您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關AngularJS怎么使用過濾器的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、為什么使用過濾器?
在實際操作中,我們需要對統一數據源進行多次轉換,比如我的貨幣單位,在不同的國家我們將用不同的符號表示。因此,你可能會想到在控制器中判斷國家以顯示不同的結果,但是過濾器卻可以更好的幫助我們做到同樣的效果。
過濾器將數據在被指令處理并顯示到視圖之前進行轉換,而不必修改作用域中原有的數據,這樣能夠允許同一份數據在應用中的不同部分以不同形式得以展示。
接下來,我們詳細討論有關過濾器的用法
二、過濾單個數據的值
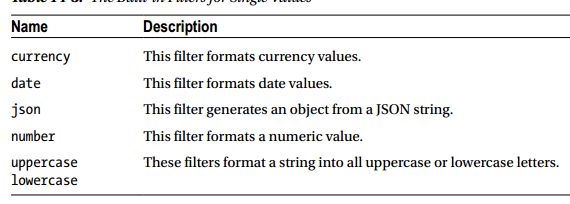
下表展示用于單個數據的內置過濾器

先來看看我們的準備案例,待會我們將在這個案例的基礎上來使用內容過濾器
<!DOCTYPE>
<!-- use module -->
<html ng-app="exampleApp">
<head>
<title>Angluar test</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<dlv class="panel panel-default" ng-controller="defaultCtrl">
<div class="panel panel-header">
Products
<span class="label label-primary">{{products.length}}</span>
</div>
<div class="panel panel-body">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr>
</thead>
<tbody>
<tr ng-repeat="p in products">
<td>{{p.name}}</td>
<td>{{p.category}}</td>
<td>{{p.expiry}}</td>
<td>{{p.price}}</td>
</tr>
</tbody>
</table>
</div>
</dlv>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("exampleApp", []);
myApp.controller("defaultCtrl", function ($scope) {
$scope.products = [
{ name: "Apples", category: "Fruit", price: 1.20, expiry: 10 },
{ name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 },
{ name: "Pears", category: "Fruit", price: 2.02, expiry: 6 },
{ name: "Tuna", category: "Fish", price: 20.45, expiry: 3 },
{ name: "Salmon", category: "Fish", price: 17.93, expiry: 2 },
{ name: "Trout", category: "Fish", price: 12.93, expiry: 4 },
{ name: "Beer", category: "Drinks", price: 2.99, expiry: 365 },
{ name: "Wine", category: "Drinks", price: 8.99, expiry: 365 },
{ name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 }
];
})
</script>
</body>
</html>就是一個表格的形式來展示產品的詳細情況的案例

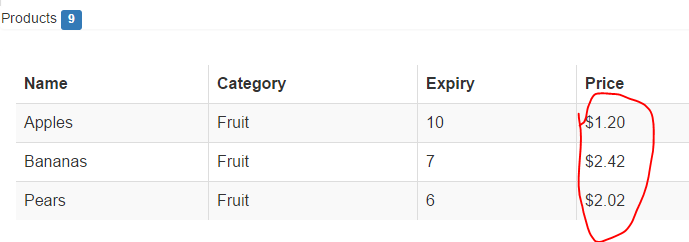
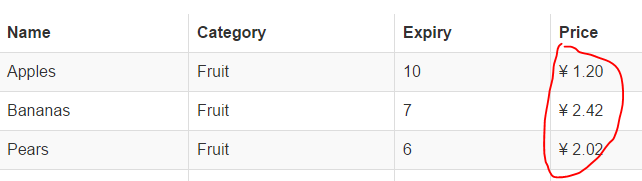
1.格式化貨幣值
<tr ng-repeat="p in products">
<td>{{p.name}}</td>
<td>{{p.category}}</td>
<td>{{p.expiry}}</td>
<!-- 使用currency -->
<td>{{p.price | currency}}</td>
</tr>
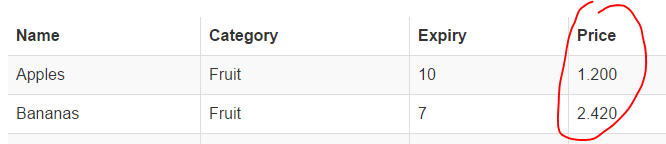
2.格式化數字值
<tr ng-repeat="p in products">
<td>{{p.name}}</td>
<td>{{p.category}}</td>
<td>{{p.expiry}}</td>
<!-- 保留小數點后3位 -->
<td>{{p.price | number : 3}}</td>
</tr>
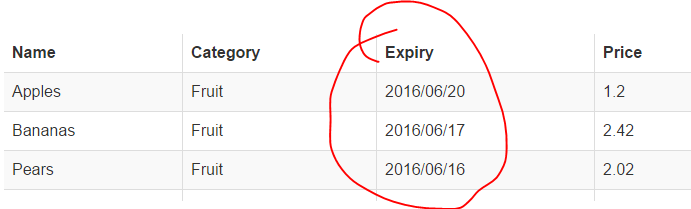
3.格式化日期
// 在控制器中添加
$scope.getExpiryDate = function (days) {
var now = new Date();
return now.setDate(now.getDate() + days);
}<tr ng-repeat="p in products">
<td>{{p.name}}</td>
