溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在開發vue的項目(我使用的是vue2),需要添加js,雖然可以通過npm install 安裝插件,但是如果有一些插件并沒有開源,這時候我們只有臉上寬面條了。所以我更傾向于在webpack中引入外部js文件。
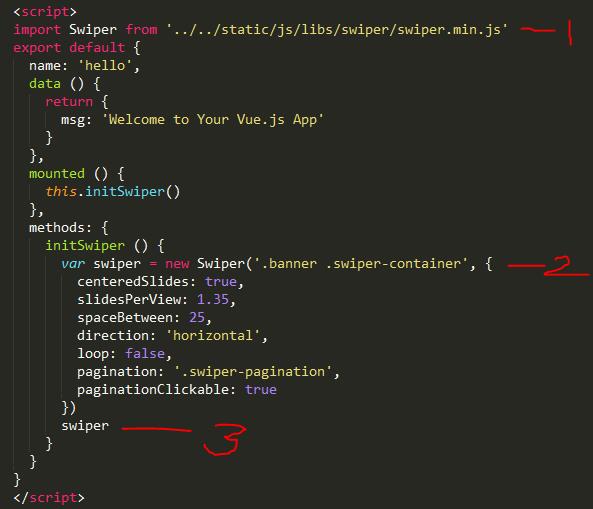
1.直接引用

Note:(紅色標注部分)
位置1:將頁面中需要用到的js,引入進來,from 后面是該js所在的文件目錄;
位置2:需要用到位置一中定義的變量Swiper;
位置3:為防止eslint嚴格模式下報錯,需要將位置2定義的swiper再次調用一下;
以上這篇webpack+vue-cli項目中引入外部非模塊格式js的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。