溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery插件FusionCharts繪制ScrollColumn2D圖效果。分享給大家供大家參考,具體如下:
1、index.html頁面代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts ScrollColumn2D圖</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var scrollColumn2D = new FusionCharts( "js/ScrollColumn2D.swf", "scrollColumn2D_Id", "500", "600", "0" );
scrollColumn2D.setXMLUrl("scrollColumn2D.xml");
scrollColumn2D.render("scrollColumn2D_div");
});
</script>
</head>
<body>
<div id="scrollColumn2D_div"></div>
</body>
</html>
2、數據源 scrollColumn2D.xml:
<?xml version="1.0" encoding="UTF-8"?> <chart caption='(jb51.net統計)2014年和2013年年收入' xAxisName='月份' yAxisName='收入' showValues='0' useRoundEdges='1' baseFontSize='14' baseFontColor='FF0000'> <categories> <category label='一月' /> <category label='二月' /> <category label='三月' /> <category label='四月' /> <category label='五月' /> <category label='六月' /> <category label='七月' /> <category label='八月' /> <category label='九月' /> <category label='十月' /> <category label='十一月' /> <category label='十二月 ' /> </categories> <dataset seriesName='2014'> <set value='27456' /> <set value='28950'/> <set value='51100' /> <set value='29560' /> <set value='45120' /> <set value='95320' /> <set value='65231' /> <set value='36530' /> <set value='23321' /> <set value='32312' /> <set value='98856' /> <set value='21212' /> </dataset> <dataset seriesName='2013'> <set value='23322'/> <set value='23298'/> <set value='78454'/> <set value='23233'/> <set value='45122' /> <set value='12212' /> <set value='23212' /> <set value='85455' /> <set value='55323' /> <set value='23233' /> <set value='62622' /> <set value='32333' /> </dataset> </chart>
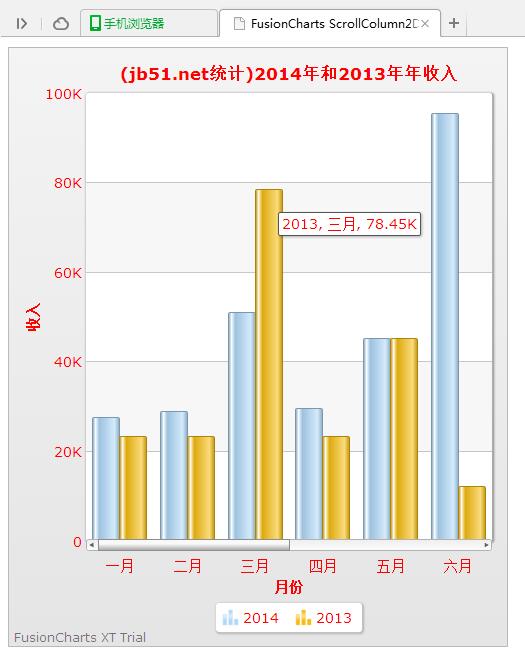
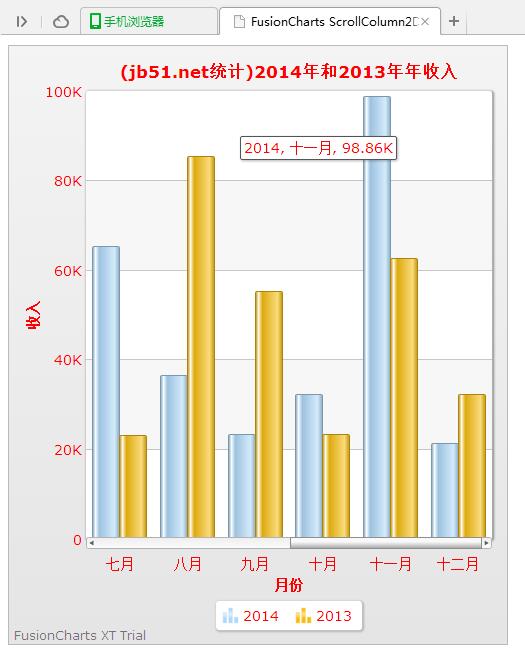
3、運行結果:
(1)一月到六月數據

(2)七月到十二月數據

附:完整實例代碼點擊此處本站下載。
注:該源碼需要放到服務器環境下運行!
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。