溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery+ajax的多文件上傳進度條如何實現,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
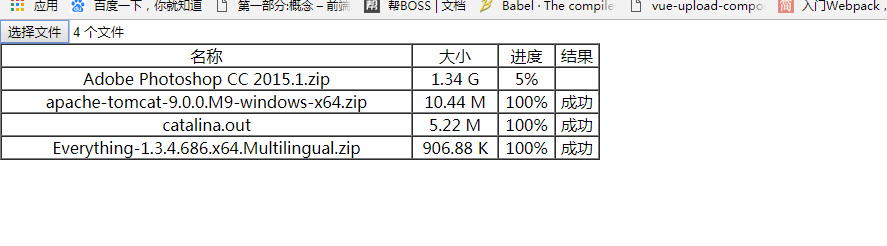
效果圖

前端代碼,基于jquery
<!DOCTYPE html>
<html>
<head>
<title>主頁</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
*{
padding: 0;
margin: 0;
}
table{
width: 600px;
text-align: center;
}
</style>
</head>
<body>
<input type="file" id="imgsend" name="file" value="發送圖片" multiple="multiple" />
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<td>名稱</td>
<td>大小</td>
<td>進度</td>
<td>結果</td>
</tr>
</thead>
<tbody>
<!-- <tr>
<td>xxx</td>
<td>100</td>
<td class="per">100%</td>
<td class="result">成功</td>
</tr>-->
</tbody>
</table>
</body>
<script type="text/javascript" src="/javascripts/jquery.js"> </script>
<script type="text/javascript">
;(function($){
$.fn.extend({
uploadFile:function(option){
var that = this;
var defau = {
type:"post",
cache:false,
url:"",
data:{},
processData:false,
contentType:false,
success:function(){},
error:function(){},
progress:function(){},
sendBefore:function(){},
filter:[], //可以接受的文件后綴
upName:true //是否對文件名稱轉化大寫比對
}
option = $.extend(true, defau, option);
var fileP = that.attr("name") || "file"; //傳給后端得 file對應字段
console.log(fileP)
var files = that[0].files;
option.sendBefore(files); //發送之前
for(var i = 0,len = files.length; i < len; i++ ){
var fs = files[i];
var fnameArr = fs.name.split('.');
var fNmae = fnameArr.pop();
var str = '';
if(option.upName){
fNmae = fNmae.toUpperCase();
}else{
fNmae = fNmae.toLowerCase();
}
if(option.filter.length > 0 && option.filter.indexOf(fNmae) !== -1){
option.error("文件后綴不符",i);
continue;
}
fileUpload(files[i],i);
}
//開始文件上傳
function fileUpload(file,index){
var fd = new FormData();
fd.append(fileP,file);
//追加其他參數
for(var i in option.data){
fd.append(i,option.data[i]);
}
$.ajax({
url: option.url,
type: option.type,
data: fd,
cache: option.cache,
processData: option.processData,
contentType: option.contentType,
success:function(data){
option.success(data,index);
},
error:function(error){
console.log(error);
option.error(error,index);
},
xhr: function(){
var xhr = $.ajaxSettings.xhr();
if(onprogress && xhr.upload) {
xhr.upload.addEventListener("progress" , onprogress, false);
return xhr;
}
}
});
function onprogress(evt){
var loaded = evt.loaded; //已經上傳大小情況
var tot = evt.total; //附件總大小
var per = Math.floor(100*loaded/tot); //已經上傳的百分比
file.loaded = loaded;
file.total = tot;
file.percent = per + '%';
file.index = index;
option.progress(file);
}
}
return that;
}
});
})($,window);
//發送圖片
var $table = $("table tbody");
$("#imgsend").on('change',function(){
var that = this;
$(that).uploadFile({
url:"/api/file",
data:{},
filter:[], //后綴文件篩選
sendBefore:function(files){
//開始之前
console.log(files);
var str = '';
for(var i = 0; i < files.length; i++){
var item = files[i];
str += '<tr>'+
'<td>'+ item.name +'</td>'+
'<td>'+ FormatSize (item.size) +'</td>'+
'<td class="per">0</td>'+
'<td class="result"></td>'+
'</tr>';
}
$table.html(str);
},
success:function(data,index){
//某個文件傳完
var $tr = $table.find('tr').eq(index);
$tr.find('.result').html("成功");
},
error:function(err,index){
//某個文件報錯
$tr.find('.result').html("失敗");
},
progress:function(file){
//某個文件的上傳進度
// file.loaded 已經上傳的
// flie.total 總量
// file.percent 百分比
// file.index 第多少個文件
var $tr = $table.find('tr').eq(file.index);
$tr.find('.per').html(file.percent);
console.log(file.name + ":第" + file.index + '個:' + file.percent);
}
});
});
//文件大小格式化
function FormatSize (fileSize) {
var arrUnit = ["B", "K", "M", "G", "T", "P"],
baseStep = 1024,
unitCount = arrUnit.length,
unitIndex = 0;
while(fileSize >= baseStep && unitIndex < unitCount - 1){
unitIndex++;
fileSize /= baseStep;
}
fileSize = fileSize.toFixed(2);
return fileSize + " " + arrUnit[unitIndex];
}
</script>
</html>后端代碼,nodejs+express
const multiparty = require('multiparty');
var fs =require("fs");
router.post('/api/file', function(req, res, next) {
//生成multiparty對象,并配置上傳目標路徑
const form = new multiparty.Form()
// //設置編輯
form.encoding = 'utf-8'
// //設置文件存儲路徑
form.uploadDir = "./public/static/files/"
// //設置單文件大小限制
//form.maxFilesSize = 2 * 1024 * 1024
// form.maxFields = 1000; 設置所以文件的大小總和
// 上傳完成后處理
form.parse(req, (err, fields, files) => {
if (err) {
console.log("parse:",err);
res.json({"success":"error"});
} else {
const inputFile = files.file[0];
const uploadedPath = inputFile.path
const imgtype = inputFile.originalFilename;
const inPath = `./public/static/files/${imgtype}`; //重命名的路徑
// 判斷是否存在./dist/static/files文件
fs.stat('./public/static/files', (err, stats) => {
if (JSON.stringify(stats) === undefined) {
fs.mkdirSync('./public/static', 0777)
fs.mkdirSync('./public/static/files', 0777)
}
storeFiles(uploadedPath, fields, inPath)
});
}
});
function storeFiles(uploadedPath, fields, inPath) {
//重命名為真實文件名
fs.rename(uploadedPath, inPath, (err) => {
if (err) {
console.log("rename:",err);
res.json({"success":"error"});
} else {
res.json({"success":"hahha"});
}
});
}
});感謝你能夠認真閱讀完這篇文章,希望小編分享的“jquery+ajax的多文件上傳進度條如何實現”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。