您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自從angular火了以后,各種mvc框架噴涌而出,angular雖然比較火,但是他的坑還是蠻多的,還有許多性能問題被人們吐槽。比如坑爹的臟檢查機制,數據binding是受人喜愛的,臟檢查就有點…性能低下了。有時候改了一個地方,臟循環要循環多次來保證數據是不是真的變了和是否停止變化了。這樣性能就很低了。于是人們開始鉆研新的雙向數據binding的方法。尤大的vue binding就是本人蠻喜歡的一種實現方式,本文跟隨尤大的一個例子來詳解vue的數據binding的原理。
數據binding,一般也就是正則匹配到元素中的模板,然后代碼切換為程序員給的data。雙向binding除了臟檢查機制,尤大用es5的defineProperty來實現的雙向數據binding,攔截了對象的set和get方法,這個就比較有效了。同樣的avalon也是此方法,用正美的話說:“我只是在var data = 1的時候攔截了'=‘“。原理都是一樣的。我們直接上例子:(這里跟隨尤大的腳步)(復制可用)
<!DOCTYPE html>
<html>
<head>
<title>ideal</title>
<meta charset="utf-8">
</head>
<body>
<div id="test">
<p>{{msg}}</p>
<p>{{msg}}</p>
<p>{{msg}}</p>
<p>{{what}}</p>
<p>{{hey}}</p>
</div>
<script>
var bindingMark = 'data-element-binding'
function Element (id, initData) {
var self = this,
el = self.el = document.getElementById(id)
bindings = {} //內部暫存綁定數據及dom
data = self.data = {} //存儲bingding數據并實現監控
content = el.innerHTML.replace(/\{\{(.*)\}\}/g, markToken)
el.innerHTML = content
for (var variable in bindings) {
bind(variable); //將每個數據的名稱比如'msg'綁定到data
}
if (initData) {
for (var variable in initData) {
data[variable] = initData[variable]
}
}
function markToken (match, variable) {
bindings[variable] = {} //bindings里存儲了數據來源的字段比如bindings['msg']
return '<span ' + bindingMark + '="' + variable +'"></span>'
}
function bind (variable) {
bindings[variable].els = el.querySelectorAll('[' + bindingMark + '="' + variable + '"]')//bindings里再存儲msg綁定的元素
;[].forEach.call(bindings[variable].els, function (e) { //刪除data-element-binding屬性
e.removeAttribute(bindingMark)
})
Object.defineProperty(data, variable, { //es5觀察屬性
set: function (newVal) {
[].forEach.call(bindings[variable].els, function (e) {
bindings[variable].value = e.textContent = newVal //=>這里才是實現的綁定,更新數據到dom并更新內部暫存數據
})
},
get: function () {
return bindings[variable].value //取數據僅僅是內部暫存的數據
}
})
}
}
var app = new Element('test', {
msg: 'hello',
what: 'hi'
})
</script>
</body>
</html>
這應該就是vue數據binding的原理了。一些地方都寫在注釋了。
這個數據binding的流程是怎樣的?
開始弄一個屬性占位符data-element-binding,正則把原元素的內容加個標簽再加上此屬性,屬性的值是綁定的值的key,比如msg是hello,則data-element-binding=”msg“,同時在匹配的時候把這個key存到bindings對象里面,bindings暫存綁定數據。
遍歷bindings對象,再把每個存在data-element-binding的元素以它的key(比如msg)存到bindings里面,然后刪除dom中的data-element-binding屬性。
最重要的是:它維護了一個data對象,這個data對象是binding的關鍵,他是m和v的接口。他循環定義屬性key(比如msg),然后在set的時候更新dom的數據,完成的binding,也就是劫持了”=“的操作,并且把這個值存到bindings里暫存。set的時候返回的是bindings里面的暫存數據。這樣的好處就是我始終是使用js的原生方法,我改變data就會實現雙向的綁定。v=>m的binding只需要一個onchange事件就可以,避免了循環的檢查。
vue的單項綁定就是這樣了,有趣的地方是你在控制臺修改data的屬性,p標簽的內容也會相應改變,這正是es5 set方法的特點,這樣的雙向綁定是好維護并且沒有副作用的,而且性能還是很強大的。
那見識過vue的數據綁定以后我們實現一個input的雙向數據綁定(跟源碼不一樣的說)
其實input的雙向binding很簡單,因為vue已經幫我們做好了data屬性,那么我在操作data的時候實際上已經完成了m到v的雙向綁定。那么原理很簡單,onkey的時候就修改data數據就好了。先上代碼:(復制可用)
<!DOCTYPE html>
<html>
<head>
<title>ideal</title>
<meta charset="utf-8">
</head>
<body>
<input class="test" type="text" name="asd" onkeyup ="handleChange()" v-model="hey">
<input class="test" type="" name="" onkeyup ="handleChange()" v-model="msg">
<script>
var bindingMark = 'data-element-binding'
function Element (classa, initData) {
var self = this,
el = self.el = document.getElementsByClassName(classa),//多個input改為class
bindings = {}
data = self.data = {}
for (var i = 0; i < el.length; i++) {
content = el[i].outerHTML.replace(/v-model=\"(.*)\"/g, markToken);
el[i].outerHTML = content
}
for (var variable in bindings) {
bind(variable);
}
if (initData) {
for (var variable in initData) {
data[variable] = initData[variable]
}
}
function markToken (match, variable) {
bindings[variable] = {}
return bindingMark + '="' + variable +'"' //內填一個span變為只改它的元素
}
function bind (variable) {
bindings[variable].els = document.querySelectorAll('[' + bindingMark + '="' + variable + '"]')//document獲取binding元素
;
Object.defineProperty(data, variable, {
set: function (newVal) {
[].forEach.call(bindings[variable].els, function (e) {
bindings[variable].value = e.value = newVal //=>textContent改為input的value
})
},
get: function () {
return bindings[variable].value
}
})
}
}
var app = new Element('test', {
msg: 'hello',
hey:'aaa'
})
function handleChange(e){ //增加v=>m的綁定
e = e || window.event
var key = e.target.outerHTML.match(/data-element-binding=\"(.*)\"/)[1];
data[key] = e.target.value
console.log(data.hey,data.msg);
}
</script>
</body>
</html>
修改的地方也注釋了,結果會看到當我打開的時候,input已經被binding了msg和hey:

