溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用RSA怎么實現JavaScript前端加密與PHP后端解密功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
前端加密
需引入4個JS擴展文件,jsbn.js、prng4.js、rng.js和rsa.js。
<html> <head> <title>RSA Login Test</title> <meta charset="utf-8"> <script type="text/javascript" src="./js/jsbn.js"></script> <script type="text/javascript" src="./js/prng4.js"></script> <script type="text/javascript" src="./js/rng.js"></script> <script type="text/javascript" src="./js/rsa.js"></script> <script src="//cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript"> function cmdEncrypt() { var passwd = $('#passwd').val(); var rsa = new RSAKey(); //openssl生成的modulus,十六進制數據 var modulus = "DB1EA572B55F5D9C8ADF092F5DCC3559CFEA8CE8BB54E3A71DA9B1AFBD7D17CF80ADB224FE4EA5379BC782F41C137748D8F1B5A36AD62A127EF5E87EFB25C209A66BCEE9925CE09631BF2271E81123E93438646625080FF04F4F2CF532B077E3E390486DF40E7586F0AE522C873F33170222F46BDB6084F55DE6B7031E55DBE7"; //openssl生成秘鑰時的e的值(0x10001) var exponent = "10001"; rsa.setPublic(modulus, exponent); var res = rsa.encrypt(passwd); $('#passwd').val(res); } </script> </head> <body> <form action="./login.php" method="post" > <label for="username">用戶名:</label><input type="text" name="username" id="username"> <label for="passwd">密 碼:</label><input type="password" name="password" id="passwd"> <input type="submit" value="登錄" onclick="cmdEncrypt();"> </form> </body> </html>
前端代碼十分簡單,只有短短的幾行,下面分別解釋具體的含義:
1.new一個RSAKey對象,
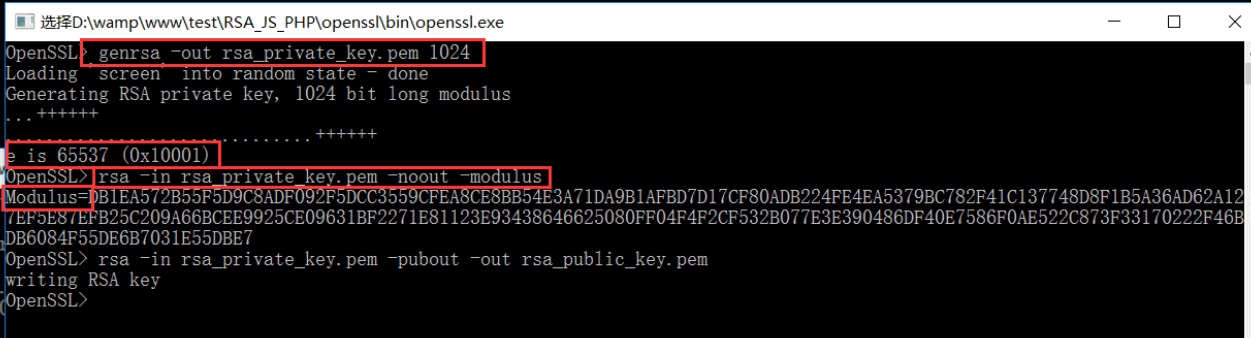
2.定義modulus(模數),我們可以根據私鑰計算出該值(十六進制),具體指令: rsa -in rsa_private_key.pem -noout -modulus
3.定義exponent,此值在openssl生成秘鑰時,輸出,一般情況下e的取值是一個定值10001(十六進制)
4.設置公鑰
5.加密數據
至此,我們就完成了前端的公鑰加密。
后端解密
//私鑰
$private_key = "-----BEGIN RSA PRIVATE KEY-----
MIICXAIBAAKBgQDICrXl+ELhqFE0xCGA3/xdN1VxwUc5kxAKb5f3F28HY40zdXbn
uwpdQNKnHwTNvHZupBRHlYpqX+1Plti81sRadtYKNwVoLRlwwP3mzIyRRvO0hf3c
VXn33r4A5y1YUh+txvfgikbmmnsjP4pP3CIZC0TeDMt1+h27cV6s6KDdOQIDAQAB
AoGAdu2/NQkDIkvCc7+DN65yyCyklOvW34jqSXoM++8nqFnsUcKtPZn60HRAiPEt
Fu/L7X2JPQHP9+wuF1pUYvjAZQb5E9n8G12nxduBS5Ux085INOWP69pXnsljhyip
mpRgPf7ZsgGlftVXlg+HrUfzxj26NqEKwn61mi+CjMSMt/ECQQDpg868PEiJED/g
pUMTT7gRgDAdmPJ0+ALn82zsfA84zDA8Po9EREfXRM2Mar/fuvXL/vc0FBRYGaA/
VAinKJ6tAkEA203JDovTnfG87zNl9z0/z3kUxCMRy+7M28+7btF1eaDzxJWVFWtX
cv4EjHjDN6ClhT6ATuamw0sNlta9n4cGPQJASBltXItUbhV5U5hTNIQ5thWZRZoy
ylDFPO7ZI89ON+A7yG4ceByI/ft9Z6ySH7cvK1RG6WqFuYn4A3Wj0lDlZQJBAIjr
Pq0TRbLl25ToXTAIkI9jREDUuGa/mC1gu+ALbDHc+HTzAxpVY0rLJ2Hgf9l6Nf1D
sW4ReWqSsFBNkCRKc+0CQClxcPv2wwSGMFhLTqpKeySPIeVy4NrTHv8zEYvm7MuU
Gvlsj6sqvcuUQbVHoLRpqQiDi8TPaEMHzS9fhDjVUUc=
-----END RSA PRIVATE KEY-----";
$hex_encrypt_data = trim($_POST['password']); //十六進制數據
$encrypt_data = pack("H*", $hex_encrypt_data); //對十六進制數據進行轉換
openssl_private_decrypt($encrypt_data, $decrypt_data, $private_key); //解密數據
echo '解密后的數據:' . $decrypt_data;openssl操作截圖:

上述就是小編為大家分享的使用RSA怎么實現JavaScript前端加密與PHP后端解密功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。