您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在小程序中實現展開/收起效果,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1、結構樣式
(1)首先我們定義一下html結構:
<view class="container"> <view class="title"> <text class="title_txt">標題標題</text> <image class="title_icon" src="/assets/images/arrow_up.png" /> </view> <view class="content"> 我所有的自負皆來自我的自卑,所有的英雄氣概都來自于我的軟弱。嘴里振振有詞是因為心里滿是懷疑,深情是因為痛恨自己無情。這世界沒有一件事情是虛空而生的,站在光里,背后就會有陰影,這深夜里一片寂靜,是因為你還沒有聽見聲音。 </view> </view>
內容摘抄至馬良《告坦白書》中我一段喜歡的文字。
(2)less樣式:
標題 title 就是一個簡單的flex布局; 內容 content 中的文字我們默認收起狀態且只展示兩行
.container {
.title {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
padding: 25rpx;
.title_txt {
font-size: 34rpx;
color: #2b2b2b;
}
.title_icon {
display: block;
width: 21rpx;
height: 11rpx;
}
}
.content {
height: 80rpx;
overflow: hidden;
text-overflow: ellipsis;
text-overflow: -o-ellipsis-lastline;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
padding: 0 25rpx;
font-size: 30rpx;
color: #888888;
}
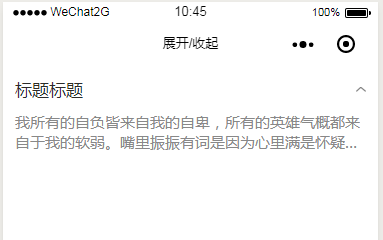
}(3)這樣我們就實現了一個默認布局樣式

收起狀態
2、添加點擊事件
(1)首先我們應該在 data 中定義一個變量 isShow 用來控制樣式的切換,默認為收起狀態(即不展示)。
data = {
isShow: false
};(2)在箭頭icon上添加一個點擊事件,當點擊的時候對 isShow 做取反操作;
toggle() {
this.isShow = !this.isShow;
this.$apply();
}3、樣式動態切換
(1)首先是image箭頭圖片的切換(注意是如何動態的切換本地圖片的)
<image class="title_icon" src="{{isShow ? '/assets/images/arrow_down.png' : '/assets/images/arrow_up.png'}}" @tap="toggle" />(2)然后我們定義一個展開的樣式,根據isShow的狀態值動態的切換樣式
<view class="content {{isShow ? 'on' : ''}}">
我所有的自負皆來自我的自卑,所有的英雄氣概都來自于我的軟弱。嘴里振振有詞是因為心里滿是懷疑,深情是因為痛恨自己無情。這世界沒有一件事情是虛空而生的,站在光里,背后就會有陰影,這深夜里一片寂靜,是因為你還沒有聽見聲音。
</view>
.content.on {
display: block;
text-overflow: clip;
overflow: visible;
}以上就是怎么在小程序中實現展開/收起效果,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。