當我有輸入的時候:

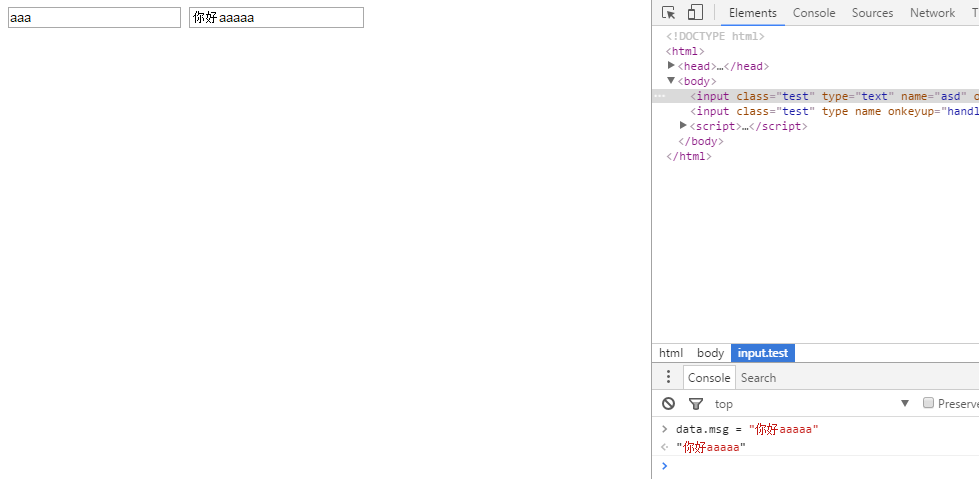
當我操作data的時候:

雙向binding已經ok,么么噠。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。