
}3、添加星點
// 星點
function stars() {
var starsGeometry = new THREE.Geometry();
for (var i = 0; i < 2000; i ++) {
var starVector = new THREE.Vector3(
THREE.Math.randFloatSpread(2000),
THREE.Math.randFloatSpread(2000),
THREE.Math.randFloatSpread(2000)
);
starsGeometry.vertices.push(starVector);
}
var starsMaterial = new THREE.PointsMaterial({color: 0x888888})
var starsPoint = new THREE.Points(starsGeometry, starsMaterial);
group.add(starsPoint);
}4、添加飛機
這里需要我們把 經緯度坐標 轉成 xyz 坐標
// 獲取position
function getPosition(lng, lat, alt) {
var phi = (90-lat)*(Math.PI/180),
theta = (lng+180)*(Math.PI/180),
radius = alt+200,
x = -(radius * Math.sin(phi) * Math.cos(theta)),
z = (radius * Math.sin(phi) * Math.sin(theta)),
y = (radius * Math.cos(phi));
return {x: x, y: y, z: z};
}畫飛機
// 飛機形狀(不想畫的,可以下載個 飛機模型 使用加載器加載進來)
var planeShape = new THREE.Shape();
planeShape.moveTo( 0, 0);
planeShape.lineTo(0.2, -0.2);
planeShape.lineTo(0.2, -1.3);
planeShape.lineTo(1.6,-2.7);
planeShape.lineTo(1.6,-3);
planeShape.lineTo(0.2, -2.1);
planeShape.lineTo(0.2, -3);
planeShape.lineTo(0.5, -3.4);
planeShape.lineTo(0.5, -3.7);
planeShape.lineTo(0, -3.3);
planeShape.lineTo(-0.5, -3.7);
planeShape.lineTo(-0.5, -3.4);
planeShape.lineTo(-0.2, -3);
planeShape.lineTo(-0.2, -2.1);
planeShape.lineTo(-1.6,-3);
planeShape.lineTo(-1.6,-2.7);
planeShape.lineTo(-0.2, -1.3);
planeShape.lineTo(-0.2, -0.2);
var planeGeometry = new THREE.ShapeGeometry(planeShape);
// 飛機材質
var planeMaterial = new THREE.MeshPhongMaterial({color: 0x0FB4DD, side: THREE.DoubleSide, depthTest: true});depthTest作用是能否透過球體看到飛機,如果是false則旋轉到球體另一面也能看到飛機
添加飛機
// 添加飛機
function addPlane(item) {
if(item.anum && item.lng && item.lat) {
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
// 旋轉
plane.rotation.z = THREE.Math.degToRad(item.ang);
// 定位
var position = getPosition(item.lng, item.lat, 5);
plane.position.set(position.x, position.y, position.z);
// 顯示/隱藏
// plane.visible = false;
// 保存
planeMarkers[item.anum] = plane;
// 添加到場景
group.add(plane);
// 繪制歷史軌跡
drawHistoryTrack(item.anum);
}
}繪制軌跡(使用socket來獲取的飛行軌跡經緯度坐標點)
// 時間段
var curTime = Date.parse(new Date())/1000;
var depTime = curTime - 30*60;
// 軌跡線質
var trackMaterial = new THREE.LineBasicMaterial({color : 0x1B94B1});
// 繪制歷史軌跡
function drawHistoryTrack(anum) {
socket.emit("fullPath", anum, depTime, curTime, function(status, data){
if(status) {
var dLength = data.length;
if(dLength>=2) {
var trackCoordArr = [];
for(var i=0; i<dLength; i++) {
if(data[i].lng && data[i].alt) {
trackCoordArr.push({lng: data[i].lng, lat: data[i].lat});
}
}
var tcaLength = trackCoordArr.length;
if(tcaLength>=2) {
var tcaHalfLength = Math.ceil(tcaLength/2),
vertexArr = [];
// 這里只取了三個點(起點、中點、終點)
var p1 = getPosition(trackCoordArr[0].lng, trackCoordArr[0].lat, 0),
p2 = getPosition(trackCoordArr[tcaHalfLength].lng, trackCoordArr[tcaHalfLength].lat, tcaLength*0.01),
p3 = getPosition(trackCoordArr[tcaLength-1].lng, trackCoordArr[tcaLength-1].lat, 0);
var trackCurve = new THREE.CatmullRomCurve3([