<td>{{p.category}}</td>
<!-- 在視圖中使用-->
<td>{{getExpiryDate(p.expiry) | date : 'yyyy/MM/dd'}}</td>
<!-- 貨幣單位本地化 -->
<td>{{p.price}}</td>
</tr>
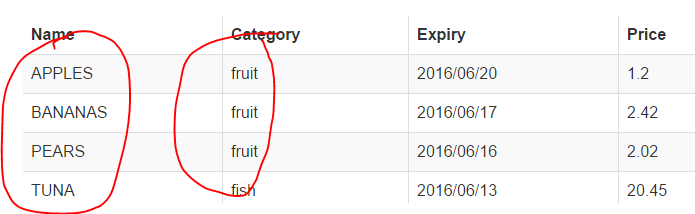
4.改變字符串大小寫
<tr ng-repeat="p in products">
<!-- 字母大小寫 -->
<td>{{p.name | uppercase}}</td>
<td>{{p.category | lowercase}}</td>
<td>{{getExpiryDate(p.expiry) | date : 'yyyy/MM/dd'}}</td>
<!-- 貨幣單位本地化 -->
<td>{{p.price}}</td>
</tr>
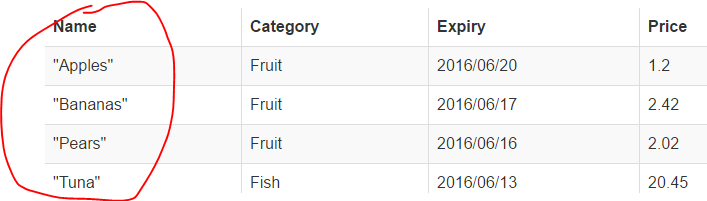
5.生成JSON
<tr ng-repeat="p in products">
<!-- 生成JSON數據 -->
<td>{{p.name | json}}</td>
<td>{{p.category}}</td>
<td>{{getExpiryDate(p.expiry) | date : 'yyyy/MM/dd'}}</td>
<!-- 貨幣單位本地化 -->
<td>{{p.price}}</td>
</tr>
6.本地化過濾器輸出
需要移入本地化JS文件
<!-- 引入本地化文件 --> <script type="text/javascript" src="js/angular-locale_zh-cn.js"></script>
<tr ng-repeat="p in products">
<td>{{p.name}}</td>
<td>{{p.category}}</td>
<td>{{p.expiry}}</td>
<!-- 貨幣單位本地化 -->
<td>{{p.price | currency}}</td>
</tr>
三、過濾集合
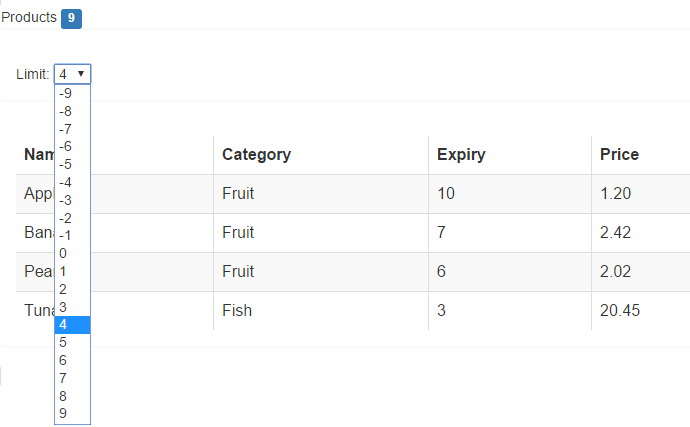
1.限制項目的數量—limitTo過濾器
<!DOCTYPE>
<!-- use module -->
<html ng-app="exampleApp">
<head>
<title>Angluar test</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<dlv class="panel panel-default" ng-controller="defaultCtrl">
<div class="panel panel-header">
Products
<span class="label label-primary">{{products.length}}</span>
</div>
<div class="panel panel-body">
Limit: <select ng-model="limitVal" ng-options="item for item in limitRange"></select>
</div>
<div class="panel panel-body">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr>
</thead>
<tbody>
<!-- 只顯示limitVal行 -->
<tr ng-repeat="p in products | limitTo : limitVal">
<td>{{p.name}}</td>
<td>{{p.category}}</td>
<td>{{p.expiry}}</td>
<td>{{p.price | number : 2}}</td>
</tr>
</tbody>
</table>
</div>
</dlv>
<script type="text/javascript" src="js/angular.min.js"></script>
<!-- 引入本地化文件 -->
<script type="text/javascript" src="js/angular-locale_zh-cn.js"></script>
<script type="text/javascript">
var myApp = angular.module("exampleApp", []);
myApp.controller("defaultCtrl", function ($scope) {
$scope.products = [
{ name: "Apples", category: "Fruit", price: 1.20, expiry: 10 },
{ name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 },
{ name: "Pears", category: "Fruit", price: 2.02, expiry: 6 },
{ name: "Tuna", category: "Fish", price: 20.45, expiry: 3 },
{ name: "Salmon", category: "Fish", price: 17.93, expiry: 2 },
{ name: "Trout", category: "Fish", price: 12.93, expiry: 4 },
