溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
背景
在開發過程中,當我們的需求中包含說說或者評論等內容的展示時,我們都會考慮當內容太多時該如何顯示。當內容的字數太多,如果全部展示出來可能會影響體驗效果,但是又不能只截取一部分內容進行展示,此時就需要考慮使用多行顯示折疊的效果來實現。
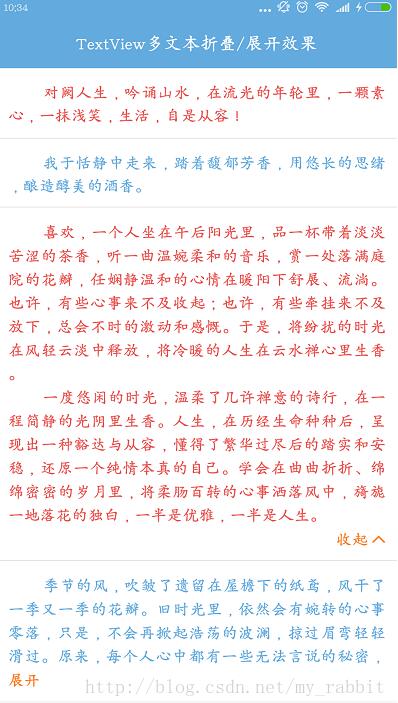
效果圖:

使用
1.布局文件調用
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.wiggins.expandable.widget.MoreLineTextView android:id="@+id/tv_more_line_short" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:padding="@dimen/padding_small" app:clickAll="true" app:textColor="@color/red" /> <View /> <com.wiggins.expandable.widget.expandable.ExpandableTextView android:id="@+id/tv_expandable_short" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:ellipsize="end" android:padding="@dimen/padding_small" android:textColor="@color/blue" app:allClickable="false" app:contentTextColor="@color/blue" app:isDisplayIcon="false" app:maxCollapsedLines="4" /> <View /> <com.wiggins.expandable.widget.MoreLineTextView android:id="@+id/tv_more_line_long" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:padding="@dimen/padding_small" app:clickAll="true" app:textColor="@color/red" /> <View /> <com.wiggins.expandable.widget.expandable.ExpandableTextView android:id="@+id/tv_expandable_long" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:ellipsize="end" android:padding="@dimen/padding_small" android:textColor="@color/blue" app:allClickable="false" app:contentTextColor="@color/blue" app:isDisplayIcon="false" app:maxCollapsedLines="4" /> </LinearLayout>
2.Java文件調用
private void initData() {
mTvMoreLineShort.setText(Constant.content1);
mTvExpandableShort.setText(Constant.content2);
mTvMoreLineLong.setText(Constant.content3);
mTvExpandableLong.setText(Constant.content4);
}
MoreLineTextView使用
1.在attr.xml中定義屬性
<declare-styleable name="MoreTextStyle"> <!--內容大小--> <attr name="textSize" format="dimension" /> <!--內容顏色--> <attr name="textColor" format="color" /> <!--內容默認最大行數--> <attr name="maxLine" format="integer" /> <!--展開/收起圖標--> <attr name="expandIcon" format="reference" /> <!--展開/收起動畫執行時間--> <attr name="durationMillis" format="integer" /> <!--可點擊區域,默認展開/收起區域可點擊--> <attr name="clickAll" format="boolean" /> </declare-styleable>
2.是否顯示折疊效果
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 如果沒有變化,測量并返回
if (!mRelayout || getVisibility() == View.GONE) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
return;
}
mRelayout = false;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 內容區域初始顯示行高
mTvContent.setHeight(mTvContent.getLineHeight() * (mMaxLine > mTvContent.getLineCount() ? mTvContent.getLineCount() : mMaxLine));
mLlExpand.post(new Runnable() {
@Override
public void run() {
// 是否顯示折疊效果
mLlExpand.setVisibility(mTvContent.getLineCount() > mMaxLine ? View.VISIBLE : View.GONE);
}
});
}
3.設置顯示內容
/**
* @Description 設置顯示內容
*/
public void setText(String str) {
mRelayout = true;
mTvContent.setText(str);
setVisibility(TextUtils.isEmpty(str) ? View.GONE : View.VISIBLE);
}
4.展開/收起動畫
@Override
public void onClick(View v) {
if (mTvContent.getLineCount() <= mMaxLine) {
return;
}
isExpand = !isExpand;
mTvContent.clearAnimation();
final int deltaValue;
final int startValue = mTvContent.getHeight();
if (isExpand) {
deltaValue = mTvContent.getLineHeight() * mTvContent.getLineCount() - startValue;//計算要展開高度
RotateAnimation animation = new RotateAnimation(0, 180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(mDurationMillis);
animation.setFillAfter(true);
mIvExpand.startAnimation(animation);
mTvExpand.setText(getContext().getString(R.string.collapse));
} else {
deltaValue = mTvContent.getLineHeight() * mMaxLine - startValue;//為負值,收縮的高度
RotateAnimation animation = new RotateAnimation(180, 0, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(mDurationMillis);
animation.setFillAfter(true);
mIvExpand.startAnimation(animation);
mTvExpand.setText(getContext().getString(R.string.expand));
}
Animation animation = new Animation() {
protected void applyTransformation(float interpolatedTime, Transformation t) {
