溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.基礎進度條

要寫在<div class="progress"></div>里面。
<div class="col-md-6"> <div class="progress"> <div class="progress-bar" ></div> </div> </div>
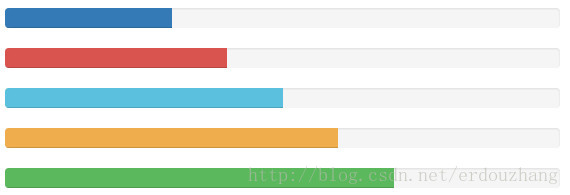
2.多彩進度條

<div class="col-md-6"> <div class="progress"> <div class="progress-bar" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success" ></div> </div> </div>
3.條紋狀進度條

在類progress基礎上添加類progress-striped如下:
<div class="progress progress-striped"> <div class="progress-bar" ></div> </div>
4. 進度條動畫樣式

給進度條添加類active,如下:
<div class="progress progress-striped"> <div class="progress-bar active" ></div> </div>
5.堆疊式進度條

都寫在一個progress內,如下:
<div class="progress"> <div class="progress-bar progress-bar-success" ></div> <div class="progress-bar progress-bar-warning" ></div> <div class="progress-bar progress-bar-info" ></div> </div>
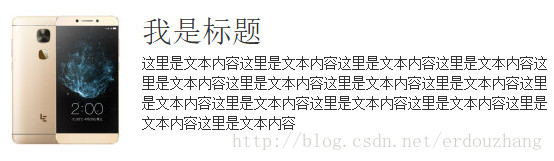
6.媒體對象

媒體對象就是圖文混排。左邊可以是圖片、視頻。右邊是對其描述。
<div class="col-md-6"> <div class="media"> <div class="media-left media-middle"> <a href="#" rel="external nofollow" > <img class="media-object" src="img/02.jpg" alt=""> </a> </div> <div class="media-body"> <h3 class="media-heading">我是標題</h3> <p>這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容這里是文本內容</p> </div> </div> </div>
以上所述是小編給大家介紹的Bootstrap進度條、媒體對象實例詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。