您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
關于頁面的跳轉,微信小程序提供了3種方法:
方法一:
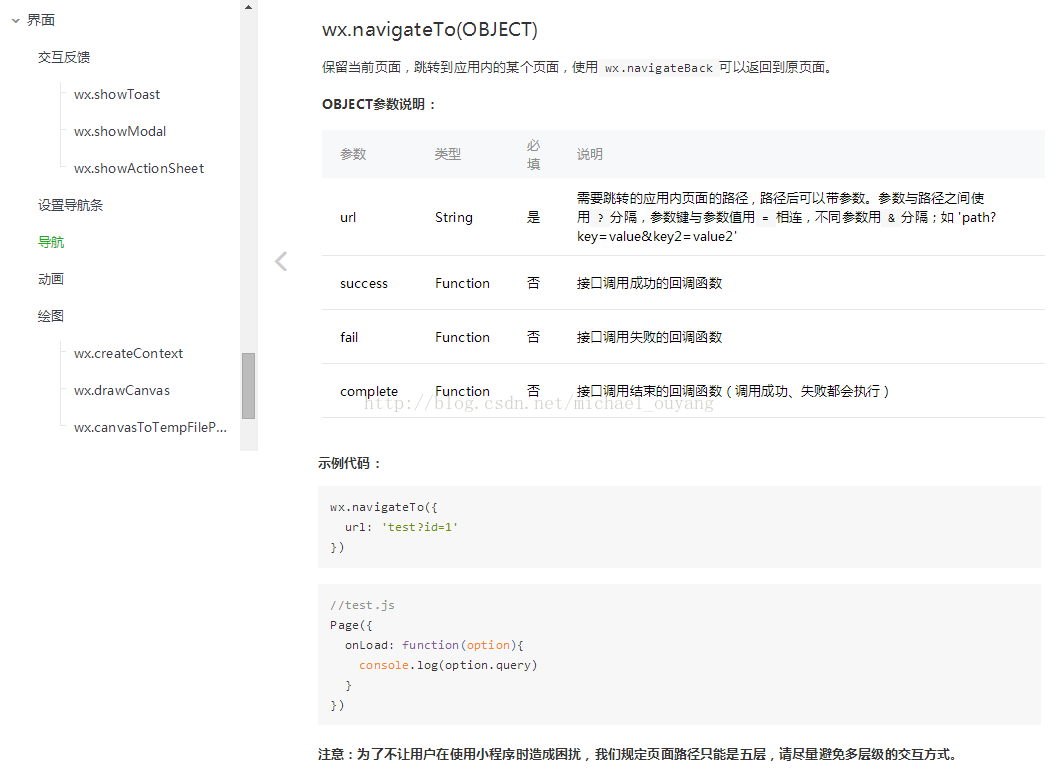
使用API wx.navigateTo()函數

示例:
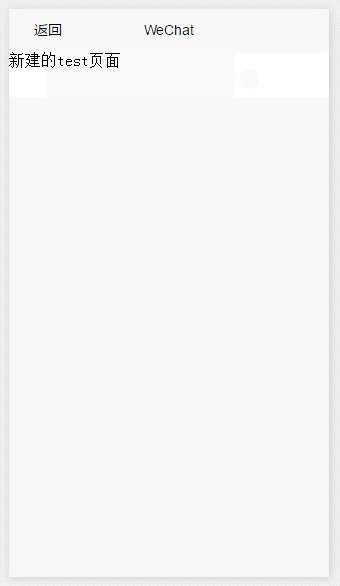
首先先新建一個test頁面
如何新建頁面?
請到先閱讀下面教程
微信小程序的新建頁面 —— 微信小程序教程系列(4)
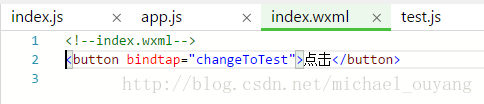
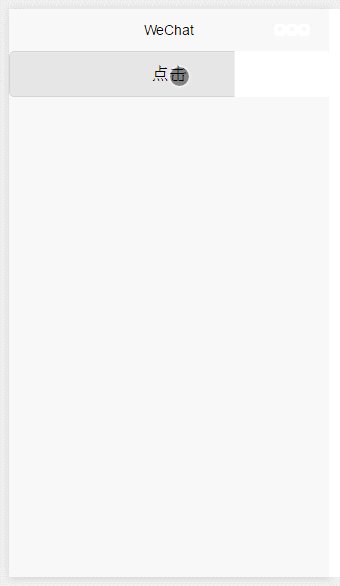
index.wxml:
在index.wxml新建一個button組件,并使用bindtap事件綁定一個函數