{ name: "Beer", category: "Drinks", price: 2.99, expiry: 365 },
{ name: "Wine", category: "Drinks", price: 8.99, expiry: 365 },
{ name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 }
];
// 顯示的條數
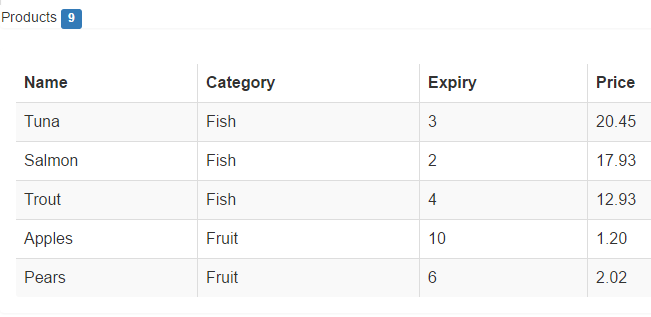
$scope.limitVal = '5';
// 在限制條數的范圍條項
$scope.limitRange = [];
for (var i = (0 - $scope.products.length); i <= $scope.products.length; i++) {
$scope.limitRange.push(i.toString());
}
})
</script>
</body>
</html>單擊下拉列表,根據提示顯示不同的條數,負數表示從后往前取

2.選取項—filter過濾器
<!DOCTYPE>
<!-- use module -->
<html ng-app="exampleApp">
<head>
<title>Angluar test</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<dlv class="panel panel-default" ng-controller="defaultCtrl">
<div class="panel panel-header">
Products
<span class="label label-primary">{{products.length}}</span>
</div>
<div class="panel panel-body">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr>
</thead>
<tbody>
<!-- 自定義過濾 -->
<tr ng-repeat="p in products | filter : selectItems">
<td>{{p.name}}</td>
<td>{{p.category}}</td>
<td>{{p.expiry}}</td>
<td>{{p.price | number : 2}}</td>
</tr>
</tbody>
</table>
</div>
</dlv>
<script type="text/javascript" src="js/angular.min.js"></script>
<!-- 引入本地化文件 -->
<script type="text/javascript" src="js/angular-locale_zh-cn.js"></script>
<script type="text/javascript">
var myApp = angular.module("exampleApp", []);
myApp.controller("defaultCtrl", function ($scope) {
$scope.products = [
{ name: "Apples", category: "Fruit", price: 1.20, expiry: 10 },
{ name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 },
{ name: "Pears", category: "Fruit", price: 2.02, expiry: 6 },
{ name: "Tuna", category: "Fish", price: 20.45, expiry: 3 },
{ name: "Salmon", category: "Fish", price: 17.93, expiry: 2 },
{ name: "Trout", category: "Fish", price: 12.93, expiry: 4 },
{ name: "Beer", category: "Drinks", price: 2.99, expiry: 365 },
{ name: "Wine", category: "Drinks", price: 8.99, expiry: 365 },
{ name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 }
];
// 自定義過濾器
$scope.selectItems = function (item) {
// 僅僅保留類別為Fish或者name=='Beer'的行
return item.category == 'Fish' || item.name == 'Beer';
}
})
</script>
</body>
</html>僅僅保留類別為Fish或者name=='Beer'的行

3.對項目進行排序—orderBy過濾器
<!DOCTYPE>
<!-- use module -->
<html ng-app="exampleApp">
<head>
<title>Angluar test</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<dlv class="panel panel-default" ng-controller="defaultCtrl">
