您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近有一個項目使用了 requirejs 來解決前端的模塊化,但是隨著頁面和模塊的越來越多,我發現我快要hold不住這些可愛的js文件了,具體表現在每個頁面都要設置一堆 requirejs 的配置( baseUrl , paths 之類的)。
不知誰說過,一些事重復做了三次,就該考慮一下自動化了,于是我小心翼翼的掏出了我的 grunt 。
我們得使用 grunt-contrib-requirejs 這個插件來實現如上所說的自動化功能,這個就是根據 r.js 封裝的 grunt 插件。
安裝 grunt-contrib-requirejs
npm i --save-dev grunt-contrib-requirejs
配置 Grantfile
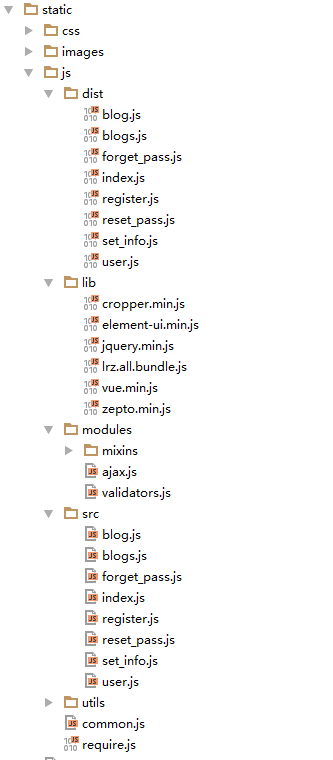
首先我們來看下項目目錄

src 是每個頁面的依賴文件
modules 和 lib 是一些模塊和庫
dist 是合并壓縮后的文件
在 Gruntfile 中首先得到需要處理的文件列表,并創建一個空對象,用來裝requirejs的配置
var files = grunt.file.expand('static/js/src/*.js');
var requireOptions = {};
然后遍歷這個文件列表數組,得到js文件的名稱:
files.forEach(function (file) {
var filenamelist = file.split('/');
var num = filenamelist.length;
var filename = filenamelist[num - 1].replace(/\.js$/,'');
}
接下來為每個js文件配置一個任務,任務名稱就是js的文件名稱:
files.forEach(function (file) {
requireOptions[filename] = {
options: {
baseUrl: 'static/js',
paths: {
jquery: 'lib/jquery.min',
lrz: 'lib/lrz.all.bundle',
zepto: 'lib/zepto.min',
ajax: 'modules/ajax',
validators: 'modules/validators',
page: 'modules/mixins/to_page',
dialog: 'modules/mixins/toggle_login_dialog',
},
optimizeAllPluginResources: true,
name: 'src/' + filename,
out: 'static/js/dist/' + filename + '.js'
}
};
}
接著初始化 grunt 配置并加載并注冊任務
grunt.initConfig({
requirejs: requireOptions
})
grunt.loadNpmTasks('grunt-contrib-requirejs');
grunt.registerTask('require', ['requirejs']);
到這里 requirejs 的配置部分就結束了,在命令行輸入 grunt require 就會看到 static/js/dist 目錄下面有東西蹦出來了,而且全部都是合并后并壓縮好的。
在html頁面中只需要:
<script src="static/js/require.js"></script> <script src="static/js/dist/index.js"></script>
就能成功加載了。
增加js文件的版本號
瀏覽器有時會對加載過的js或css進行緩存,如果你的某些js依賴發生改變,那么就可能發生錯誤,解決辦法是在文件后面增加查詢字符串,例如 a.js?v=dsd712sd
那么如何控制版本,首先我們肯定想到用 new Date() ,但是如果每次發布都讓瀏覽器重新加載(盡管有些文件根本就沒有改變),難免會造成浪費。正確的方案是根據文件內容生成MD5值來作為版本號,這樣當文件沒有改變時,hash就不會變。
那么如何自動解決版本號的問題,我們可以用到 asset-cache-control 這個grunt插件
首先安裝:
npm i --save-dev asset-cache-control
asset-cache-control 的用法個很簡單,只要設置一個源文件,再設置html文件的路徑就可以了
grunt.initConfig({
cache: {
demo: {
assetUrl: 'js/demo.js',
tmp: ['demo.html']
}
}
})
注意的是:html文件中需要引入 js/demo.js
<script src='js/demo.js'></script>
然后加載和注冊 asset-cache-control 插件
grunt.loadNpmTasks('asset-cache-control');
grunt.registerTask('cache', ['cache']);
接著在命令行敲 grunt cache 就會發現 index.html 中的 script 標簽加上了查詢字符串。
<script src='js/demo.js?t=92e26c5d'></script>
對每個js文件配置 cache 的任務:
var files = grunt.file.expand('static/js/src/*.js');
var cacheOptions ={};
files.forEach(function (file) {
var filenamelist = file.split('/');
var num = filenamelist.length;
var filename = filenamelist[num - 1].replace(/\.js$/,'');
cacheOptions[filename] = {
assetUrl: 'static/js/dist/' + filename +'.js',
files: {
'tmp': [filename+'.php']
}
}
});
檢測每個文件的變化,自動執行任務
用到 grunt-contrib-watch 這個官方組件
在 grunt.initConfig 中配置:
watch: {
files: ['static/js/src/*.js','static/js/modules/*.js'],
tasks: ['requirejs', 'cache'],
options: {
spawn: false
}
}
這樣,當你修改 static/js/src/ 和 static/js/modules/ 下的所有js文件時,就會執行 requirejs 和 cache 任務。
完整配置清單
module.exports = function (grunt) {
var files = grunt.file.expand('static/js/src/*.js');
var requireOptions = {};
var cacheOptions ={};
files.forEach(function (file) {
var filenamelist = file.split('/');
var num = filenamelist.length;
var filename = filenamelist[num - 1].replace(/\.js$/,'');
requireOptions[filename] = {
options: {
baseUrl: 'static/js',
paths: {
jquery: 'lib/jquery.min',
lrz: 'lib/lrz.all.bundle',
zepto: 'lib/zepto.min',
ajax: 'modules/ajax',
validators: 'modules/validators',
page: 'modules/mixins/to_page',
dialog: 'modules/mixins/toggle_login_dialog',
},
optimizeAllPluginResources: true,
name: 'src/' + filename,
out: 'static/js/dist/' + filename + '.js'
}
};
cacheOptions[filename] = {
assetUrl: 'static/js/dist/' + filename +'.js',
files: {
'tmp': [filename+'.php']
}
}
});
grunt.initConfig({
requirejs: requireOptions,
cache: cacheOptions,
watch: {
files: ['static/js/src/*.js','static/js/modules/*.js'],
tasks: ['requirejs', 'cache'],
options: {
spawn: false
}
}
});
grunt.loadNpmTasks('asset-cache-control');
grunt.loadNpmTasks('grunt-contrib-requirejs');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('require', ['requirejs','cache'])
};
另外,瀏覽器加載一個大文件比加載n個小文件的效率要高很多,所以模塊的合并對性能也有很大的提高。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。