//interpolatedTime:為當前動畫幀對應的相對時間,值總在0-1之間,原始長度+高度差*(從0到1的漸變)即表現為動畫效果
mTvContent.setHeight((int) (startValue + deltaValue * interpolatedTime));
}
};
animation.setDuration(mDurationMillis);
mTvContent.startAnimation(animation);
}
ExpandableTextView使用
1.在attr.xml中定義屬性
<declare-styleable name="ExpandableTextView"> <!--內容默認最大行數,超過隱藏--> <attr name="maxCollapsedLines" format="integer" /> <!--展開/收起動畫執行時間--> <attr name="animDuration" format="integer" /> <!--展開圖片--> <attr name="expandDrawable" format="reference" /> <!--收起圖片--> <attr name="collapseDrawable" format="reference" /> <!--內容顏色--> <attr name="contentTextColor" format="color" /> <!--內容大小--> <attr name="contentTextSize" format="dimension" /> <!--收起/展開顏色--> <attr name="collapseExpandTextColor" format="color" /> <!--收起/展開大小--> <attr name="collapseExpandTextSize" format="dimension" /> <!--收起文字--> <attr name="textCollapse" format="string" /> <!--展開文字--> <attr name="textExpand" format="string" /> <!--可點擊區域,默認展開/收起區域可點擊--> <attr name="allClickable" format="boolean" /> <!--是否顯示展開/收起圖標,默認顯示--> <attr name="isDisplayIcon" format="boolean" /> <!--收起/展開位置,默認左邊--> <attr name="collapseExpandGrarity"> <flag name="left" value="3" /> <flag name="right" value="5" /> </attr> <!--收起/展開圖標位置,默認右邊--> <attr name="drawableGrarity"> <flag name="left" value="3" /> <flag name="right" value="5" /> </attr> </declare-styleable>
2.是否顯示折疊效果
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 如果沒有變化,測量并返回
if (!mRelayout || getVisibility() == View.GONE) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
return;
}
mRelayout = false;
// Setup with optimistic case
// i.e. Everything fits. No button needed
mLlExpand.setVisibility(View.GONE);
mTvContent.setMaxLines(Integer.MAX_VALUE);
// Measure
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//如果內容真實行數小于等于最大行數,不處理
if (mTvContent.getLineCount() <= mMaxCollapsedLines) {
return;
}
// 獲取內容tv真實高度(含padding)
mTextHeightWithMaxLines = getRealTextViewHeight(mTvContent);
// 如果是收起狀態,重新設置最大行數
if (mCollapsed) {
mTvContent.setMaxLines(mMaxCollapsedLines);
}
mLlExpand.setVisibility(View.VISIBLE);
// Re-measure with new setup
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (mCollapsed) {
// Gets the margin between the TextView's bottom and the ViewGroup's bottom
mTvContent.post(new Runnable() {
@Override
public void run() {
mMarginBetweenTxtAndBottom = getHeight() - mTvContent.getHeight();
}
});
// 保存這個容器的測量高度
mCollapsedHeight = getMeasuredHeight();
}
}
3.設置顯示內容
/**
* @Description 設置顯示內容
*/
public void setText(CharSequence text) {
mRelayout = true;
mTvContent.setText(text);
setVisibility(TextUtils.isEmpty(text) ? View.GONE : View.VISIBLE);
}
4.展開/收起動畫
@Override
public void onClick(View view) {
if (mLlExpand.getVisibility() != View.VISIBLE) {
return;
}
mCollapsed = !mCollapsed;
// 修改收起/展開圖標、文字
setDrawbleAndText();
// 保存位置狀態
if (mCollapsedStatus != null) {
mCollapsedStatus.put(mPosition, mCollapsed);
}
// 執行展開/收起動畫
mAnimating = true;
ValueAnimator valueAnimator;
if (mCollapsed) {
valueAnimator = new ValueAnimator().ofInt(getHeight(), mCollapsedHeight);
} else {
mCollapsedHeight = getHeight();
valueAnimator = new ValueAnimator().ofInt(getHeight(), getHeight() + mTextHeightWithMaxLines - mTvContent.getHeight());
}
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int animatedValue = (int) valueAnimator.getAnimatedValue();
mTvContent.setMaxHeight(animatedValue - mMarginBetweenTxtAndBottom);
getLayoutParams().height = animatedValue;
requestLayout();
}
});
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
// 動畫結束后發送結束的信號,清除動畫標志
mAnimating = false;
// 通知監聽
if (mListener != null) {
mListener.onExpandStateChanged(mTvContent, !mCollapsed);
}
}
@Override
public void onAnimationCancel(Animator animator) {
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
valueAnimator.setDuration(mAnimationDuration);
valueAnimator.start();
}
項目地址 ☞ 傳送門
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。