<div class="panel panel-header">
Products
<span class="label label-primary">{{products.length}}</span>
</div>
<div class="panel panel-body">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr>
</thead>
<tbody>
<!-- 通過價格按照升序排列 -->
<!-- <tr ng-repeat="p in products | orderBy : 'price'"> -->
<!-- price前加-表示按照降序排列 -->
<!-- <tr ng-repeat="p in products | orderBy : '-price'"> -->
<!-- 自定義排序 -->
<!-- <tr ng-repeat="p in products | orderBy : customOrder"> -->
<!-- 組合排序,保質期<5的降序排列,其他的按照價格升序排序 -->
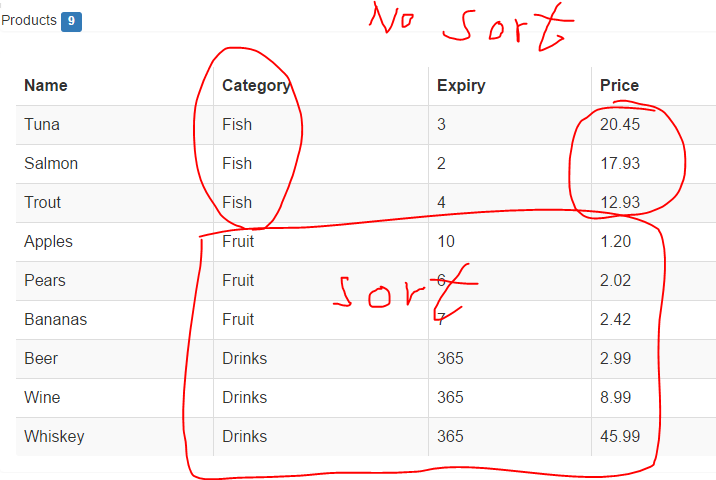
<tr ng-repeat="p in products | orderBy : [customOrder, '-price']">
<td>{{p.name}}</td>
<td>{{p.category}}</td>
<td>{{p.expiry}}</td>
<td>{{p.price | number : 2}}</td>
</tr>
</tbody>
</table>
</div>
</dlv>
<script type="text/javascript" src="js/angular.min.js"></script>
<!-- 引入本地化文件 -->
<script type="text/javascript" src="js/angular-locale_zh-cn.js"></script>
<script type="text/javascript">
var myApp = angular.module("exampleApp", []);
myApp.controller("defaultCtrl", function ($scope) {
$scope.products = [
{ name: "Apples", category: "Fruit", price: 1.20, expiry: 10 },
{ name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 },
{ name: "Pears", category: "Fruit", price: 2.02, expiry: 6 },
{ name: "Tuna", category: "Fish", price: 20.45, expiry: 3 },
{ name: "Trout", category: "Fish", price: 12.93, expiry: 4 },
{ name: "Salmon", category: "Fish", price: 17.93, expiry: 2 },
{ name: "Beer", category: "Drinks", price: 2.99, expiry: 365 },
{ name: "Wine", category: "Drinks", price: 8.99, expiry: 365 },
{ name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 }
];
// 自定義函數排序
$scope.customOrder = function (item) {
// 保質期<5的不排序,其他的按照價格升序排序
return item.expiry < 5 ? 0 : item.price;
}
})
</script>
</body>
</html>保質期<5的不排序,其他的按照價格升序排序

四、鏈式過濾器
就是將過濾器串聯起來綜合使用
<!DOCTYPE>
<!-- use module -->
<html ng-app="exampleApp">
<head>
<title>Angluar test</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<dlv class="panel panel-default" ng-controller="defaultCtrl">
<div class="panel panel-header">
Products
<span class="label label-primary">{{products.length}}</span>
</div>
<div class="panel panel-body">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr>
</thead>
<tbody>
<!-- 過濾鏈條,通過orderBy和limitTo共同作用 -->
<tr ng-repeat="p in products | orderBy : [customOrder, '-price'] | limitTo : 5">
<td>{{p.name}}</td>
<td>{{p.category}}</td>
<td>{{p.expiry}}</td>
<td>{{p.price | number : 2}}</td>
</tr>
