溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下javascript如何實現圣旨卷軸展開效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
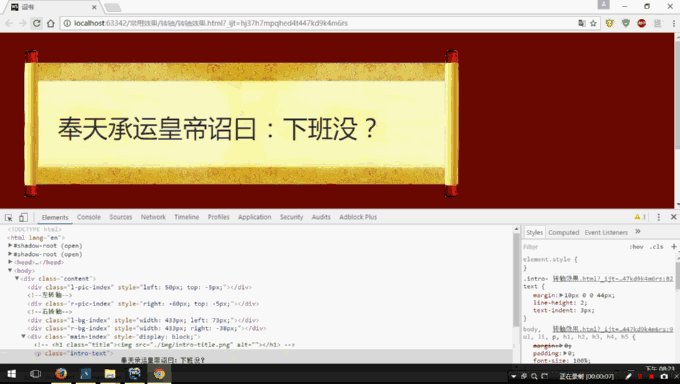
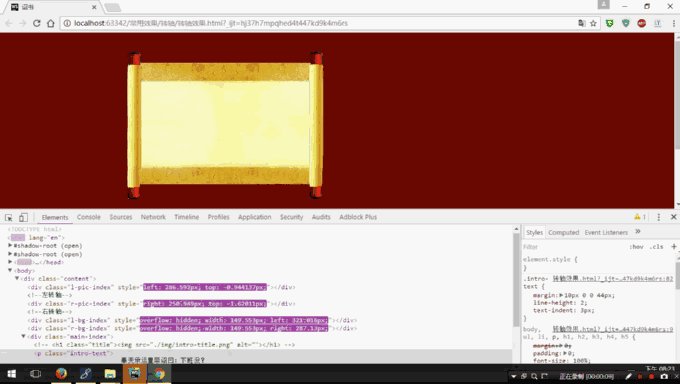
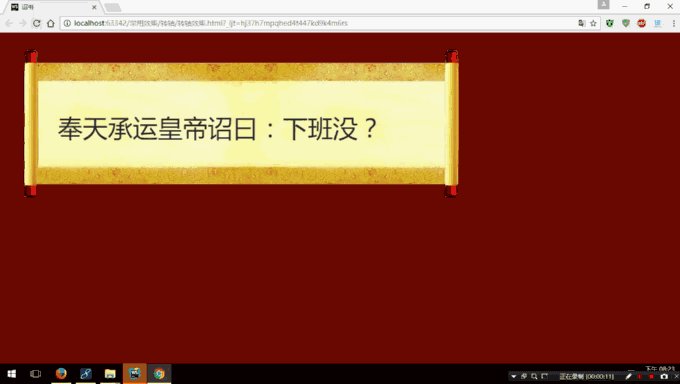
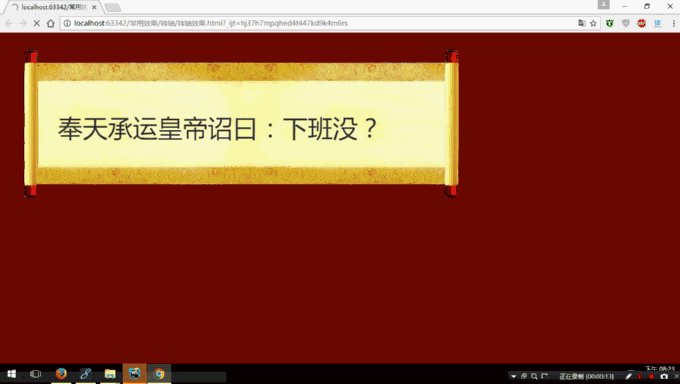
效果圖:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jQuery 3.1.1.js"></script>
<title>詔書</title>
<style type="text/css">
body,ul,li,p,h2,h3,h4,h5,h6{
margin:0;
padding:0;
font-size:100%;
}
body{
font-family: 'Microsoft YaHei UI', 'Microsoft YaHei', SimSun, 'Segoe UI', Tahoma, Helvetica, Sans-Serif;
font-size: 50px;
background: #6f0b02;
}
img{
border:0;
}
.content{
position: relative;
margin: 40px 0 0 -21px;
width: 900px;
height: 460px;
}
.l-pic-index{
position: absolute;
left: 400px;
top: 1px;
z-index:2;
width:50px;
height:460px;
background: url("images/11.png") no-repeat right 0;
}
.r-pic-index{
position: absolute;
right: 400px;
top: 0;
z-index: 2;
width:50px;
*width:82px;
height:460px;
background: url("images/11.png") no-repeat left 0;
}
.l-bg-index{
position: absolute;
top: 20px;/*中間轉軸位置*/
left: 430px;
z-index: 1;
width: 25px;
height: 459px;
background: url("images/bg1.png") right 0 no-repeat;
}
.r-bg-index{
position: absolute;
top: 20px;
right: 430px;
z-index: 1;
width: 25px;
height: 459px;
background: url("images/bg1.png") 0 0 no-repeat;
}
.main-index{
display: none;
overflow: hidden;
zoom:1;
position: absolute;
z-index: 5;
width:700px;
height:280px;
left:90px;
top:90px;
color: #2e2e2e;
}
.intro-text{
margin: 10px 0 0 44px;
line-height: 2;
text-indent: 3px;
}
</style>
</head>
<body>
<div class="content">
<div class="l-pic-index"></div><!--左轉軸-->
<div class="r-pic-index"></div><!--右轉軸-->
<div class="l-bg-index"></div>
<div class="r-bg-index"></div>
<div class="main-index">
<!-- <h2 class="title"><img src="./img/intro-title.png" alt=""></h2> -->
<p class="intro-text">
奉天承運皇帝詔曰:下班沒?
</p>
</div>
</div>
</body>
<script>
window.onload = function(){
//卷軸展開效果
$(".l-pic-index").animate({'left':'50px','top':'-5px'},1450);
$(".r-pic-index").animate({'right':'-60px','top':'-5px'},1450);
$(".l-bg-index").animate({'width':'433px','left':'73px'},1500);
$(".r-bg-index").animate({'width':'433px','right':'-38px'},1500,function(){
$(".main-index").fadeIn(800);
});
}
</script>
</html>看完了這篇文章,相信你對“javascript如何實現圣旨卷軸展開效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。