溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
例如在web的開發中,新建一個頁面只需要新建一個html文件即可。
但是到在微信小程序中,新建一個頁面也不只是新建一個wxml文件,那么該如何做呢?下面我們一起來學習
新建一個頁面的步驟:
1> 必須要創建一個wxml文件和一個js文件,并且文件名要同名(例:test.wxml 和 test.js)。
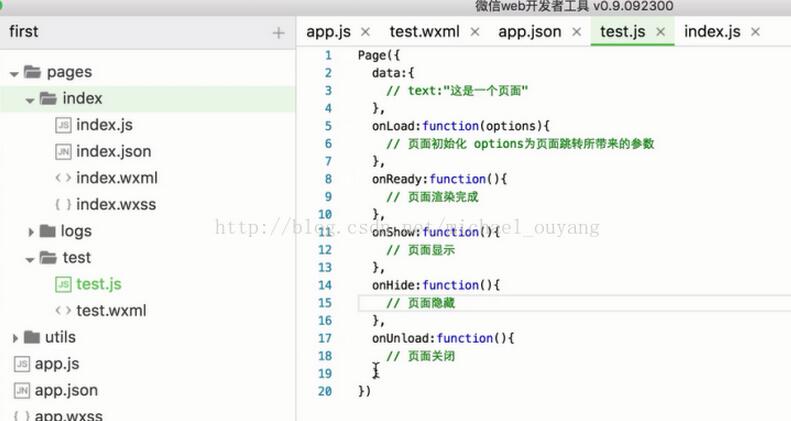
2> js文件內,需要寫上注冊頁面的Page()函數!
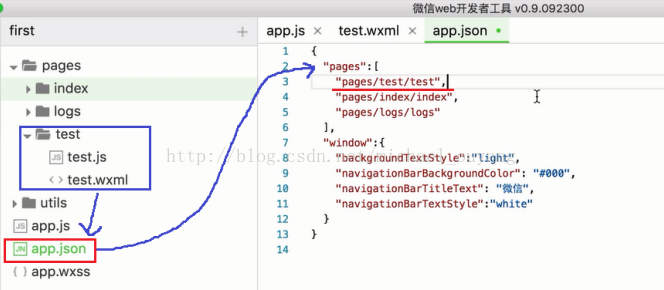
3> 并且要到app.json文件中,注冊新建頁面的路徑信息。
示例:
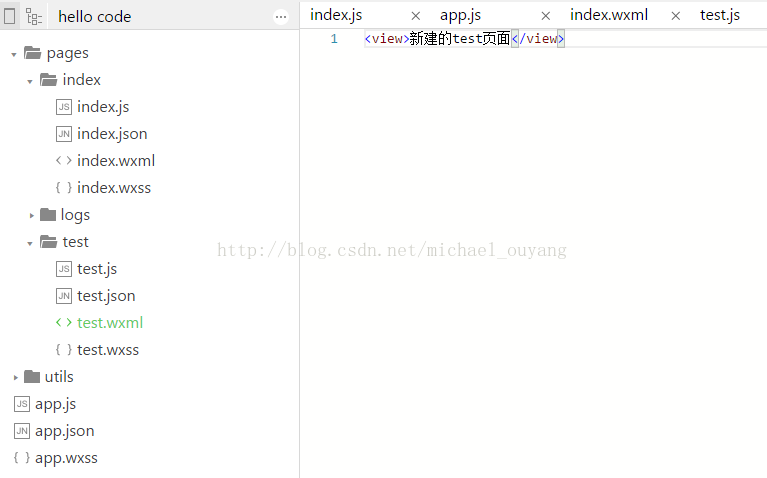
新建了一個test.js文件和一個test.wxml文件,
以及在app.json文件內的”pages”數組內,放在第一個的頁面,就是程序啟動時,第一個所打開的頁面。

在test.js文件中,必須要有一個Page()函數

在wxml文件內,隨便寫一點內容(否則打開空白頁,你都不知道是否成功運行項目)

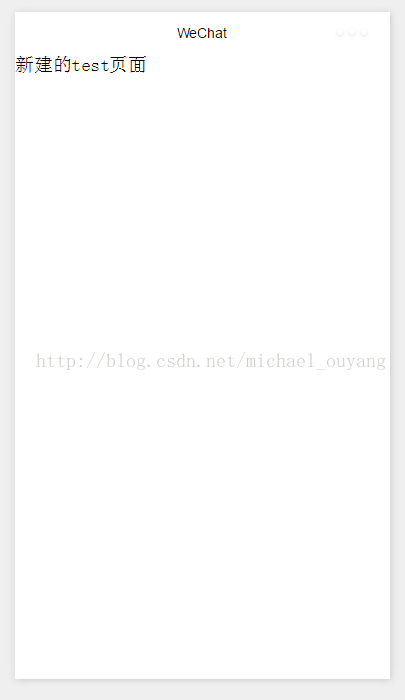
F5運行項目:

成功新建了一個頁面
備注:
記得要新建js文件,并且要注冊Page()函數,否則就會報如下錯誤

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。