溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript實現隨機點名器的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
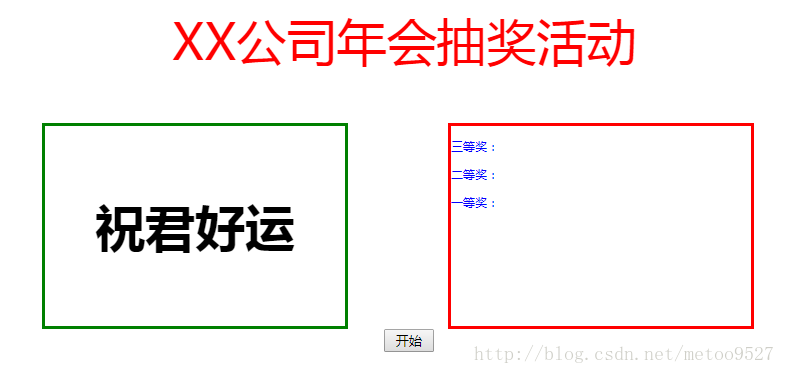
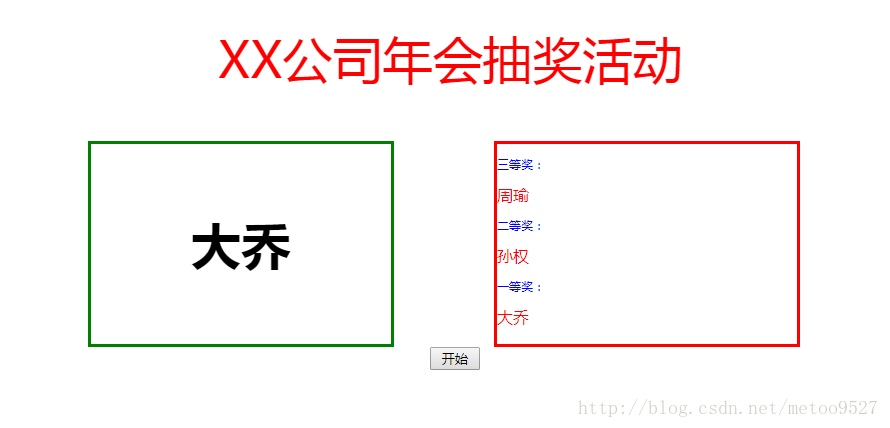
你是公司的程序員,年會的時候公司要給員工抽獎發福利,要求你寫一個頁面小程序,用來隨機選出幸運員工,分設一二三等獎大致如下圖示例:


以下是點名器的一種思路,頁面比較簡陋,只給出了滿足最基本要求的代碼戶要用到計時器,隨機數函數等
本抽獎一二三等獎都只設一名幸運員工,開始結束功能用一個按鈕實現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>點名器</title>
<style>
.title{
font-size:50px;
font-family: 800;
color:red;
margin:50px 430px;
}
#Uname{
width: 300px;
height: 200px;
border:3px solid green;
margin-left:300px;
margin-top: 0px;
font-size:50px;
font-weight: 800;
text-align: center;
line-height: 200px;
float:left;
}
.result{
width: 300px;
height: 200px;
font-size: 16px;
border:3px solid red;
color:orange;
margin-left: 100px;
float:left;
}
.result p{
color:blue;
font-size: 12px;
}
.btn{
width: 60px;
height: 200px;
margin:0 auto;
margin-top: 20px;
}
.btn button{
width: 50px;
}
#prize_3,#prize_2,#prize_1{
color:red;
font-size: 16px;
}
</style>
</head>
<body>
<div class="title">XX公司年會抽獎活動</div>
<div id="Uname" >祝君好運
</div>
<div class="result">
<p>三等獎:</p>
<div id="prize_3"></div>
<p>二等獎:</p>
<div id="prize_2"></div>
<p>一等獎:</p>
<div id="prize_1"></div>
</div>
<div class="btn">
<button onclick="demo()" id="bt">開始</button>
<!-- <button onclick="stop()">結束</button> -->
</div>
<script>
//獲取顯示框的內容
var Uname=document.getElementById('Uname');
//要隨機的員工名單
var arr=['劉備','曹操','孫權','趙云','大喬','小喬','周瑜','尚香'];
//獲取按鈕信息
var btn=document.getElementById('bt');
//定義變量存放計時器
var clock=0;
//定義變量存放索引值
var inde=null;
var prize_3=document.getElementById('prize_3');
var prize_2=document.getElementById('prize_2');
var prize_1=document.getElementById('prize_1');
// 定義是否開啟計時器的標志,如果為真開始執行 如果為假則停止
var st=true;
// 存放幸運員工名單
prizes=[];
function demo(){
if(st){
start();
btn.innerHTML="結束";
st=false;
}else{
stop();
btn.innerHTML="開始";
st=true;
}
}
// 開始函數
function start(){
clock=setInterval(function(){
var inde=rand(0,arr.length-1);
Uname.innerHTML=arr[inde];
},50);//設置每50毫秒實行一次
}
// 結束點名
function stop(){
//從列表最后添加元素
prizes.push(Uname.innerHTML);
//關閉定時器
clearInterval(clock);
//獲取員工名字對應的索引值
arr.splice(arr.indexOf(Uname.innerHTML),1);
//當抽獎次數達到三次時,在屏幕上顯示幸運員工名單
if(prizes.length>=3){
prize_3.innerHTML=prizes[0];
prize_2.innerHTML=prizes[1];
prize_1.innerHTML=prizes[2];
}
}
// 封裝獲取隨機數 函數
function rand(m,n){
return Math.floor(Math.random()*(n-m+1)+m);
}
</script>
</body>
</html>感謝各位的閱讀!關于“JavaScript實現隨機點名器的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。