new THREE.Vector3(p1.x, p1.y, p1.z),
new THREE.Vector3(p2.x, p2.y, p2.z),
new THREE.Vector3(p3.x, p3.y, p3.z)
]);
var trackGeometry = new THREE.Geometry(),
verticesArr = trackCurve.getPoints(tcaLength);
trackGeometry.vertices = verticesArr;
var trackLine = new THREE.Line(trackGeometry, trackMaterial);
group.add(trackLine);
// 動畫點
addLightPoint(p1, tcaLength, verticesArr);
}
}
}
});
}如果要繪制所有點,且頭尾是在球面上的曲線,則需要兩次循環
var tcaRemainLength = tcaLength-tcaHalfLength
for(var j=0; j<tcaHalfLength; j++) { // 前一半
var p1 = getPosition(trackCoordArr[j].lng, trackCoordArr[j].lat, j*0.05);
vertexArr.push(new THREE.Vector3(p1.x, p1.y, p1.z));
}
for(var k=tcaRemainLength; k>0; k--) { // 后一半
var p2 = getPosition(trackCoordArr[tcaLength-k].lng, trackCoordArr[tcaLength-k].lat, k*0.05);
vertexArr.push(new THREE.Vector3(p2.x, p2.y, p2.z));
}
var trackCurve = new THREE.CatmullRomCurve3(vertexArr);這個部分看看就行了。。
光點動畫
// 點動畫
var pointGeometry = new THREE.SphereGeometry(0.2, 20, 20);
var pointMaterial = new THREE.MeshBasicMaterial({color: 0x40E0D0});
function addLightPoint(pos, coordsNum ,verArr) {
var pointMesh = new THREE.Mesh(pointGeometry, pointMaterial);
pointMesh.position.set(pos.x, pos.y, pos.z);
group.add(pointMesh);
var index = 0;
function pointAnimate() {
index++;
if(index>coordsNum) {
index = 0;
}
pointMesh.position.set(verArr[index].x, verArr[index].y, verArr[index].z);
requestAnimationFrame(pointAnimate);
}
pointAnimate();
}這個點使用的是sphere,,當然也可以用頂點來實現,如下
var geometry = new THREE.Geometry();
geometry.vertices.push(new THREE.Vector3(0, 0, 0))
geometry.colors.push(new THREE.Color(0xffffff));
var material = new THREE.PointsMaterial({size: 1, vertexColors: THREE.VertexColors, opacity: 0.75, sizeAttenuation: true, transparent: true});
var point = new THREE.Points(geometry, material);
point.position.set(x, y, z);
group.add(point);另外不想用光點動畫的話,也可以用線動畫,實現原理是不斷更新頂點坐標,如下
var curveGeometry = new THREE.Geometry();
var curveData = new THREE.CatmullRomCurve3(verArr.slice(0, 10));
curveGeometry.vertices = curveData.getPoints(10);
var curveMaterial = new THREE.LineBasicMaterial({color: 0x40E0D0});
var curveLine = new THREE.Line(curveGeometry, curveMaterial);
group.add(curveLine);
var index = 0;
function lineAnimate() {
index++;
if(index>coordsNum-10) {
index = 0;
}
var offsetData = verArr.slice(index, 10+index);
if(offsetData.length > 0) {
curveData = new THREE.CatmullRomCurve3(offsetData);
curveLine.geometry.vertices = curveData.getPoints(10);
curveLine.geometry.verticesNeedUpdate = true;
}
requestAnimationFrame(lineAnimate);
}
lineAnimate();最后就是布置場景和事件了
// 初始化
function init() {
container = document.getElementById('zh_globe_container');
scene = new THREE.Scene();
var bgTexture = new THREE.TextureLoader().load("images/textures/starfield.jpg");
scene.background = bgTexture;
camera = new THREE.PerspectiveCamera(50, winWth/winHgt, 1, 2000);
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0;
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 400;
camera.lookAt(0,0,0);
group = new THREE.Group();
