溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
實現功能如下:
1. 二維碼展示功能;
2. “回到頂部”功能。(選擇“全屏預覽”,滑動滾動條,查看回到頂部功能)
效果圖:

圖(1) 初始效果

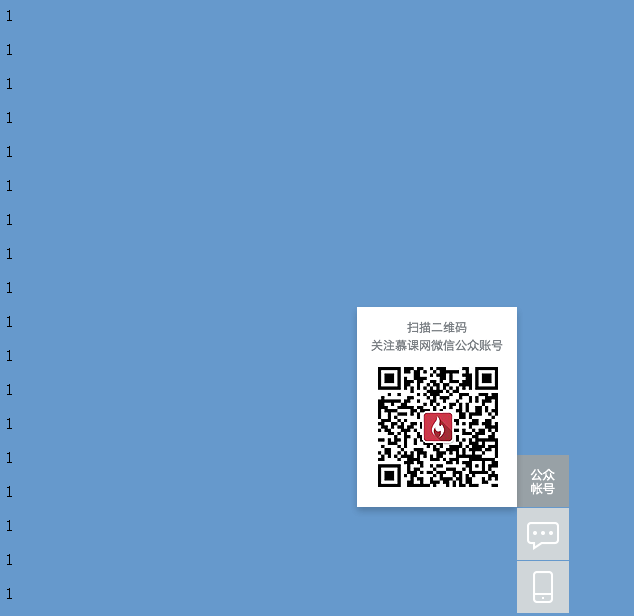
圖(2) 鼠標懸浮效果
實例代碼:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>工具條</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
body{
background-color:#69C;
}
.toolbar{
position:fixed;
left:50%;
bottom:5px;
margin-left:-26px;
}
.toolbar-item{
position:relative;
display:block;
width:52px;
height:52px;
background-image:url(http://cdn.attach.qdfuns.com/notes/pics/201703/01/160208u95waa2sfwt27hwh.png);
background-repeat:no-repeat;
margin-top:1px;
-webkit-transition:background-position 1s;
-moz-transition:background-position 1s;
-ms-transition:background-position 1s;
-o-transition:background-position 1s;
transition:background-position 1s;
}
.toolbar-item-wenxin{
background-position:0 -798px;
}
.toolbar-item-wenxin:hover{
background-position:0 -860px;
}
.toolbar-item-feedback{
background-position:0 -426px;
}
.toolbar-item-feedback:hover{
background-position:0 -488px;
}
.toolbar-item-app{
background-position:0 -550px;
}
.toolbar-item-app:hover{
background-position:0 -612px;
}
.toolbar-item-top{
background-position:0 -674px;
}
.toolbar-item-top:hover{
background-position:0 -736px;
}
.toolbar-layer{
position:absolute;
right:46px;
bottom:-10px;
width:172px;
background-image:url(http://cdn.attach.qdfuns.com/notes/pics/201703/01/160208u95waa2sfwt27hwh.png);
background-repeat:no-repeat;
opacity:0;
filter:alpha(opacity=0);
-webkit-transform-origin:95% 95%;
-moz-transition-origin:95% 95%;
-ms-transition-origin:95% 95%;
-o-transition-origin:95% 95%;
transform-origin:95% 95%;
-webkit-transition:scale(0.01);
-moz-transition:scale(0.01);
-ms-transition:scale(0.01);
-o-transition:scale(0.01);
transform:scale(0.01);
-webkit-transition:all 1s;
-moz-transition:all 1s;
-ms-transition:all 1s;
-o-transition:all 1s;
transition:all 1s;
}
.toolbar-item-wenxin .toolbar-layer{
height:212px;
background-position:0 0;
}
.toolbar-item-app .toolbar-layer{
height:194px;
background-position:0 -222px;
}
.toolbar-item:hover .toolbar-layer{
opacity:1;
filter:alpha(opacity=100);
-webkit-transition:scale(1);
-moz-transition:scale(1);
-ms-transition:scale(1);
-o-transition:scale(1);
transform:scale(1);
}
</style>
<script type="text/javascript">
$(window).on('load',function(){
$('#backTop').on('click',go);
$(window).on('scroll',function(){
checkPosition($(window).height());
});
checkPosition($(window).height());//防止剛開始刷新頁面,返回頂部沒有隱藏的問題,先讓它執行一次,使其fadeOut
})
//到達頂部
function go(){
$('html,body').scrollTop(0);
}
//檢測位置
function checkPosition(pos){
if($(window).scrollTop() > pos){
$('#backTop').fadeIn();//滾動超過一個屏的寬度,就顯示
}else{
$('#backTop').fadeOut();
}
}
</script>
</head>
<body>
<div class="toolbar">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="toolbar-item toolbar-item-wenxin">
<span class="toolbar-layer"></span>
</a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="toolbar-item toolbar-item-feedback"></a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="toolbar-item toolbar-item-app">
<span class="toolbar-layer"></span>
</a>
<a id="backTop" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="toolbar-item toolbar-item-top">
</a>
</div>
<!--出現滾動條-->
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
</body>
</html>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。