溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就做個九宮格的簡易拼圖,最讓我頭疼的就是點擊開始打亂圖片位置。一開始在百度查看相關博客,走了很多彎路。最后看了眾多的例子,自己寫了個方法。
<script>
//打亂圖片方法
function fun(){
var x = [];
var y ;
for(var i=1;i<10;i++){
var div = document.getElementById("d"+i+"");
div.removeChild(document.getElementById("img"+i+""));
}
for(var i=1;i<10;i++){
var img = document.createElement('img'); //動態創建img標簽
var div1 = document.getElementById("d"+i+"");
var p = [1,2,3,4,5,6,7,8,9]; //用p[]數組保存圖片的代號
var j = Math.round(Math.random()*8); //通過隨機數j產生隨機圖片代號p[j]
for ( var u=0 ; u < x.length ; u++ ) //遍歷x[]數組防止后面出現與前面一樣的圖片代號
{
if ( x[u] == p[j] )
{
y = x[u];
break;
}
}
if(p[j]==y){
i-=1;
continue;
}else{
img.setAttribute("src","images/tiger_0"+p[j]+".gif");
img.id = "img"+i+"";
}
div1.appendChild(img);
x.push(p[j]); //添加已經出現的圖片號數進入x[]數組
}
dragdrop();//拖動圖片方法
}
</script>
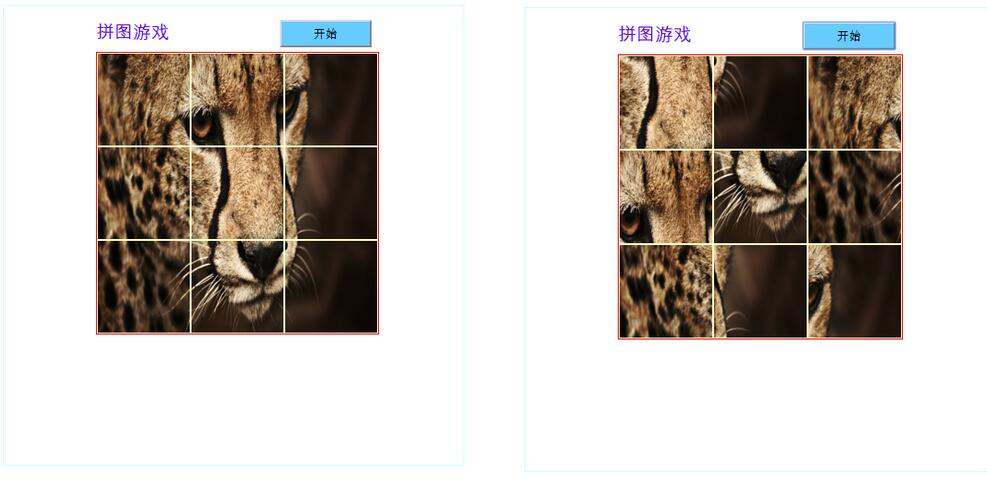
點擊開始可以達到隨機打亂圖片位置的效果,如下

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。