溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用JS技術實現QQ閱讀類似的點擊展開、收起效果,具體內容如下
一、定義展開函數showdiv(),實現點擊"全文"按鈕,全文展開。
1.點擊展開函數,需要將觸發點擊事件的按鈕作為參數傳入
2.通過傳入的按鈕,查找其父元素,將其父元素設置為隱藏。
3.將緊跟其父元素之后的元素設置為顯示。
二、定義收起函數hidediv(),實現點擊"收起全文"按鈕,全文內容隱藏。
1.點擊收起函數,需要將觸發點擊事件的按鈕作為參數傳入
2.通過傳入的按鈕,查找其父元素,將其父元素設置為隱藏。
3.將緊跟其父元素之前的元素設置為顯示。
注意:為了瀏覽器兼容,一定要判斷找到的節點nodeType是否為元素節點。
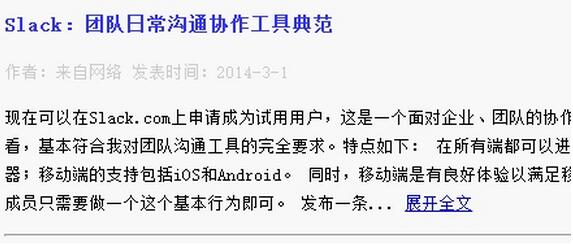
效果如圖:

具體代碼:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body
{
margin: 0 auto;
padding: 0;
font-size: 9pt;
line-height: 180%;
}
#pn
{
background: #f8f8f8;
height: auto;
width: 750px;
margin: 0 auto;
padding: 5px;
}
.artTitle
{
font-weight: bold;
color: #3030FF;
font-size: 11pt;
}
.subTitle
{
color: #CCC;
}
.content
{
border: 1px solid #CCC;
display: none;
padding: 5px;
}
.btm
{
text-align: right;
height: 30px;
}
.btn
{
width: 80px;
height: 20px;
padding: 5px 3px 5px 3px;
text-align: center;
text-decoration: none;
background: #f0f0f0;
border: 1px solid #CCC;
}
</style>
<script type="text/javascript">
// 顯示函數
function showdiv(obj) {
var x=obj.parentNode;
var y=x.nextSibling;
while(y.nodeType!=1){
y=y.nextSibling;
}
x.style.display="none";
y.style.display="block";
}
// 隱藏函數
function hidediv(obj) {
var x=obj.parentNode.parentNode;
var y=x.previousSibling;
while(y.nodeType!=1){
y=y.previousSibling;
}
x.style.display="none";
y.style.display="block";
}
</script>
</head>
<body>
<div id="pn">
<div id="art0">
<p class="artTitle">
Slack:團隊日常溝通協作工具典范
</p>
<p class="subTitle">
作者:來自網絡 發表時間:2014-3-1
</p>
<p>
現在可以在Slack.com上申請成為試用用戶,這是一個面對企業、團隊的協作工具,似乎需要試用企業域名后綴的郵箱。 Slack從目前看,基本符合我對團隊溝通工具的完全要求。特點如下:
在所有端都可以進行,即桌面端,包括Mac OS和Windows系統;web端即瀏覽器;移動端的支持包括iOS和Android。 同時,移動端是有良好體驗以滿足移動辦公便利性的。
聚焦核心行為,即"發布一條信息",團隊成員只需要做一個這個基本行為即可。 發布一條... <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="javascript:showdiv(this);" >展開全文</a></p>
<div class="content">
<p>現在可以在Slack.com上申請成為試用用戶,這是一個面對企業、團隊的協作工具,似乎需要試用企業域名后綴的郵箱。 Slack從目前看,基本符合我對團隊溝通工具的完全要求。特點如下:</p>
<p>聚焦核心行為,即“發布一條信息”,團隊成員只需要做一個這個基本行為即可。</p>
<p>發布一條信息這個行為可以擴展成為該信息是一個圖片或者一個文件等,以便協作更好進行,如果文件能快速預覽則更好。</p>
<p>支持@方式直接和單個團隊成員溝通,并且能夠被其他成員看到和參與進來。</p>
<p>以#來進行快速形成話題組或者項目組。</p>
<p>良好的搜索支持。 上述雖然是Slack的特性,也是我對團隊日常協作工具的要求——顯然,Slack完全符合這些要求,而且產品做得很易用。這些要求其實就是我對“移動、社交、云端存儲”的理解,這三個因素基本會重寫很多軟件和應用。</p>
<p>Slack有免費的lite版本,但收費版本似乎價格對中文用戶而言略高。</p>
<p>Slack由我很喜歡的項目Flickr的創始人新公司TinySpeck創辦,因此基礎甚好。而且從目前看,基本上會成為一個很成功的應用,所以在產品持續發展上面應該毫無問題。</p>
<p>The post Slack:團隊日常溝通協作工具典范 appeared first on 游山打獵.</p>
<div class="btm">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" onclick="javascript:hidediv(this);">收起全文</a>
</div>
</div>
</div>
<hr />
<div id="art1">
<p class="artTitle">
Slack:團隊日常溝通協作工具典范
</p>
<p class="subTitle">
作者:來自網絡 發表時間:2014-3-1
</p>
<p>現在可以在Slack.com上申請成為試用用戶,這是一個面對企業、團隊的協作工具,似乎需要試用企業域名后綴的郵箱。 Slack從目前看,基本符合我對團隊溝通工具的完全要求。特點如下:
在所有端都可以進行,即桌面端,包括Mac OS和Windows系統;web端即瀏覽器;移動端的支持包括iOS和Android。 同時,移動端是有良好體驗以滿足移動辦公便利性的。
聚焦核心行為,即"發布一條信息",團隊成員只需要做一個這個基本行為即可。 發布一條... <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="javascript:showdiv(this);">展開全文</a></p>
<div class="content">
<p>現在可以在Slack.com上申請成為試用用戶,這是一個面對企業、團隊的協作工具,似乎需要試用企業域名后綴的郵箱。 Slack從目前看,基本符合我對團隊溝通工具的完全要求。特點如下:</p>
<p>在所有端都可以進行,即桌面端,包括Mac OS和Windows系統;web端即瀏覽器;移動端的支持包括iOS和Android。</p>
<p>同時,移動端是有良好體驗以滿足移動辦公便利性的。</p>
<p>聚焦核心行為,即“發布一條信息”,團隊成員只需要做一個這個基本行為即可。</p>
<p>發布一條信息這個行為可以擴展成為該信息是一個圖片或者一個文件等,以便協作更好進行,如果文件能快速預覽則更好。</p>
<p>支持@方式直接和單個團隊成員溝通,并且能夠被其他成員看到和參與進來。</p>
<p>The post Slack:團隊日常溝通協作工具典范 appeared first on 游山打獵.</p>
<div class="btm">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" onclick='hidediv(this)'>收起全文</a>
</div>
</div>
</div>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。