溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.html文件,index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
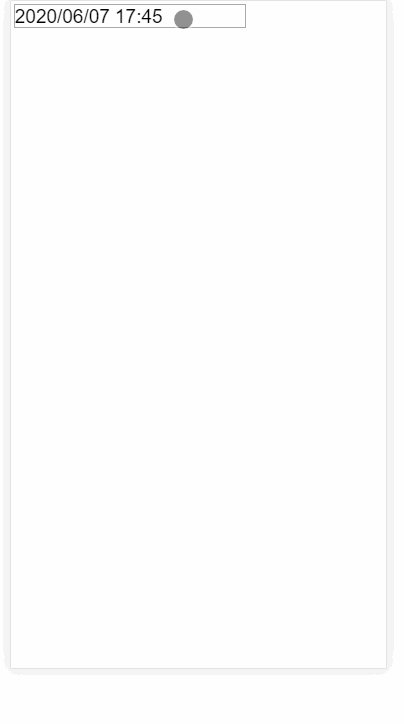
<input id="pickDater" >
</body>
</html>
查看效果時候把瀏覽器調成手機模式
2.插件 鏈接地址:http://files.cnblogs.com/files/jiebba/pickDater.js ,
引用插件
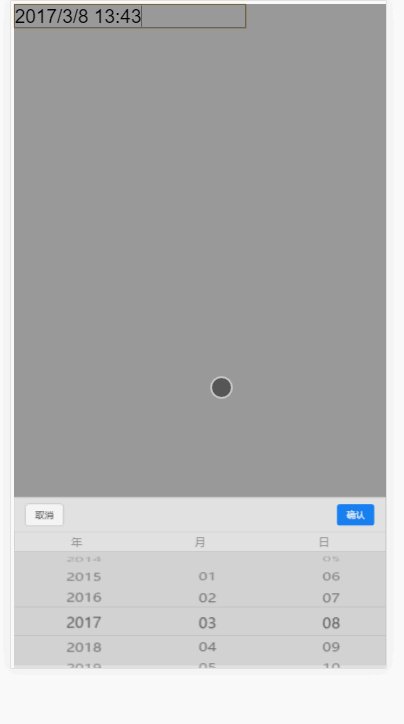
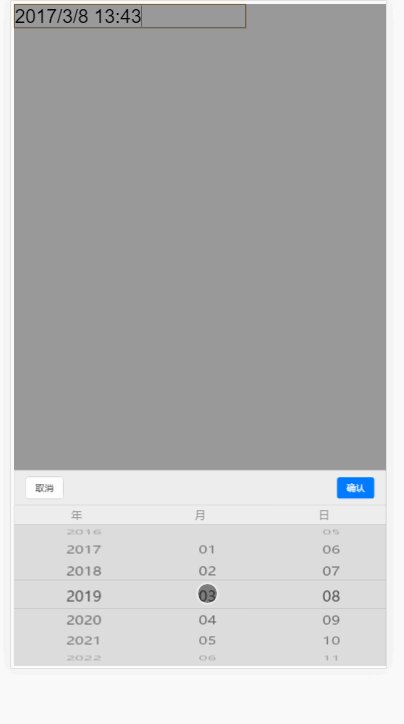
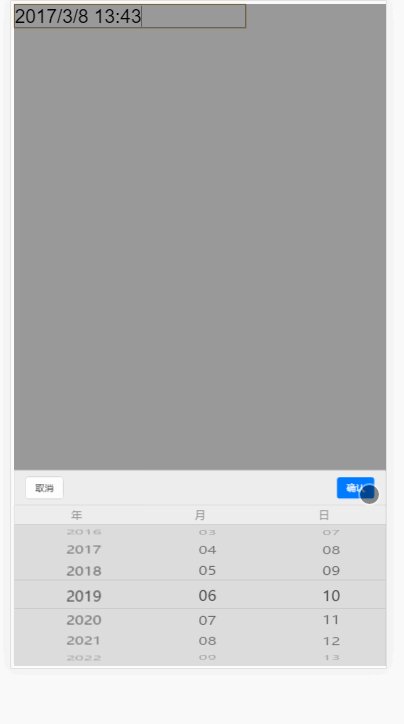
3.調用插件
1.調用 日期
var opt={
startY:1990, //開始時間
endY:2050, //結束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