</tbody>
</table>
</div>
</dlv>
<script type="text/javascript" src="js/angular.min.js"></script>
<!-- 引入本地化文件 -->
<script type="text/javascript" src="js/angular-locale_zh-cn.js"></script>
<script type="text/javascript">
var myApp = angular.module("exampleApp", []);
myApp.controller("defaultCtrl", function ($scope) {
$scope.products = [
{ name: "Apples", category: "Fruit", price: 1.20, expiry: 10 },
{ name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 },
{ name: "Pears", category: "Fruit", price: 2.02, expiry: 6 },
{ name: "Tuna", category: "Fish", price: 20.45, expiry: 3 },
{ name: "Trout", category: "Fish", price: 12.93, expiry: 4 },
{ name: "Salmon", category: "Fish", price: 17.93, expiry: 2 },
{ name: "Beer", category: "Drinks", price: 2.99, expiry: 365 },
{ name: "Wine", category: "Drinks", price: 8.99, expiry: 365 },
{ name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 }
];
// 自定義函數排序
$scope.customOrder = function (item) {
// 保質期<5的不排序,其他的按照價格升序排序
return item.expiry < 5 ? 0 : item.price;
}
})
</script>
</body>
</html>先按照自定義customOrder函數以price倒序排列,然后只取得5條數據
<tr ng-repeat="p in products | orderBy : [customOrder, '-price'] | limitTo : 5">

五、自定義過濾器
1.創建格式化數據值的過濾器
<!DOCTYPE>
<!-- use module -->
<html ng-app="exampleApp">
<head>
<title>Angluar test</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<dlv class="panel panel-default" ng-controller="defaultCtrl">
<div class="panel panel-header">
Products
<span class="label label-primary">{{products.length}}</span>
</div>
<div class="panel panel-body">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr>
</thead>
<tbody>
<tr ng-repeat="p in products">
<!-- 使用自定義過濾器 -->
<td>{{p.name | labelCase}}</td>
<td>{{p.category | labelCase : true}}</td>
<td>{{p.expiry}}</td>
<td>{{p.price | number : 2}}</td>
</tr>
</tbody>
</table>
</div>
</dlv>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("exampleApp", []);
myApp.controller("defaultCtrl", function ($scope) {
$scope.products = [
{ name: "Apples", category: "Fruit", price: 1.20, expiry: 10 },
{ name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 },
{ name: "Pears", category: "Fruit", price: 2.02, expiry: 6 },
{ name: "Tuna", category: "Fish", price: 20.45, expiry: 3 },
{ name: "Trout", category: "Fish", price: 12.93, expiry: 4 },
{ name: "Salmon", category: "Fish", price: 17.93, expiry: 2 },
{ name: "Beer", category: "Drinks", price: 2.99, expiry: 365 },
