您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue 2.X中狀態管理vuex的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
示例:

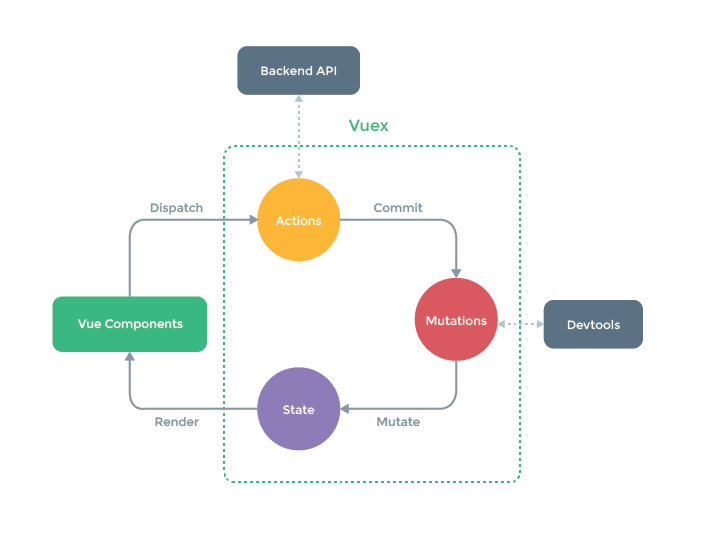
記住上述的順序情況:想要改變state,只能通過Mutation,雖然action可以直接改變state,這樣會使每個狀態可以方便的跟蹤和記錄(用Devtools跟蹤)
vue Method ---> Actions ---> Mutions ---> State (作用于vue)
在Vue2.X中使用vuex的情況:
1、多個視圖依賴于同一狀態, 比如驗證登陸情況。
2、來自不同視圖的行為需要變更同一狀態 ,
3、不在一個組件樹(不是父子組件的關系),組件間頻繁的進行數據和狀態的傳遞,更改。
新建一個mutation-types.js文件,這個文件里面只做了一件事,那就是記錄了事件類型,對mutation有個整體的把握。
store 中的狀態是響應式的,在組件中調用 store 中的狀態簡單到僅需要在計算屬性computed中返回即可。觸發變化也僅僅是在組件的 methods 中提交 mutations。
action中的函數觸發,是在vue的methods中通過 this.$store.dispatch('方法名',參數)
action內部的函數具體寫法:只是起了一個承上啟下的作用,真正的處理邏輯在mutation中。
需要注意點就是:store.js里面的配置。(想把{}里面東西提出來,在App中new,屢次不成功。)

關于“Vue 2.X中狀態管理vuex的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。