溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在jQuery插件中使用FusionCharts繪制一個帕累托圖效果,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
index.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts Pareto2D圖</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var pareto2D = new FusionCharts( "FusionCharts/Pareto2D.swf", "pareto2DId", "100%", "540", "0" );
pareto2D.setXMLUrl("pareto2D.xml");
pareto2D.render("pareto2DChart");
});
</script>
</head>
<body>
<div id="pareto2DChart"></div>
</body>
</html>3、設計帕累托圖的數據源
pareto2D.xml:
<?xml version="1.0" encoding="UTF-8"?> <chart caption="(jb51.net)一周統計人數" xAxisName="星期" PYAxisName ="人數" plotGradientColor="" showValues='0' baseFont='微軟雅黑' baseFontSize='20' baseFontColor='#654545' outCnvBaseFont='宋體' outCnvBaseFontSize='24' outCnvBaseFontColor='#989899' drawAnchors='1' anchorSides='4' anchorRadius='10' anchorBorderColor='#FF0000' anchorBorderThickness='1' anchorBgColor='#00FF00' anchorAlpha='50' anchorBgAlpha='50' numDivLines='8' divLineIsDashed='1'> <set label="星期一" value="205"/> <set label="星期二" value="165"/> <set label="星期三" value="85"/> <set label="星期四" value="62"/> <set label="星期五" value="73"/> <set label="星期六" value="109"/> <set label="星期日" value="121"/> </chart>
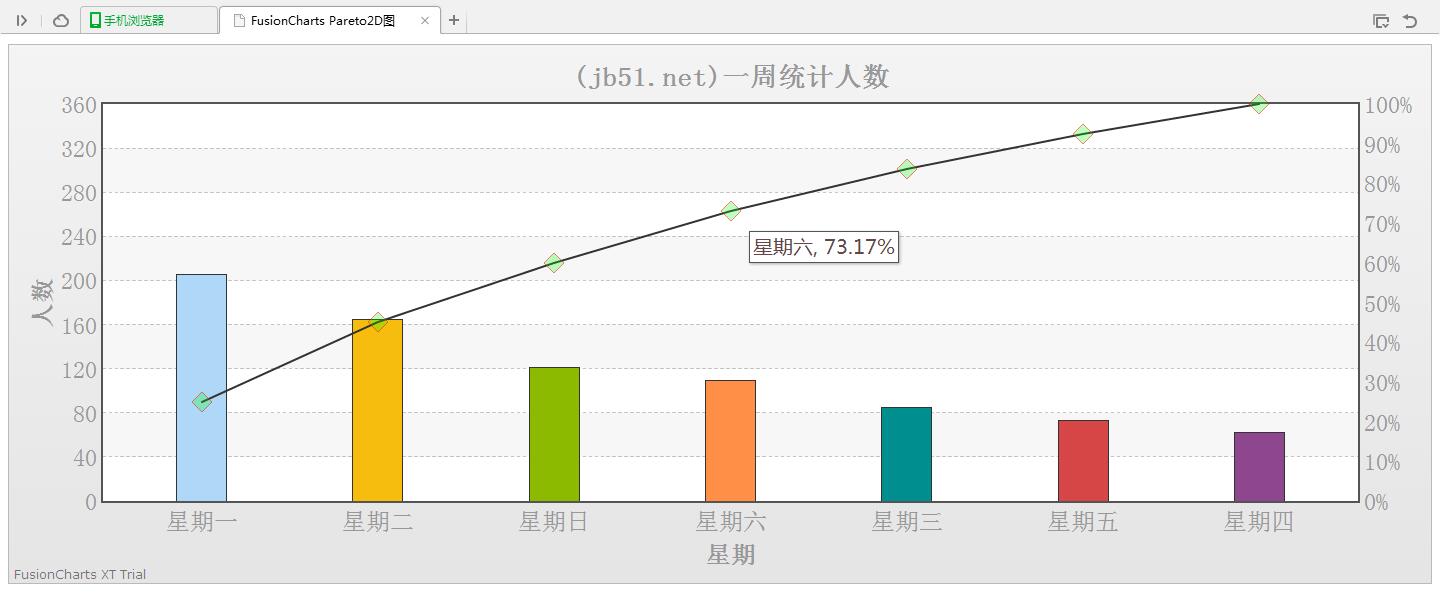
4、運行結果

看完上述內容,你們對怎么在jQuery插件中使用FusionCharts繪制一個帕累托圖效果有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。