scene.add(group);
// 地球
globe();
// 飛機
plane();
// 星點
stars();
// 半球光
lights();
// 渲染器
renderer = new THREE.WebGLRenderer({antialias: true, preserveDrawingBuffer: true});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(winWth, winHgt);
container.appendChild(renderer.domElement);
// 盤旋控制
var orbitControl = new THREE.OrbitControls(camera, renderer.domElement);
orbitControl.minDistrance = 20;
orbitControl.maxDistrance = 50;
orbitControl.maxPolarAngle = Math.PI/2;
// 性能測試
stats = new Stats();
container.appendChild(stats.dom);
// resize事件
window.addEventListener('resize', onWindowResize, false);
}
// 窗口大小改變
function onWindowResize() {
camera.aspect = window.innerWidth/window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
// 渲染
function render() {
group.rotation.y -= 0.0005;
renderer.render(scene, camera);
}
// 動畫
function animate() {
requestAnimationFrame(animate);
render();
stats.update();
}
init();
animate();完整代碼:
var log = console.log.bind(console);
var globeObj = (function() {
'use strict';
// 判斷瀏覽器是否支持webgl
if(!Detector.webgl) Detector.addGetWebGLMessage();
var container, stats;
var camera, scene, renderer;
var group;
var mouseX = 0, mouseY = 0;
var winWth = window.innerWidth, winHgt = window.innerHeight;
// 獲取position
function getPosition(lng, lat, alt) {
var phi = (90-lat)*(Math.PI/180),
theta = (lng+180)*(Math.PI/180),
radius = alt+200,
x = -(radius * Math.sin(phi) * Math.cos(theta)),
z = (radius * Math.sin(phi) * Math.sin(theta)),
y = (radius * Math.cos(phi));
return {x: x, y: y, z: z};
}
// 飛機
function plane() {
var socket = io('https://loc.variflight.com/*****此處接口地址不能給了', {transports: ['websocket']});
var clientBounds = [52.793056,72.427908,2.970897,135.181814];
// 連接
socket.on('connect', function() {
socket.emit("sub", clientBounds, -1, '', function(){});
});
// 飛機標記
var planeMarkers = {};
// 飛機形狀
var planeShape = new THREE.Shape();
planeShape.moveTo( 0, 0);
planeShape.lineTo(0.2, -0.2);
planeShape.lineTo(0.2, -1.3);
planeShape.lineTo(1.6,-2.7);
planeShape.lineTo(1.6,-3);
planeShape.lineTo(0.2, -2.1);
planeShape.lineTo(0.2, -3);
planeShape.lineTo(0.5, -3.4);
planeShape.lineTo(0.5, -3.7);
planeShape.lineTo(0, -3.3);
planeShape.lineTo(-0.5, -3.7);
planeShape.lineTo(-0.5, -3.4);
planeShape.lineTo(-0.2, -3);
planeShape.lineTo(-0.2, -2.1);
planeShape.lineTo(-1.6,-3);
planeShape.lineTo(-1.6,-2.7);
planeShape.lineTo(-0.2, -1.3);
planeShape.lineTo(-0.2, -0.2);
var planeGeometry = new THREE.ShapeGeometry(planeShape);
// 飛機材質
var planeMaterial = new THREE.MeshPhongMaterial({color: 0x0FB4DD, side: THREE.DoubleSide, depthTest: true});
// 添加飛機
function addPlane(item) {
if(item.anum && item.lng && item.lat) {
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
// 旋轉
plane.rotation.z = THREE.Math.degToRad(item.ang);
// 定位
var position = getPosition(item.lng, item.lat, 5);
plane.position.set(position.x, position.y, position.z);
// 顯示/隱藏
// plane.visible = false;
// 保存
planeMarkers[item.anum] = plane;
// 添加到場景
group.add(plane);
