溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
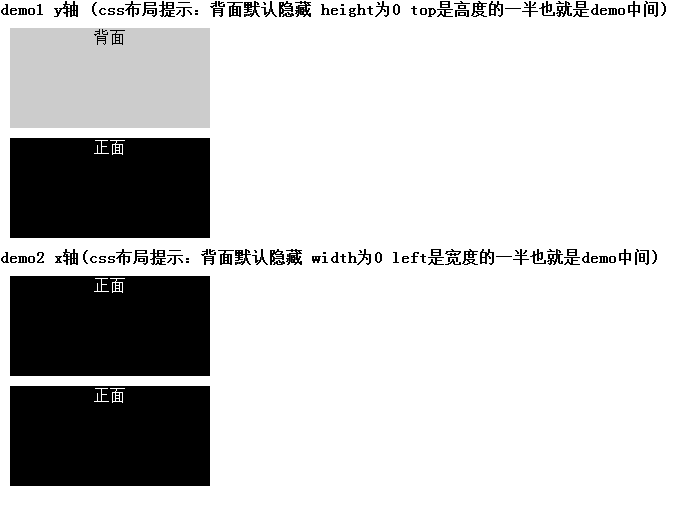
效果圖:

代碼如下:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>【JQuery插件】撲克正反面翻牌效果</title>
<style>
*{margin:0px;padding:0px;list-style:none;font-size: 16px;}
</style>
</head>
<body>
<style>
.demo1 {margin:10px; width: 200px;height: 100px;text-align: center;position: relative;}
.demo1 .front{width: 200px;height: 100px;position:absolute;left:0px;top:0px;background-color: #000;color: #fff;}
.demo1 .behind{width: 200px;height: 0px;position:absolute;left:0px;top:50px;background-color: #ccc;color: #000;display: none;}
</style>
<h2>demo1 y軸 (css布局提示:背面默認隱藏 height為0 top是高度的一半也就是demo中間)</h2>
<div class="demo1">
<div class="front">正面正面正<br/>面正面正面<br/></div>
<div class="behind">背面</div>
</div>
<div class="demo1">
<div class="front">正面</div>
<div class="behind">背面</div>
</div>
<style>
.demo2 {margin:10px; width: 200px;height: 100px;text-align: center;position: relative;}
.demo2 .front{width: 200px;z-index: 1; height: 100px;position:absolute;left:0px;top:0px;background-color: #000;color: #fff;}
.demo2 .behind{width: 0;height: 100px;z-index: 0;position:absolute;left:100px;top:0;background-color: #ccc;color: #000;}
</style>
<h2>demo2 x軸(css布局提示:背面默認隱藏 width為0 left是寬度的一半也就是demo中間)</h2>
<div class="demo2">
<div class="front">正面</div>
<div class="behind">背面</div>
</div>
<div class="demo2">
<div class="front">正面</div>
<div class="behind">背面</div>
</div>
<script type="text/javascript" src="http://static.cnmo-img.com.cn/js/jquery144p.js"></script>
<script>
(function($) {
/*
====================================================
【JQuery插件】撲克翻牌效果
@auther LiuMing
@blog http://www.cnblogs.com/dtdxrk/
====================================================
@front:正面元素
@behind:背面元素
@direction:方向
@dis:距離
@mouse: 'enter' 'leave' 判斷鼠標移入移出
@speed: 速度 不填默認速度80 建議不要超過100
*/
var OverTurnAnimate = function(front, behind, direction, dis, mouse, speed){
/*判斷移入移出*/
var $front = (mouse == 'enter') ? front : behind,
$behind = (mouse == 'enter') ? behind : front;
$front.stop();
$behind.stop();
if(direction == 'x'){
$front.animate({left: dis/2,width: 0},speed, function() {
$front.hide();
$behind.show().animate({left: 0,width: dis},speed);
});
}else{
$front.animate({top: dis/2,height: 0},speed, function() {
$front.hide();
$behind.show().animate({top: 0,height: dis},speed);
});
}
};
/*
@demo
$('.demo1').OverTurn(@direction, @speed);
@direction(String)必選 'y' || 'x' 方向
@speed(Number)可選 速度
*/
$.fn.OverTurn = function(direction, speed) {
/*配置參數*/
if(direction!='x' && direction!='y'){throw new Error('OverTurn arguments error');}
$.each(this, function(){
var $this = $(this),
$front = $this.find('.front'),
$behind = $this.find('.behind'),
dis = (direction=='x') ? $this.width() :$this.height(),
s = Number(speed) || 80;/*默認速度80 建議不要超過100*/
$this.mouseenter(function() {
OverTurnAnimate($front, $behind, direction, dis, 'enter', s);
}).mouseleave(function() {
OverTurnAnimate($front, $behind, direction, dis, 'leave', s);
});
});
};
})(jQuery);
/*插件引用方法y*/
$('.demo1').OverTurn('y',100);/*speed不填默認速度80 建議不要超過100*/
/*插件引用方法x*/
$('.demo2').OverTurn('x');
</script>
</body>
</html>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。