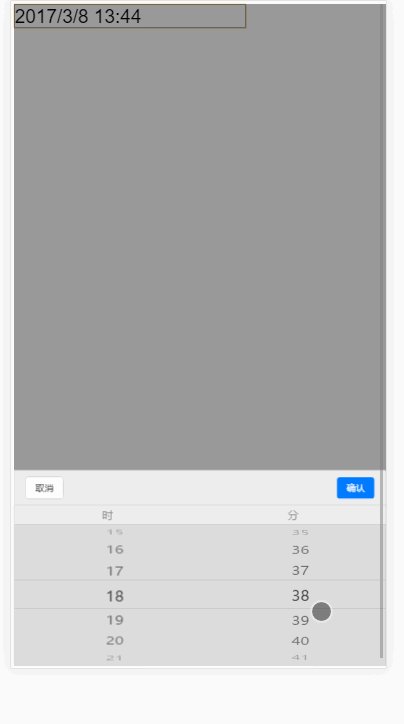
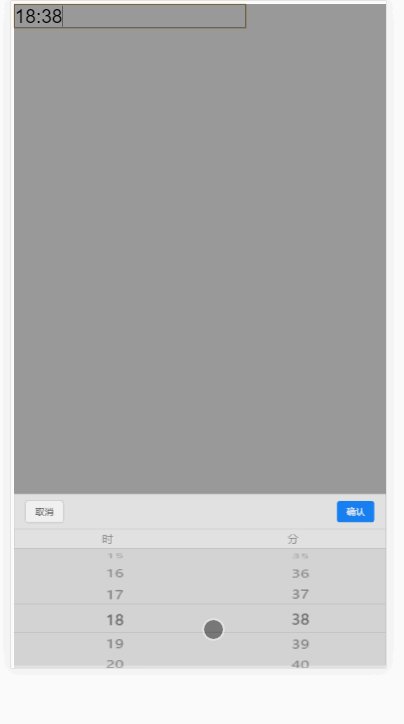
2.調用 時間
var opt={
startY:1990, //開始時間
endY:2050, //結束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

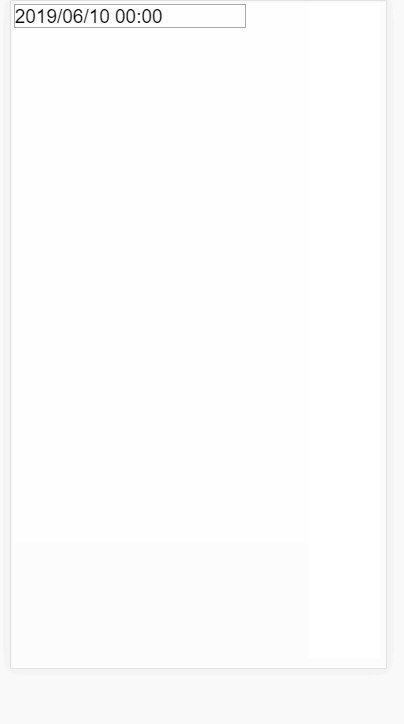
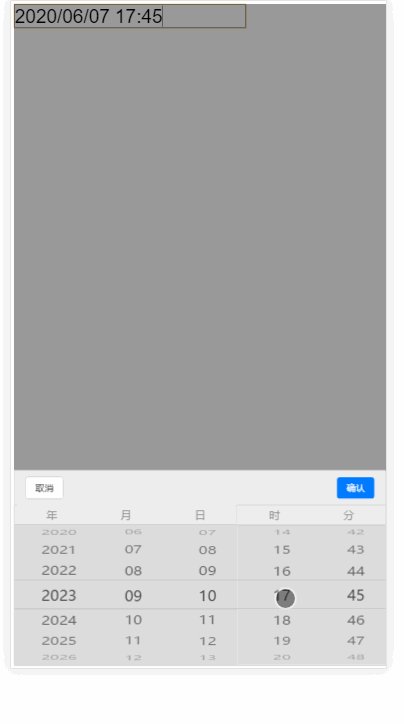
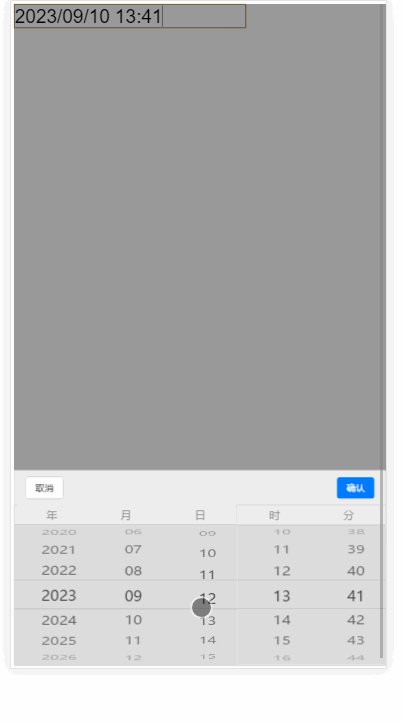
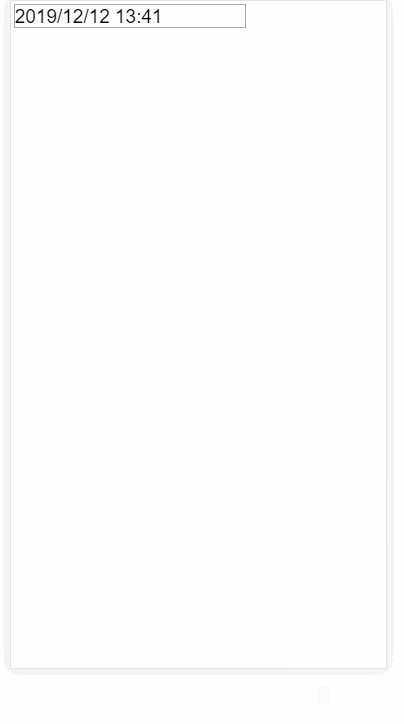
3.調用 日期和時間
var opt={
startY:1990, //開始時間
endY:2050, //結束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

代碼僅供參考,具體功能可以自己擴展。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。