{ name: "Wine", category: "Drinks", price: 8.99, expiry: 365 },
{ name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 }
];
});
</script>
<!-- 引入自定義的過濾器 -->
<script type="text/javascript" src="js/createFilters.js"></script>
</body>
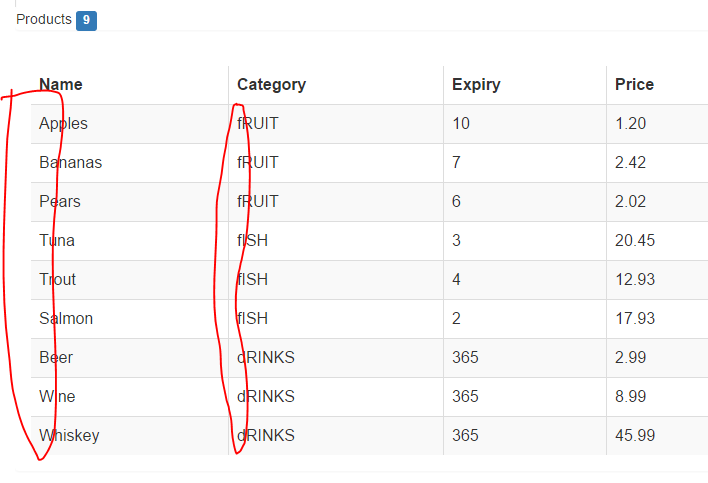
</html>自定義過濾器,labelCase反轉字符串
// js/createFilters.js文件
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var inter = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? inter[0].toLowerCase() : inter[0].toUpperCase()) + inter.substr(1);
} else {
return value;
}
}
})
2.創建集合過濾器
在createFilter中定義一個skip過濾函數
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var inter = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? inter[0].toLowerCase() : inter[0].toUpperCase()) + inter.substr(1);
} else {
return value;
}
}
})
.filter("skip", function () {
return function (value, count) {
if (angular.isArray(value) && angular.isNumber(count)){
if (count > value.length || count < 0) {
return value;
} else {
// 跳過數組前兩項
return value.slice(count);
}
} else {
return value;
}
}
})在視圖中使用
<tr ng-repeat="p in products | skip : 2">
<!-- 使用自定義過濾器 -->
<td>{{p.name | labelCase}}</td>
<td>{{p.category | labelCase : true}}</td>
<td>{{p.expiry}}</td>
<td>{{p.price | number : 2}}</td>
</tr>移除前兩項Apples和Bananas,然后顯示

3.在已有的過濾器上搭建新的過濾器
在createFilter中添加take過濾器返回,將skip和limitTo兩個過濾器方法綜合起來
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var inter = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? inter[0].toLowerCase() : inter[0].toUpperCase()) + inter.substr(1);
} else {
return value;
}
}
})
.filter("skip", function () {
return function (value, count) {
if (angular.isArray(value) && angular.isNumber(count)){
if (count > value.length || count < 0) {
return value;
} else {
// 跳過數組前兩項
return value.slice(count);
}
} else {
return value;
}
}
})
// 在已有過濾器的基礎上建立新的過濾器
// 將上述的skip和limit兩個過濾器合并
.filter("take", function ($filter) {
return function (data, skipCount, limitCount) {
// 先跳過數組的前skipCount項
var skipData = $filter("skip")(data, skipCount);
// 接著只取limitCount行
return $filter("limitTo")(skipData, limitCount);
}
})在視圖中使用:
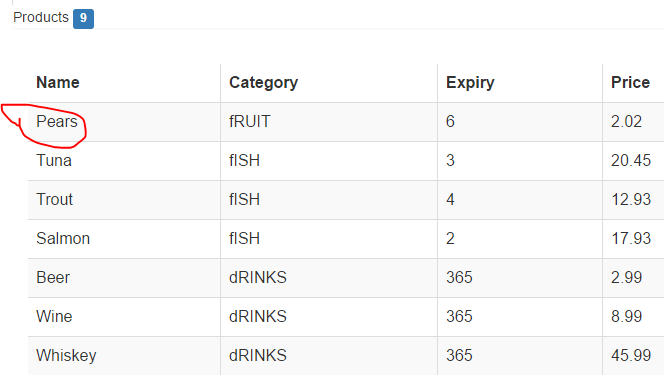
<tr ng-repeat="p in products | take : 2 : 5">
<!-- 使用自定義過濾器 -->
<td>{{p.name | labelCase}}</td>
<td>{{p.category | labelCase : true}}</td>
<td>{{p.expiry}}</td>
<td>{{p.price | number : 2}}</td>
</tr>先移除兩項,然后值取5條數據

感謝各位的閱讀!關于“AngularJS怎么使用過濾器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。