// 繪制歷史軌跡
drawHistoryTrack(item.anum);
}
}
// 時間段
var curTime = Date.parse(new Date())/1000;
var depTime = curTime - 30*60;
// 軌跡線質
var trackMaterial = new THREE.LineBasicMaterial({color : 0x1B94B1});
// 繪制歷史軌跡
function drawHistoryTrack(anum) {
socket.emit("fullPath", anum, depTime, curTime, function(status, data){
if(status) {
var dLength = data.length;
if(dLength>=2) {
var trackCoordArr = [];
for(var i=0; i<dLength; i++) {
if(data[i].lng && data[i].alt) {
trackCoordArr.push({lng: data[i].lng, lat: data[i].lat});
}
}
var tcaLength = trackCoordArr.length;
if(tcaLength>=2) {
var tcaHalfLength = Math.ceil(tcaLength/2),
tcaRemainLength = tcaLength-tcaHalfLength,
vertexArr = [];
/* 所有點
for(var j=0; j<tcaHalfLength; j++) {
var p1 = getPosition(trackCoordArr[j].lng, trackCoordArr[j].lat, j*0.05);
vertexArr.push(new THREE.Vector3(p1.x, p1.y, p1.z));
}
for(var k=tcaRemainLength; k>0; k--) {
var p2 = getPosition(trackCoordArr[tcaLength-k].lng, trackCoordArr[tcaLength-k].lat, k*0.05);
vertexArr.push(new THREE.Vector3(p2.x, p2.y, p2.z));
}
var trackCurve = new THREE.CatmullRomCurve3(vertexArr);
*/
// 三個點
var p1 = getPosition(trackCoordArr[0].lng, trackCoordArr[0].lat, 0),
p2 = getPosition(trackCoordArr[tcaHalfLength].lng, trackCoordArr[tcaHalfLength].lat, tcaLength*0.01),
p3 = getPosition(trackCoordArr[tcaLength-1].lng, trackCoordArr[tcaLength-1].lat, 0);
var trackCurve = new THREE.CatmullRomCurve3([
new THREE.Vector3(p1.x, p1.y, p1.z),
new THREE.Vector3(p2.x, p2.y, p2.z),
new THREE.Vector3(p3.x, p3.y, p3.z)
]);
var trackGeometry = new THREE.Geometry(),
verticesArr = trackCurve.getPoints(tcaLength);
trackGeometry.vertices = verticesArr;
var trackLine = new THREE.Line(trackGeometry, trackMaterial);
group.add(trackLine);
// 動畫點
addLightPoint(p1, tcaLength, verticesArr);
}
}
}
});
}
// 點動畫
var pointGeometry = new THREE.SphereGeometry(0.2, 20, 20);
var pointMaterial = new THREE.MeshBasicMaterial({color: 0x40E0D0});
function addLightPoint(pos, coordsNum ,verArr) {
var pointMesh = new THREE.Mesh(pointGeometry, pointMaterial);
pointMesh.position.set(pos.x, pos.y, pos.z);
group.add(pointMesh);
var index = 0;
function pointAnimate() {
index++;
if(index>coordsNum) {
index = 0;
}
pointMesh.position.set(verArr[index].x, verArr[index].y, verArr[index].z);
requestAnimationFrame(pointAnimate);
}
pointAnimate();
/*var curveGeometry = new THREE.Geometry();
var curveData = new THREE.CatmullRomCurve3(verArr.slice(0, 10));
curveGeometry.vertices = curveData.getPoints(10);
var curveMaterial = new THREE.LineBasicMaterial({color: 0x40E0D0});
var curveLine = new THREE.Line(curveGeometry, curveMaterial);
group.add(curveLine);
var index = 0;
function lineAnimate() {
index++;
if(index>coordsNum-10) {
index = 0;
}
var offsetData = verArr.slice(index, 10+index);
if(offsetData.length > 0) {
curveData = new THREE.CatmullRomCurve3(offsetData);
curveLine.geometry.vertices = curveData.getPoints(10);
curveLine.geometry.verticesNeedUpdate = true;
}
requestAnimationFrame(lineAnimate);
}