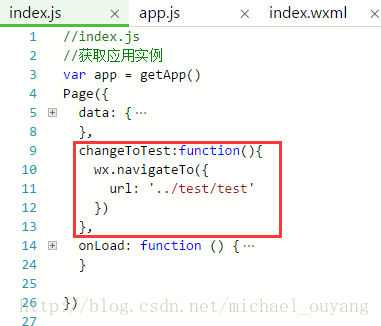
index.js:
在index.js中的Page函數內部,添加changeToTest 函數,函數里面使用wx.navigateTo,寫上需要跳轉的頁面,里面傳入的是一個對象,對象內使用url屬性,對應的就是需要跳轉的頁面的路徑(注意:這是接收的是一個相對路徑,并且頁面不需要使用.wxml后綴)

運行:

方法二:
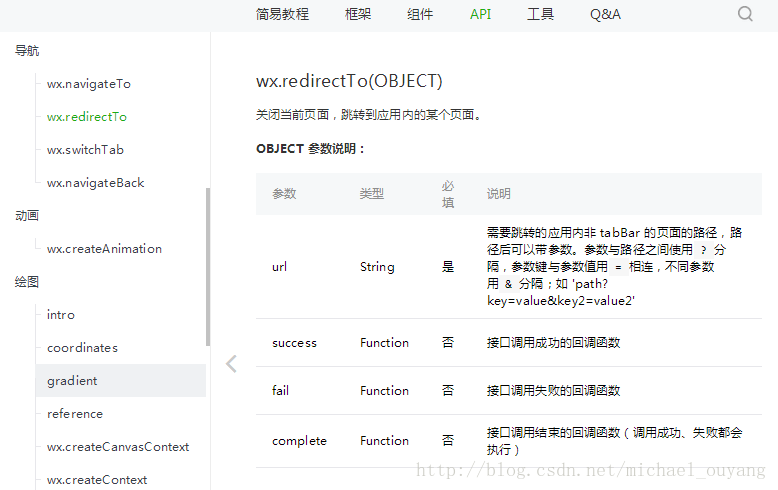
使用API wx.redirectTo()函數

示例:
首先先新建一個test頁面
如何新建頁面?
請到先閱讀下面教程
微信小程序的新建頁面 —— 微信小程序教程系列(4)
index.wxml:
在index.wxml新建一個button組件,并使用bindtap事件綁定一個函數

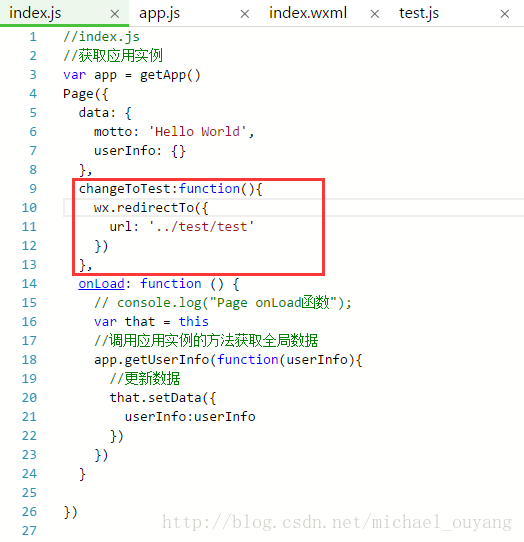
index.js:

運行:

備注:
wx.navigateTo()和wx.redirectTo()的區別:
wx.navigateTo()是保留當前頁面,跳轉到某個頁面,跳轉頁面后可以返回上一頁。
wx.redirectTo()是關閉當前頁面,跳轉到某個頁面,跳轉頁面后不能返回上一頁。
方法三:
使用組件 <navigator>
示例:
首先先新建一個test頁面
如何新建頁面?
請到先閱讀下面教程
微信小程序的新建頁面 —— 微信小程序教程系列(4)
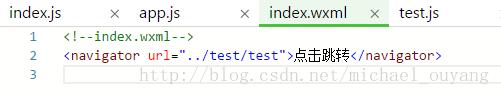
index.wxml:
在index.wxml頁面添加一個<navigator>元素,在元素里面使用屬性url就可以

運行:

跳轉的數據傳遞
以wx.navigateTo為例:
上面講述,wx.navigateTo傳入的url是跳轉的頁面(使用相對路徑)
wx.navigateTo({
url:"pages/home/home"
});
那么參數傳遞至下一頁面,則只需要在路徑后面,添加?問號,?后面接的是參數,以key-value的方式。
這里傳了個value為2的參數
wx.navigateTo({
url:"pages/home/home?type=2"
});
然后在home.js中的onLoad()函數中得到值:option.type就可以得到了,如下:
onLoad: function (option) {
this.setData({
type:option.type,
});
console.log(option.type);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。