溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎么實現旋轉翻牌動畫效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css動畫之旋轉翻牌效果,具體內容如下所示:
1、我們先設置兩個盒子大小,顏色等等,然后定位重疊在一起,最后再進行動畫設置
例子如下:
<style>
.box {
height: 300px;
width: 300px;
position: relative;
}
.zh,
.fan {
height: 300px;
width: 300px;
line-height: 300px;
font-size: 30px;
text-align: center;
color: blue;
transition: all 2s;
backface-visibility: hidden;
/* 背面不可見 */
position: absolute;
top: 0;
left: 0;
}
.zh {
background-color: aqua;
}
.fan {
background-color: aquamarine;
transform: rotateY(-180deg) rotateZ(-180deg);
}
.box:hover .zh {
transform: rotateY(180deg) rotateZ(180deg)
}
.box:hover .fan {
transform: rotateY(0) rotateZ(0);
}
</style>
</head>
<body>
<div class="box">
<div class="zh">正面</div>
<div class="fan">反面</div>
</div>
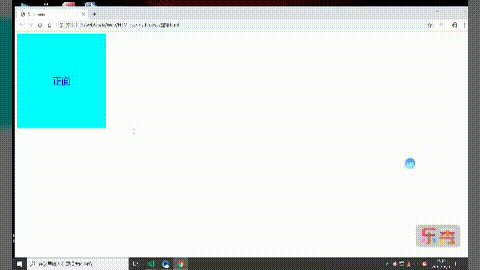
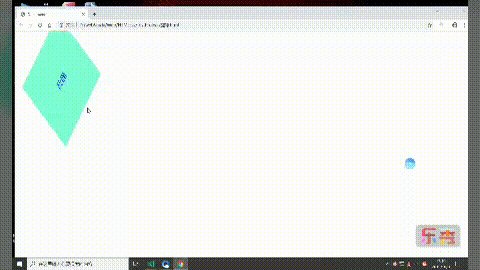
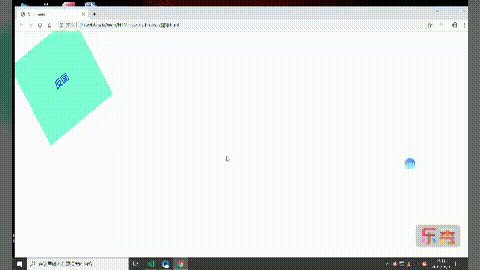
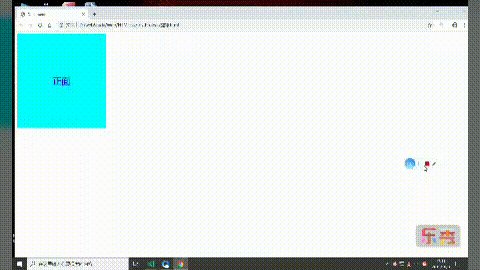
</body>2、效果如下:

以上是“css怎么實現旋轉翻牌動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。