lineAnimate();*/
}
// 監聽數據(添加并更新)
socket.on('~', function(res) {
if($.isEmptyObject(planeMarkers)) {
$.each(res, function(i, item) {
addPlane(item);
});
} else {
$.each(res, function(i, item) {
if(planeMarkers[item.anum]) {
if(item.lng && item.lat) {
var pos = getPosition(item.lng, item.lat, 5);
planeMarkers[item.anum].position.set(pos.x, pos.y, pos.z);
}
} else {
addPlane(item);
}
});
}
});
}
// 地球
function globe() {
var globeTextureLoader = new THREE.TextureLoader();
globeTextureLoader.load('images/textures/earth.jpg', function (texture) {
var globeGgeometry = new THREE.SphereGeometry(200, 100, 100);
var globeMaterial = new THREE.MeshStandardMaterial({map: texture});
var globeMesh = new THREE.Mesh(globeGgeometry, globeMaterial);
group.add(globeMesh);
group.rotation.x = THREE.Math.degToRad(35);
group.rotation.y = THREE.Math.degToRad(170);
});
}
// 星點
function stars() {
var starsGeometry = new THREE.Geometry();
for (var i = 0; i < 2000; i ++) {
var starVector = new THREE.Vector3(
THREE.Math.randFloatSpread(2000),
THREE.Math.randFloatSpread(2000),
THREE.Math.randFloatSpread(2000)
);
starsGeometry.vertices.push(starVector);
}
var starsMaterial = new THREE.PointsMaterial({color: 0x888888})
var starsPoint = new THREE.Points(starsGeometry, starsMaterial);
group.add(starsPoint);
}
// 光
function lights() {
var hemisphereLight = new THREE.HemisphereLight(0xffffff, 0x333333, 2);
hemisphereLight.position.x = 0;
hemisphereLight.position.y = 0;
hemisphereLight.position.z = -200;
group.add(hemisphereLight);
}
// 初始化
function init() {
container = document.getElementById('zh_globe_container');
scene = new THREE.Scene();
var bgTexture = new THREE.TextureLoader().load("images/textures/starfield.jpg");
scene.background = bgTexture;
camera = new THREE.PerspectiveCamera(50, winWth/winHgt, 1, 2000);
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0;
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 400;
camera.lookAt(0,0,0);
group = new THREE.Group();
scene.add(group);
// 地球
globe();
// 飛機
plane();
// 星點
stars();
// 半球光
lights();
// 渲染器
renderer = new THREE.WebGLRenderer({antialias: true, preserveDrawingBuffer: true});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(winWth, winHgt);
container.appendChild(renderer.domElement);
// 盤旋控制
var orbitControl = new THREE.OrbitControls(camera, renderer.domElement);
orbitControl.minDistrance = 20;
orbitControl.maxDistrance = 50;
orbitControl.maxPolarAngle = Math.PI/2;
// 性能測試
stats = new Stats();
container.appendChild(stats.dom);
// resize事件
window.addEventListener('resize', onWindowResize, false);
}
// 窗口大小改變
function onWindowResize() {
camera.aspect = window.innerWidth/window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
// 渲染
function render() {
group.rotation.y -= 0.0005;
renderer.render(scene, camera);
}
// 動畫
function animate() {
requestAnimationFrame(animate);
render();
stats.update();
}
init();
animate();
})();場景背景圖

看完了這篇文章,相信你對“three.js怎么繪制地球、飛機與軌跡”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。